You need to sign in to do that
Don't have an account?
how to add the values of inputfeild of a form and display it on another?
Hi Experts,
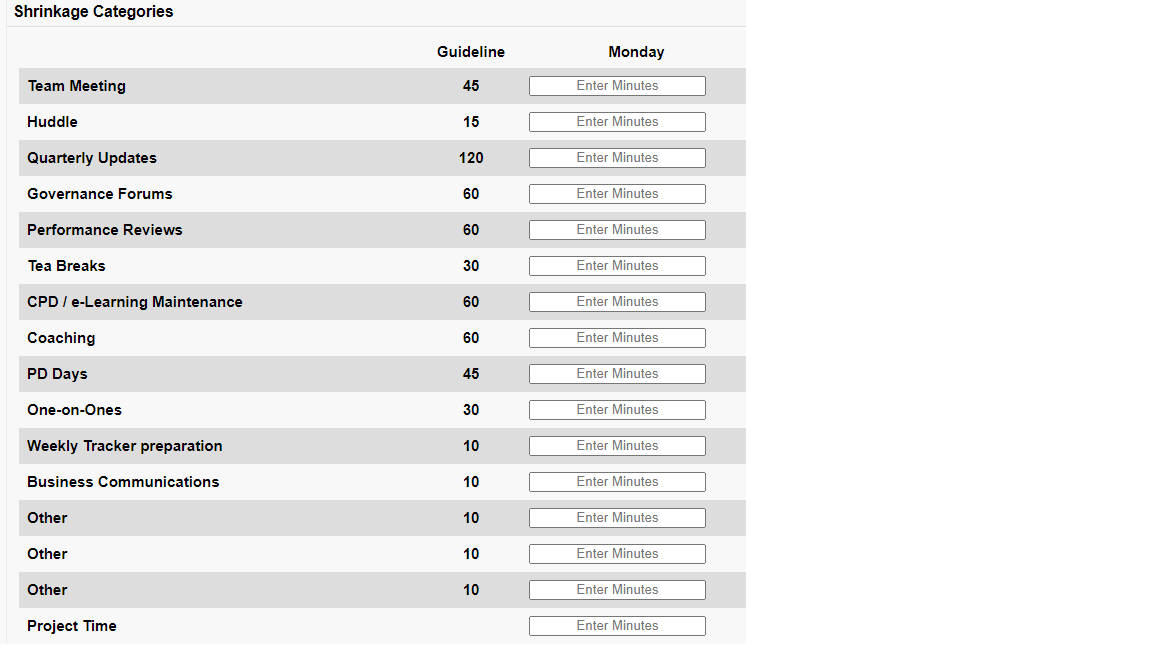
I have a VF page like below

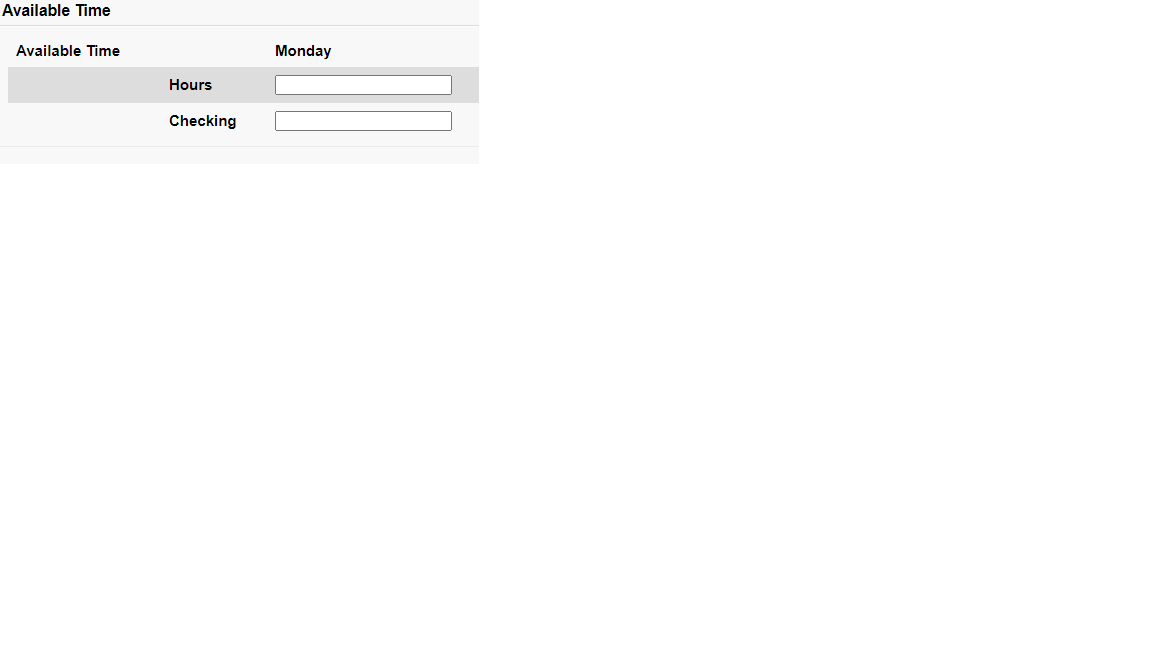
I wanted to add all input data and show it on below screen.
 I have writen a JavaScript for it as like below
I have writen a JavaScript for it as like below
<script type="text/javascript">
function getValuesMon()
{
var TeamMonday= 0;
var HuddleMonday = 0;
var QupdatMonday = 0;
var GFMonday = 0;
var PerformanceRevMonday = 0;
var TeaBrksMonday =0;
var CPDMon = 0;
var CoachMonday = 0;
var PDdayMonday =0;
var OneOneMonday =0;
var WeeklyTracMonday =0;
var BusinessMonday =0;
var OthMonday =0;
var OthMonday1 =0;
var OthMonday2 =0;
var ProjecttimeMonda1=0;
var OthtimeMonday1=0;
var total = 0;
var obj = document.getElementsByClassName("Moncalc");
for(var i=0; i<obj.length; i++)
{
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:TeamMeetMonday")
{
var TeamMonday = obj[i].value;
var TeamMonday= parseInt(TeamMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:HuddleMonday")
{
var HuddleMonday = obj[i].value;
var HuddleMonday = parseInt(HuddleMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:QupdatesMonday")
{
var QupdatMonday = obj[i].value;
var QupdatMonday = parseInt(QupdatMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:GoverFormsMonday")
{
var GFMonday = obj[i].value;
var GFMonday = parseInt(GFMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:PerformanceReviewMonday")
{
var PerformanceRevMonday = obj[i].value;
var PerformanceRevMonday = parseInt(PerformanceRevMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:TeaBreaksMonday")
{
var TeaBrksMonday= obj[i].value;
var TeaBrksMonday= parseInt(TeaBrksMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:CPDMonday")
{
var CPDMon = obj[i].value;
var CPDMon = parseInt(CPDMon);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:CoachingMonday")
{
var CoachMonday = obj[i].value;
var CoachMonday = parseInt(CoachMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:PDdaysMonday")
{
var PDdayMonday = obj[i].value;
var PDdayMonday = parseInt(PDdayMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OneonOneMonday")
{
var OneOneMonday = obj[i].value;
var OneOneMonday = parseInt(OneOneMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:WeeklyTrackerMonday")
{
var WeeklyTracMonday = obj[i].value;
var WeeklyTracMonday = parseInt(WeeklyTracMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:BusinessCommMonday")
{
var BusinessMonday = obj[i].value;
var BusinessMonday = parseInt(BusinessMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday")
{
var OthMonday = obj[i].value;
var OthMonday = parseInt(OthMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday1")
{
var OthMonday1 = obj[i].value;
var OthMonday1 = parseInt(OthMonday1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday2")
{
var OthMonday2 = obj[i].value;
var OthMonday2 = parseInt(OthMonday2);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:ProjecttimeMonday1")
{
var ProjecttimeMonda1 = obj[i].value;
var ProjecttimeMonda1 = parseInt(ProjecttimeMonda1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OthertimeMonday1")
{
var OthtimeMonday1 = obj[i].value;
var OthtimeMonday1 = parseInt(OthtimeMonday1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:pbavailabletime:MondayAvailableTime")
{
var coreValueMonday = parseFloat(getCoreValues());
coreValueMonday = coreValueMonday*60;
var all=TeamMonday+HuddleMonday+QupdatMonday+GFMonday+PerformanceRevMonday+TeaBrksMonday+CPDMon+CoachMonday+PDdayMonday+OneOneMonday+WeeklyTracMonday+BusinessMonday+OthMonday+OthMonday1+OthMonday2+coreValueMonday-ProjecttimeMonda1-OthtimeMonday1;
var all = all/60;
var all= all.toString().match(/^-?\d+(?:\.\d{0,2})?/)[0]
obj[i].value = all;
alert(all);
total+=(obj[i].value*1);
}
}
}
The point is, it only adds after the last value is entered into feild (Project Time), kindly sugest me a logic where I can add the values and show it on respective feild as soon a value is entered in the input feild.
Regards
Karthic Sankar V P
I have a VF page like below
I wanted to add all input data and show it on below screen.
<script type="text/javascript">
function getValuesMon()
{
var TeamMonday= 0;
var HuddleMonday = 0;
var QupdatMonday = 0;
var GFMonday = 0;
var PerformanceRevMonday = 0;
var TeaBrksMonday =0;
var CPDMon = 0;
var CoachMonday = 0;
var PDdayMonday =0;
var OneOneMonday =0;
var WeeklyTracMonday =0;
var BusinessMonday =0;
var OthMonday =0;
var OthMonday1 =0;
var OthMonday2 =0;
var ProjecttimeMonda1=0;
var OthtimeMonday1=0;
var total = 0;
var obj = document.getElementsByClassName("Moncalc");
for(var i=0; i<obj.length; i++)
{
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:TeamMeetMonday")
{
var TeamMonday = obj[i].value;
var TeamMonday= parseInt(TeamMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:HuddleMonday")
{
var HuddleMonday = obj[i].value;
var HuddleMonday = parseInt(HuddleMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:QupdatesMonday")
{
var QupdatMonday = obj[i].value;
var QupdatMonday = parseInt(QupdatMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:GoverFormsMonday")
{
var GFMonday = obj[i].value;
var GFMonday = parseInt(GFMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:PerformanceReviewMonday")
{
var PerformanceRevMonday = obj[i].value;
var PerformanceRevMonday = parseInt(PerformanceRevMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:TeaBreaksMonday")
{
var TeaBrksMonday= obj[i].value;
var TeaBrksMonday= parseInt(TeaBrksMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:CPDMonday")
{
var CPDMon = obj[i].value;
var CPDMon = parseInt(CPDMon);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:CoachingMonday")
{
var CoachMonday = obj[i].value;
var CoachMonday = parseInt(CoachMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:PDdaysMonday")
{
var PDdayMonday = obj[i].value;
var PDdayMonday = parseInt(PDdayMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OneonOneMonday")
{
var OneOneMonday = obj[i].value;
var OneOneMonday = parseInt(OneOneMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:WeeklyTrackerMonday")
{
var WeeklyTracMonday = obj[i].value;
var WeeklyTracMonday = parseInt(WeeklyTracMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:BusinessCommMonday")
{
var BusinessMonday = obj[i].value;
var BusinessMonday = parseInt(BusinessMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday")
{
var OthMonday = obj[i].value;
var OthMonday = parseInt(OthMonday);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday1")
{
var OthMonday1 = obj[i].value;
var OthMonday1 = parseInt(OthMonday1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OtherMonday2")
{
var OthMonday2 = obj[i].value;
var OthMonday2 = parseInt(OthMonday2);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:ProjecttimeMonday1")
{
var ProjecttimeMonda1 = obj[i].value;
var ProjecttimeMonda1 = parseInt(ProjecttimeMonda1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:ShrinkagePB:OthertimeMonday1")
{
var OthtimeMonday1 = obj[i].value;
var OthtimeMonday1 = parseInt(OthtimeMonday1);
}
if(obj[i].name == "pg:QAAMPlanner:PBQAAMPlanner:pbavailabletime:MondayAvailableTime")
{
var coreValueMonday = parseFloat(getCoreValues());
coreValueMonday = coreValueMonday*60;
var all=TeamMonday+HuddleMonday+QupdatMonday+GFMonday+PerformanceRevMonday+TeaBrksMonday+CPDMon+CoachMonday+PDdayMonday+OneOneMonday+WeeklyTracMonday+BusinessMonday+OthMonday+OthMonday1+OthMonday2+coreValueMonday-ProjecttimeMonda1-OthtimeMonday1;
var all = all/60;
var all= all.toString().match(/^-?\d+(?:\.\d{0,2})?/)[0]
obj[i].value = all;
alert(all);
total+=(obj[i].value*1);
}
}
}
The point is, it only adds after the last value is entered into feild (Project Time), kindly sugest me a logic where I can add the values and show it on respective feild as soon a value is entered in the input feild.
Regards
Karthic Sankar V P






 Apex Code Development
Apex Code Development
Please post your whole vf page code , i think you might be doing some mistake in calling the js method.