You need to sign in to do that
Don't have an account?
Custom Enhanced List View Issue - Field not getting populated
Hi,
I am trying to display a custom enhanced list view , which is a visualforce page. Right now I can retrive the Incident Number by Database.getQueryLocator. And able to show in my list view.
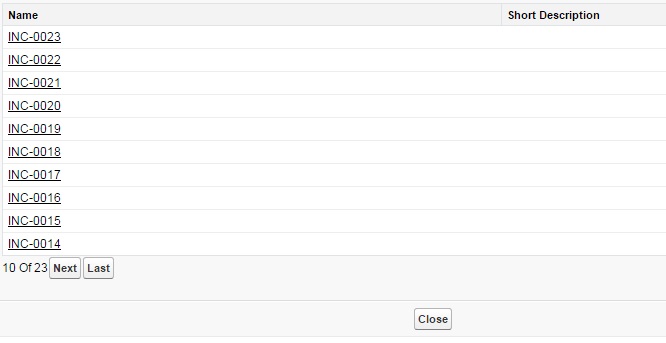
I also want to display my custom field, short description in my list view, which I am not able to disply.
I am defining custom contoller setCon, which will get incident number and short description value from database. But while trying to display in list view page, only incident numer is getting populated. Am I going any wrong way.
I am going it by <apex:column value="{!Inc.Short_Description__c}"/>
Here my custom object name is Incident__c
Here is my Page
********************
<apex:page controller="EnhancedListExtention" showHeader="false" sidebar="false" showChat="false" id="pg_id">
<script type="text/javascript">
// This will give you alert msg when record submitted successfully.
window.onload = new function()
{
submitForm();
}
function submitForm()
{
alert("Record Created Sucessfully");
}
</script>
<apex:form id="frm_id" >
<apex:pageBlock id="pgblk_id">
<apex:pageBlockTable value="{!incidents}" var="Inc" id="tbl_id">
<!-- This make the name field as hyperlink on click it will navigate to detailed page as readonly -->
<apex:column headerValue="Name" id="clm_id" >
<apex:outputLink value="javascript:void(0);" onclick="window.open('/{!Inc.id}');" >{!Inc.name}</apex:outputLink>
</apex:column>
<apex:column value="{!Inc.Short_Description__c}"/>
</apex:pageBlockTable>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="First" action="{!setCon.first}"/>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="Previous" action="{!setCon.previous}"/>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) < setCon.ResultSize}" value="{!setCon.pageNumber * setCon.pageSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) >= setCon.ResultSize}" value="{!setCon.ResultSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:commandButton rendered="{!setCon.hasNext}" value="Next" action="{!setCon.next}"/>
<apex:commandButton rendered="{!setCon.hasNext}" value="Last" action="{!setCon.last}"/>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Class
****************
public class EnhancedListExtention {
// ApexPages.StandardSetController must be initiated
// for standard list controllers
public Incident__c Inc {get;set;}
public ApexPages.StandardSetController setCon {
get {
if(setCon == null) {
setCon = new ApexPages.StandardSetController(Database.getQueryLocator(
[select Name,Short_Description__c from Incident__c ORDER BY Name DESC NULLS LAST]));
}
return setCon;
}
set;
}
// Initialize setCon and return a list of records
public List<Incident__c> getIncidents() {
setCon.setpagesize(10);
return (List<Incident__c>) setCon.getRecords();
}
}

Many Thanks in Advance
-SAKTI
I am trying to display a custom enhanced list view , which is a visualforce page. Right now I can retrive the Incident Number by Database.getQueryLocator. And able to show in my list view.
I also want to display my custom field, short description in my list view, which I am not able to disply.
I am defining custom contoller setCon, which will get incident number and short description value from database. But while trying to display in list view page, only incident numer is getting populated. Am I going any wrong way.
I am going it by <apex:column value="{!Inc.Short_Description__c}"/>
Here my custom object name is Incident__c
Here is my Page
********************
<apex:page controller="EnhancedListExtention" showHeader="false" sidebar="false" showChat="false" id="pg_id">
<script type="text/javascript">
// This will give you alert msg when record submitted successfully.
window.onload = new function()
{
submitForm();
}
function submitForm()
{
alert("Record Created Sucessfully");
}
</script>
<apex:form id="frm_id" >
<apex:pageBlock id="pgblk_id">
<apex:pageBlockTable value="{!incidents}" var="Inc" id="tbl_id">
<!-- This make the name field as hyperlink on click it will navigate to detailed page as readonly -->
<apex:column headerValue="Name" id="clm_id" >
<apex:outputLink value="javascript:void(0);" onclick="window.open('/{!Inc.id}');" >{!Inc.name}</apex:outputLink>
</apex:column>
<apex:column value="{!Inc.Short_Description__c}"/>
</apex:pageBlockTable>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="First" action="{!setCon.first}"/>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="Previous" action="{!setCon.previous}"/>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) < setCon.ResultSize}" value="{!setCon.pageNumber * setCon.pageSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) >= setCon.ResultSize}" value="{!setCon.ResultSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:commandButton rendered="{!setCon.hasNext}" value="Next" action="{!setCon.next}"/>
<apex:commandButton rendered="{!setCon.hasNext}" value="Last" action="{!setCon.last}"/>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Class
****************
public class EnhancedListExtention {
// ApexPages.StandardSetController must be initiated
// for standard list controllers
public Incident__c Inc {get;set;}
public ApexPages.StandardSetController setCon {
get {
if(setCon == null) {
setCon = new ApexPages.StandardSetController(Database.getQueryLocator(
[select Name,Short_Description__c from Incident__c ORDER BY Name DESC NULLS LAST]));
}
return setCon;
}
set;
}
// Initialize setCon and return a list of records
public List<Incident__c> getIncidents() {
setCon.setpagesize(10);
return (List<Incident__c>) setCon.getRecords();
}
}
Many Thanks in Advance
-SAKTI






 Apex Code Development
Apex Code Development
Hi Peter,
Yes I am using this field in other pages and it is visible. I have not set any security setting on this field.
-SAKTI