You need to sign in to do that
Don't have an account?
Trailhead Lightning Component Framework Specialist Step 3 - Tile style issue
Hello there,
I'm currently having a styling issue at the the step 3 of the Trailhead Lightning Component Framework Specialist,
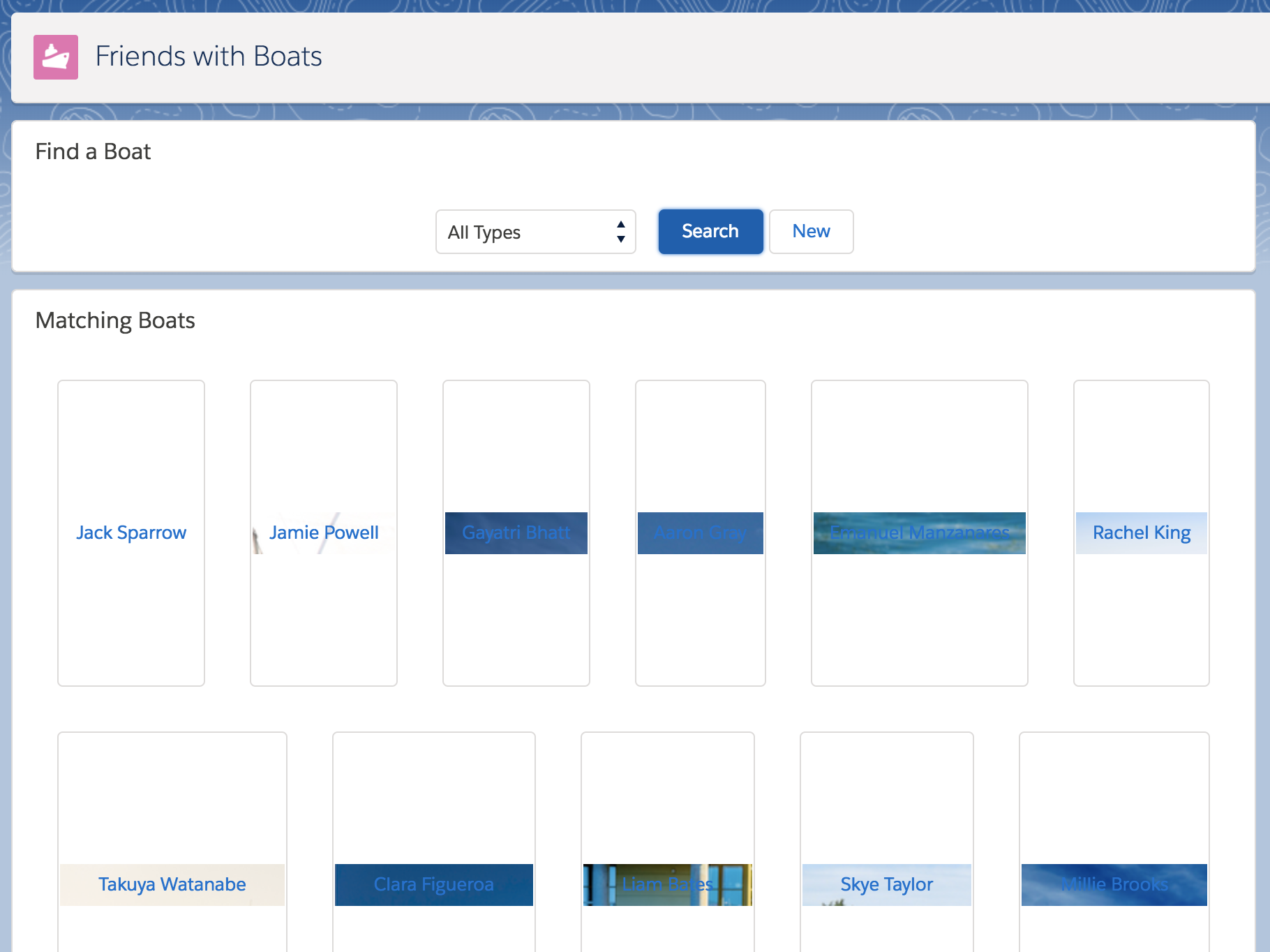
here is what it's currently looks like :

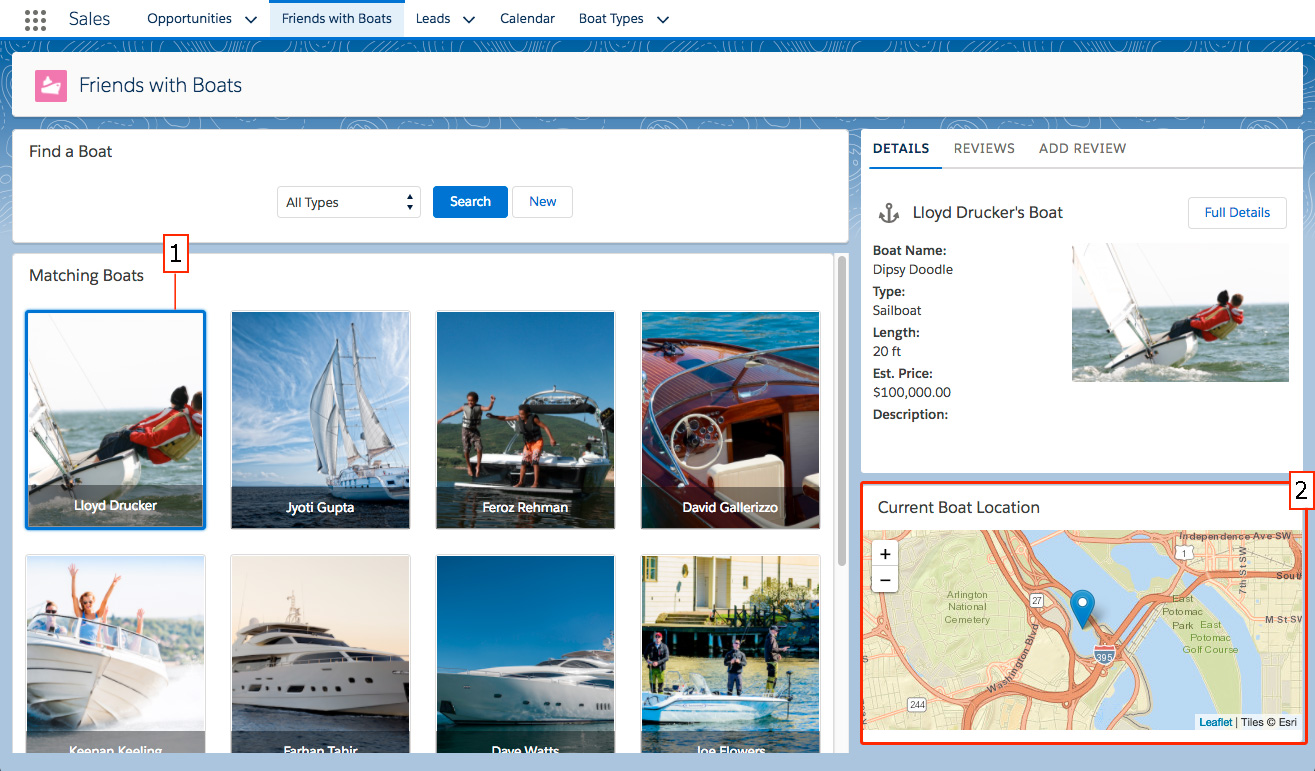
and what it is supposed to look :

This is the BoatTile component code :
and the associated style :
Any help would be great, I am a bit confused not to have this displayed correctly.
Thanks lot !
I'm currently having a styling issue at the the step 3 of the Trailhead Lightning Component Framework Specialist,
here is what it's currently looks like :
and what it is supposed to look :
This is the BoatTile component code :
<aura:component >
<aura:attribute name="boat" type="Boat__c" />
<aura:attribute name="selected" type="Boolean" default="false" />
<aura:registerEvent name="BoatSelect" type="c:BoatSelect"/>
<aura:registerEvent name="BoatSelected" type="c:BoatSelected"/>
<lightning:button class="{! v.selected == true ? 'tile selected' : 'tile' }" onclick="{!c.onBoatClick}">
<div style="{!'background-image:url(\'' + v.boat.Picture__c + '\')'}" class="innertile">
<div class="lower-third">
<h1 class="slds-truncate">{!v.boat.Contact__r.Name}</h1>
</div>
</div>
</lightning:button>
</aura:component>
and the associated style :
.THIS.tile {
position:relative;
display: inline-block;
width: 100%;
height: 220px;
padding: 1px !important;
}
.THIS.innertile {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.THIS.lower-third {
position: absolute;
bottom: 0;
left: 0;
right: 0;
color: #FFFFFF;
background-color: rgba(0, 0, 0, .4);
padding: 6px 8px;
}
.THIS.selected {
border: 3px solid rgb(0, 112, 210);
}
Any help would be great, I am a bit confused not to have this displayed correctly.
Thanks lot !






 Apex Code Development
Apex Code Development
You have not written the styling code properly. Try using this code :
.THIS { } .THIS.tile { position:relative; display: inline-block; width: 220px; height: 220px; padding: 1px !important ; margin-bottom:5px; } .THIS .innertile { background-size: cover; background-position: center; background-repeat: no-repeat; width: 100%; height: 100%; } .THIS .lower-third { position: absolute; bottom: 0; left: 0; right: 0; color: #FFFFFF; background-color: rgba(0, 0, 0, .4); padding: 6px 8px; } .THIS.tile.selected { border:3px solid rgb(0, 112, 210); }Best Regards,
Siddharth S.
AppPerfect Corp.
salesforce@appperfect.com
408-252-4100
http://www.appperfect.com/services/salesforce/
All Answers
Sorry for this issue you are encountering.
May I suggest you please check with below link from the forums community with a similar discussion which might help you with the above requirement.
- https://developer.salesforce.com/forums/?id=9060G000000MVwZQAW
Please let us know if this helps.Thanks,
Nagendra
Thanks but the post you are pointing have nothing to do with my issue / question.
You need to put space (eg: .THIS .innertile and not .THIS.innertile ) for descendant selectors. Refer https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/components_css.htm for more information.
Just changed the BoatTile.css to the following :
.THIS .tile { position:relative; display: inline-block; width: 100%; height: 220px; padding: 1px !important; } .THIS .innertile { background-size: cover; background-position: center; background-repeat: no-repeat; width: 100%; height: 100%; } .THIS .lower-third { position: absolute; bottom: 0; left: 0; right: 0; color: #FFFFFF; background-color: rgba(0, 0, 0, .4); padding: 6px 8px; } .THIS .selected { border: 3px solid rgb(0, 112, 210); }and here is the result :For the records, I'm running Chrome Version 63.0.3239.132 (64 bits).
You have not written the styling code properly. Try using this code :
.THIS { } .THIS.tile { position:relative; display: inline-block; width: 220px; height: 220px; padding: 1px !important ; margin-bottom:5px; } .THIS .innertile { background-size: cover; background-position: center; background-repeat: no-repeat; width: 100%; height: 100%; } .THIS .lower-third { position: absolute; bottom: 0; left: 0; right: 0; color: #FFFFFF; background-color: rgba(0, 0, 0, .4); padding: 6px 8px; } .THIS.tile.selected { border:3px solid rgb(0, 112, 210); }Best Regards,
Siddharth S.
AppPerfect Corp.
salesforce@appperfect.com
408-252-4100
http://www.appperfect.com/services/salesforce/
Outstanding this is displaying properly now.
Really, thanks a lot for your help.
You made my day :)
.THIS.tile { position:relative; display: inline-block; width: 100%; height: 220px; padding: 1px !important; } .THIS .innertile { position: relative; background-size: cover; background-position: center; background-repeat: no-repeat; width: 100%; height: 100%; } .THIS .lower-third { position: absolute; bottom: 0; left: 0; right: 0; color: #FFFFFF; background-color: rgba(0, 0, 0, .4); padding: 6px 8px; } .THIS.selected { border: 3px solid rgb(0, 112, 210); }<lightning:layout horizontalAlign="space" multipleRows="true"> <aura:iteration items="{!v.boats}" var="boatVar"> <lightning:layoutItem size="3"> <c:BoatTile boat="{!boatVar}" selected="{!boatVar.Id == v.selectedBoatId ? true : false }" /> </lightning:layoutItem> </aura:iteration> <aura:if isTrue="{!v.boats.length==0}"> <lightning:layoutItem class="slds-align_absolute-center" flexibility="auto" padding="around-small"> <ui:outputText value="No boats found" /> </lightning:layoutItem> </aura:if> </lightning:layout>Hi prem Kumar 70
can you please share the controller and helper code also
In reference to the example provided in the documentation:
"The <div class="white"> element matches the .THIS.white selector and renders with a white background. Note that there is no space in the selector as this rule is for top-level elements.
The <li class="red"> element matches the .THIS .red selector and renders with a red background. Note that this is a descendant selector and it contains a space as the <li> element is not a top-level element."