You need to sign in to do that
Don't have an account?
Help to align 3 pieces of VF page to render Side by side
Hello,
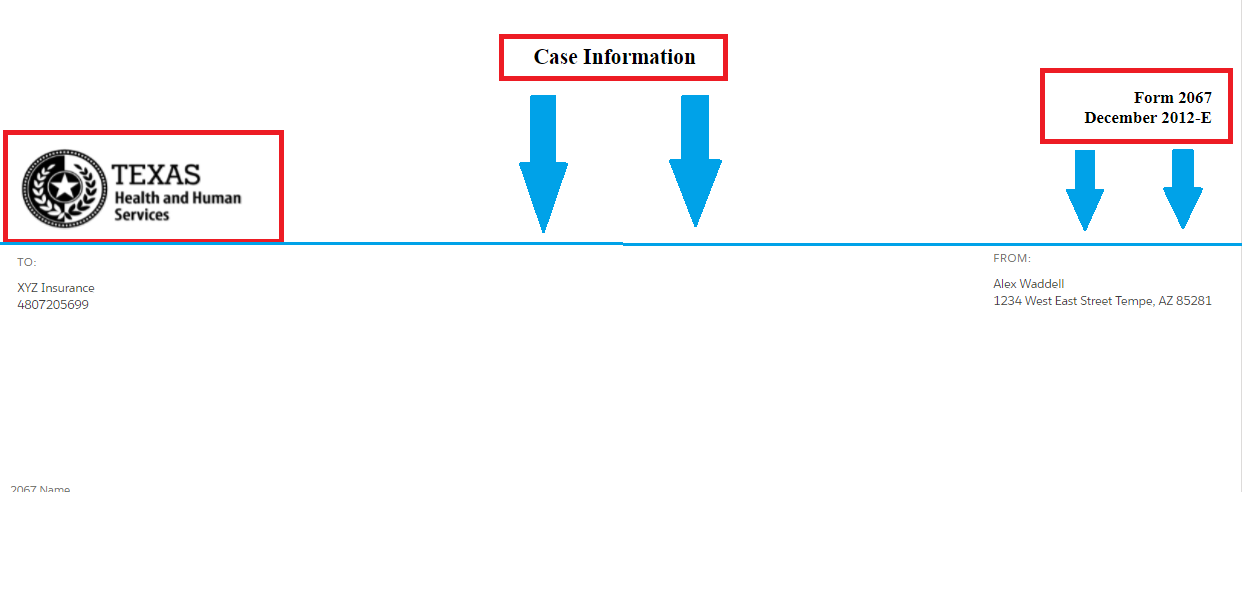
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?

Below is my code
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?
Below is my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body>
<Div>
<h2 style="Text-align: Center; Position:Relative;">
Case Information
</h2>
<h3 style="Text-align: right; Position:Relative;">
Form 2067<br></br>
December 2012-E
</h3>
<apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="100"/>
</Div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>






 Apex Code Development
Apex Code Development
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px"> <div class="slds-col slds-p-horizontal_medium"> <span><apex:image url="{!URLFOR($Resource.boats, 'speedboat.jpg')}" width="200" height="100" /> </span> </div> <div class="slds-col slds-text-heading_large slds-text-align_center"> <span>Case Information</span> </div> <div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right"> <span>Form 2068<br></br>December 2012-E</span> </div> </div> </body> </apex:page>All Answers
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px"> <div class="slds-col slds-p-horizontal_medium"> <span><apex:image url="{!URLFOR($Resource.boats, 'speedboat.jpg')}" width="200" height="100" /> </span> </div> <div class="slds-col slds-text-heading_large slds-text-align_center"> <span>Case Information</span> </div> <div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right"> <span>Form 2068<br></br>December 2012-E</span> </div> </div> </body> </apex:page>It worked perfect