You need to sign in to do that
Don't have an account?
Widening a <Table> to fit the whole Visualforce page
Hello,
I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
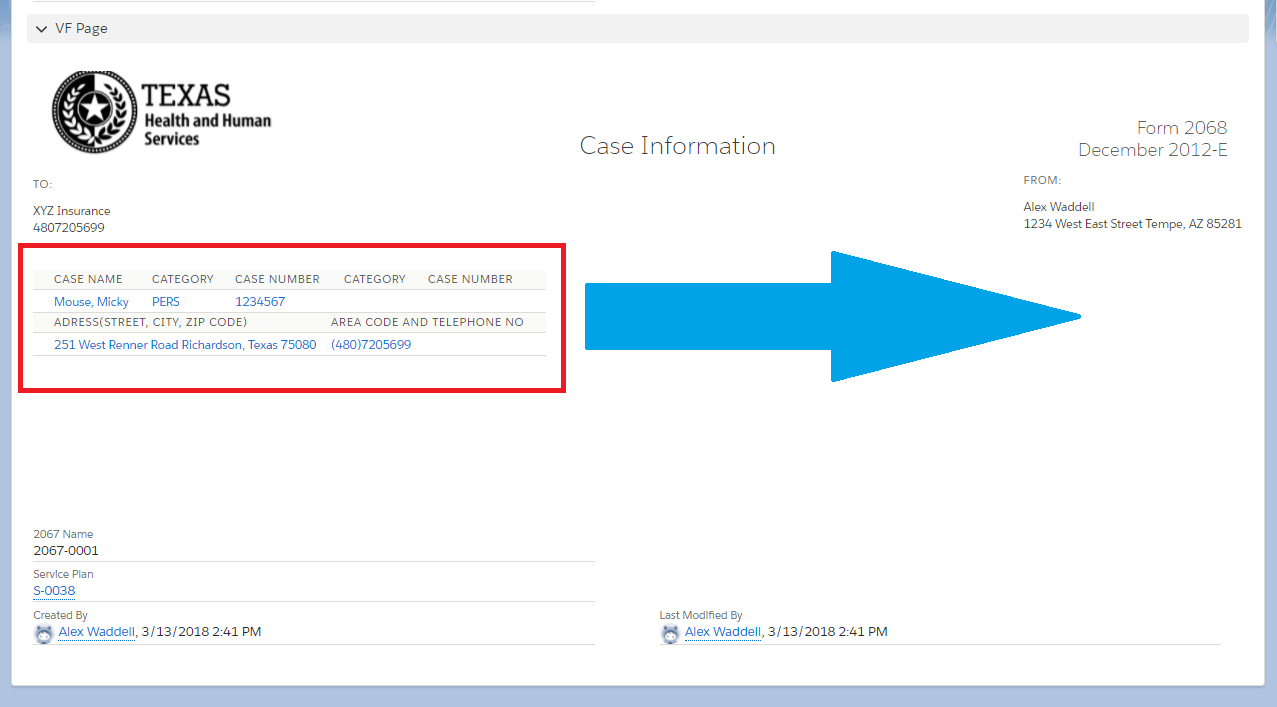
Below is a photo of the table(s) and my code

I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
Below is a photo of the table(s) and my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute;">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name"><a>{!x2067__c.Case_Name__c}</a></div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1"><a>PERS</a></div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1"><a>1234567</a></div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"><a></a></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"><a></a></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress"><a>{!x2067__c.Service_User_Address__c}</a></div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No"><a>(480)7205699</a></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>






 Apex Code Development
Apex Code Development
The problem is that the parent elements of the table are not set to have 100% of width. Try changing the code from the line 19th to 20th like shown below:
<!-- REQUIRED SLDS WRAPPER --> <div class="slds-scope" style="position:absolute; width:100%"> <!-- MASTHEAD --> <br></br> <p class="slds-text-heading--label slds-m-bottom--small"> To: </p> Payer_Name__c<br/> Payer_Fax_Number__c <br /> <br/> <br/> <div class="slds-scope" style="position:absolute; width:100%">Notice that I've added a style property (width:100%) to each DIV element. I've also removed the float:left property, as it is not needed, because the position: absolute overrules it. Keep in mind that to make easier the maintenance and to make the code more readable, is recommended to create CSS rules with the styles you need instead of using the style attribute.
Hope to have helped!
Regards.
Don't forget to mark your thread as 'SOLVED' with the answer that best helps you.
All Answers
The problem is that the parent elements of the table are not set to have 100% of width. Try changing the code from the line 19th to 20th like shown below:
<!-- REQUIRED SLDS WRAPPER --> <div class="slds-scope" style="position:absolute; width:100%"> <!-- MASTHEAD --> <br></br> <p class="slds-text-heading--label slds-m-bottom--small"> To: </p> Payer_Name__c<br/> Payer_Fax_Number__c <br /> <br/> <br/> <div class="slds-scope" style="position:absolute; width:100%">Notice that I've added a style property (width:100%) to each DIV element. I've also removed the float:left property, as it is not needed, because the position: absolute overrules it. Keep in mind that to make easier the maintenance and to make the code more readable, is recommended to create CSS rules with the styles you need instead of using the style attribute.
Hope to have helped!
Regards.
Don't forget to mark your thread as 'SOLVED' with the answer that best helps you.