You need to sign in to do that
Don't have an account?
I have a group of tables that are not aligning properly. How can i make them all sit level with eachother?
Hello,
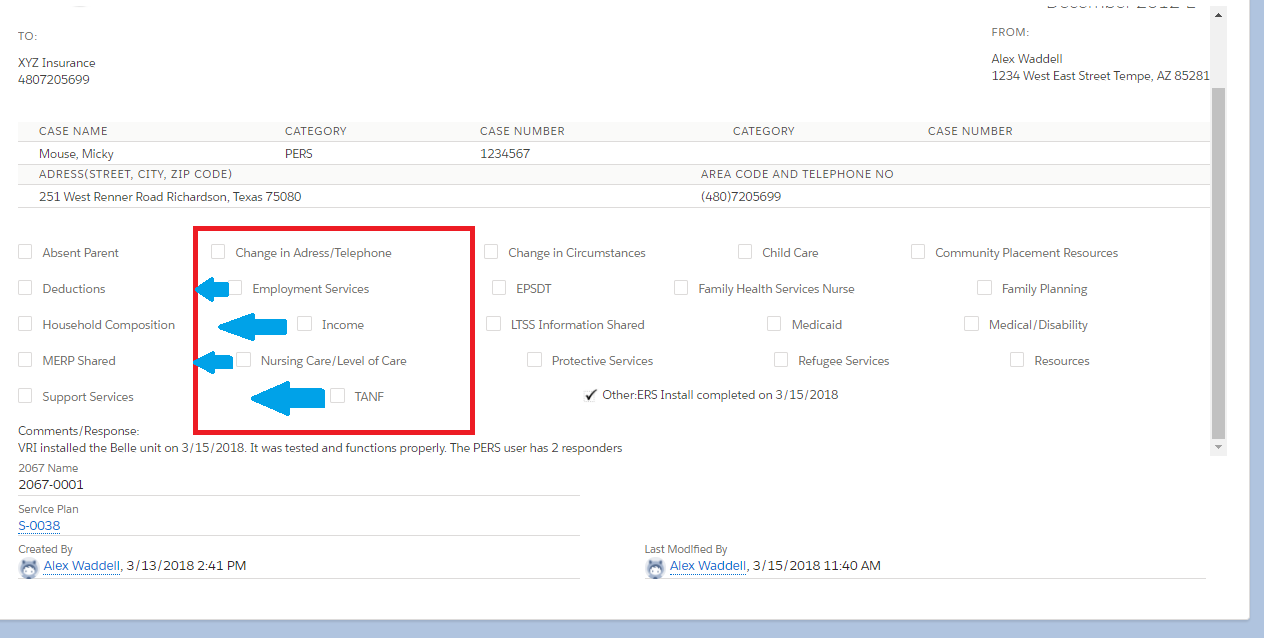
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below

Below is my code... Any ideas on how I can make them line up like in the first row?
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below
Below is my code... Any ideas on how I can make them line up like in the first row?
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!x2067__c.Other__c}"/>
<apex:outputLabel>Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel>Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>






 Apex Code Development
Apex Code Development
Refer this code
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" /> <label class="slds-checkbox__label" for="Absent Parent"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Absent Parent</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" /> <label class="slds-checkbox__label" for="Change in Adress/Telephone"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Change in Adress/Telephone</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" /> <label class="slds-checkbox__label" for="Change in Circumstances"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Change in Circumstances</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Child Care" id="Child Care" value="off" /> <label class="slds-checkbox__label" for="Child Care"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Child Care</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" /> <label class="slds-checkbox__label" for="Community Placement Resources"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Community Placement Resources</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Deductions" id="Deductions" value="off" /> <label class="slds-checkbox__label" for="Deductions"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Deductions</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Employment Services" id="Employment Services" value="Off" /> <label class="slds-checkbox__label" for="Employment Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Employment Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="EPSDT" id="EPSDT" value="off" /> <label class="slds-checkbox__label" for="EPSDT"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">EPSDT</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" /> <label class="slds-checkbox__label" for="Family Health Services Nurse"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Family Health Services Nurse</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Family Planning" id="Family Planning" value="off" /> <label class="slds-checkbox__label" for="Family Planning"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Family Planning</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Household Composition" id="Household Composition" value="off" /> <label class="slds-checkbox__label" for="Household Composition"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Household Composition</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Income" id="Income" value="Off" /> <label class="slds-checkbox__label" for="Income"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Income</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" /> <label class="slds-checkbox__label" for="LTSS Information Shared"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">LTSS Information Shared</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Medicaid" id="Medicaid" value="off" /> <label class="slds-checkbox__label" for="Medicaid"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Medicaid</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" /> <label class="slds-checkbox__label" for="Medical/Disability"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Medical/Disability</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" /> <label class="slds-checkbox__label" for="MERP Shared"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">MERP Shared</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" /> <label class="slds-checkbox__label" for="Nursing Care/Level of Care"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Nursing Care/Level of Care</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Protective Services" id="Protective Services" value="off" /> <label class="slds-checkbox__label" for="Protective Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Protective Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" /> <label class="slds-checkbox__label" for="Refugee Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Refugee Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Resources" id="Resources" value="off" /> <label class="slds-checkbox__label" for="Resources"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Resources</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Support Services" id="Support Services" value="off" /> <label class="slds-checkbox__label" for="Support Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Support Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="TANF" id="TANF" value="Off" /> <label class="slds-checkbox__label" for="TANF"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">TANF</span> </label> </span> </div> </div> </div> </div> <!-- / REQUIRED SLDS WRAPPER --> </body> </apex:page>All Answers
Refer this code
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" /> <label class="slds-checkbox__label" for="Absent Parent"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Absent Parent</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" /> <label class="slds-checkbox__label" for="Change in Adress/Telephone"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Change in Adress/Telephone</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" /> <label class="slds-checkbox__label" for="Change in Circumstances"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Change in Circumstances</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Child Care" id="Child Care" value="off" /> <label class="slds-checkbox__label" for="Child Care"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Child Care</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" /> <label class="slds-checkbox__label" for="Community Placement Resources"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Community Placement Resources</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Deductions" id="Deductions" value="off" /> <label class="slds-checkbox__label" for="Deductions"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Deductions</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Employment Services" id="Employment Services" value="Off" /> <label class="slds-checkbox__label" for="Employment Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Employment Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="EPSDT" id="EPSDT" value="off" /> <label class="slds-checkbox__label" for="EPSDT"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">EPSDT</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" /> <label class="slds-checkbox__label" for="Family Health Services Nurse"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Family Health Services Nurse</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Family Planning" id="Family Planning" value="off" /> <label class="slds-checkbox__label" for="Family Planning"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Family Planning</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Household Composition" id="Household Composition" value="off" /> <label class="slds-checkbox__label" for="Household Composition"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Household Composition</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Income" id="Income" value="Off" /> <label class="slds-checkbox__label" for="Income"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Income</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" /> <label class="slds-checkbox__label" for="LTSS Information Shared"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">LTSS Information Shared</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Medicaid" id="Medicaid" value="off" /> <label class="slds-checkbox__label" for="Medicaid"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Medicaid</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" /> <label class="slds-checkbox__label" for="Medical/Disability"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Medical/Disability</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" /> <label class="slds-checkbox__label" for="MERP Shared"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">MERP Shared</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" /> <label class="slds-checkbox__label" for="Nursing Care/Level of Care"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Nursing Care/Level of Care</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Protective Services" id="Protective Services" value="off" /> <label class="slds-checkbox__label" for="Protective Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Protective Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" /> <label class="slds-checkbox__label" for="Refugee Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Refugee Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Resources" id="Resources" value="off" /> <label class="slds-checkbox__label" for="Resources"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Resources</span> </label> </span> </div> </div> </div> </div> <br></br> <div class="slds-grid"> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="Support Services" id="Support Services" value="off" /> <label class="slds-checkbox__label" for="Support Services"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">Support Services</span> </label> </span> </div> </div> </div> <div class="slds-col slds-col slds-size_1-of-4"> <div class="slds-form-element"> <div class="slds-form-element__control"> <span class="slds-checkbox"> <input type="checkbox" name="TANF" id="TANF" value="Off" /> <label class="slds-checkbox__label" for="TANF"> <span class="slds-checkbox_faux"></span> <span class="slds-form-element__label">TANF</span> </label> </span> </div> </div> </div> </div> <!-- / REQUIRED SLDS WRAPPER --> </body> </apex:page>