You need to sign in to do that
Don't have an account?
Trouble Aligning a label and Box in the center of my VF page. Also make Label appear next to rather than on top of box
Hello,
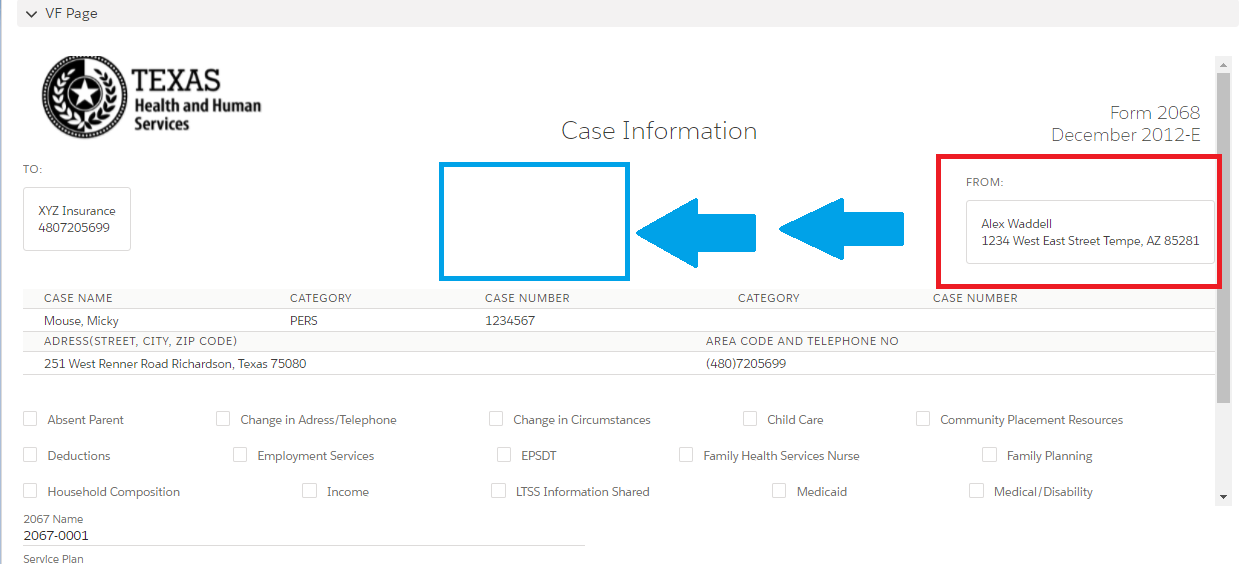
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.

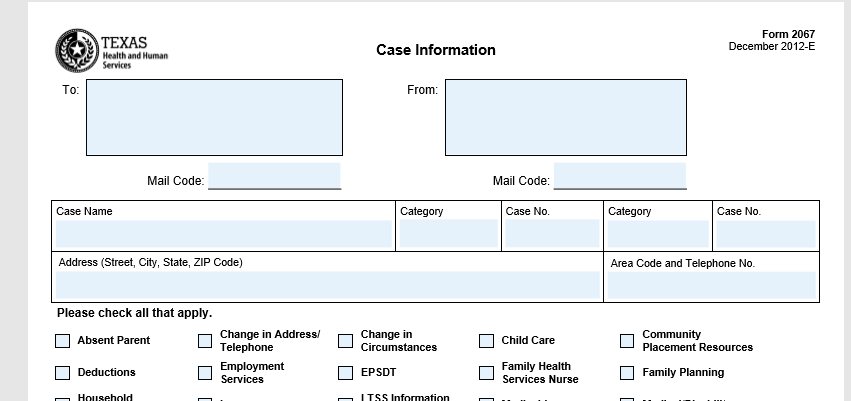
Basically, i need the To and From boxes and labels to mimic this document as close as possible.

Below is my code, Thank you in advance!
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.
Basically, i need the To and From boxes and labels to mimic this document as close as possible.
Below is my code, Thank you in advance!
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box">
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<div class="slds-box" style="float:Left">
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!X2067__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>






 Apex Code Development
Apex Code Development
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px"> <div class="slds-col slds-p-horizontal_medium"> <span><apex:image url="https://asdasdasdasdasd-dev-ed--c.na50.content.force.com/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB720BY480&versionId=0686A000001aOeF&operationContext=CHATTER&contentId=05T6A000005sJxA" width="256" height="150"/> </span> </div> <div class="slds-col slds-text-heading_large slds-text-align_center"> <span>Case Information</span> </div> <div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right"> <span>Form 2068<br></br>December 2012-E</span> </div> </div> <Div class="slds-scope" style="float:Right;margin-right: 400px;"> <div class="slds-scope slds-text-heading--label slds-m-bottom--small"> <p class="slds-text-heading--label slds-m-bottom--small"> <br></br> From: </p> <div class="slds-box"> Alex Waddell<br/> 1234 West East Street Tempe, AZ 85281 </div> </div> </div> <br></br> <!-- REQUIRED SLDS WRAPPER --> <div class="slds-scope" style="float:Left; position:absolute; width:100%"> <!-- MASTHEAD --> <p class="slds-text-heading--label slds-m-bottom--small"> To: </p> <div class="slds-box" style="float:Left"> <p> Message </p> </div> </div> <!-- / REQUIRED SLDS WRAPPER --> </body> </apex:page>All Answers
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <head> <!-- Import the Design System style sheet --> <apex:slds /> </head> <body class="slds-scope"> <div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px"> <div class="slds-col slds-p-horizontal_medium"> <span><apex:image url="https://asdasdasdasdasd-dev-ed--c.na50.content.force.com/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB720BY480&versionId=0686A000001aOeF&operationContext=CHATTER&contentId=05T6A000005sJxA" width="256" height="150"/> </span> </div> <div class="slds-col slds-text-heading_large slds-text-align_center"> <span>Case Information</span> </div> <div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right"> <span>Form 2068<br></br>December 2012-E</span> </div> </div> <Div class="slds-scope" style="float:Right;margin-right: 400px;"> <div class="slds-scope slds-text-heading--label slds-m-bottom--small"> <p class="slds-text-heading--label slds-m-bottom--small"> <br></br> From: </p> <div class="slds-box"> Alex Waddell<br/> 1234 West East Street Tempe, AZ 85281 </div> </div> </div> <br></br> <!-- REQUIRED SLDS WRAPPER --> <div class="slds-scope" style="float:Left; position:absolute; width:100%"> <!-- MASTHEAD --> <p class="slds-text-heading--label slds-m-bottom--small"> To: </p> <div class="slds-box" style="float:Left"> <p> Message </p> </div> </div> <!-- / REQUIRED SLDS WRAPPER --> </body> </apex:page>Using Margins worked perfectly!