You need to sign in to do that
Don't have an account?
Show/Hide or aura:if implementation in lightning component
Hi Team,
I have one requirement. I have a dataTable with pagination concept.
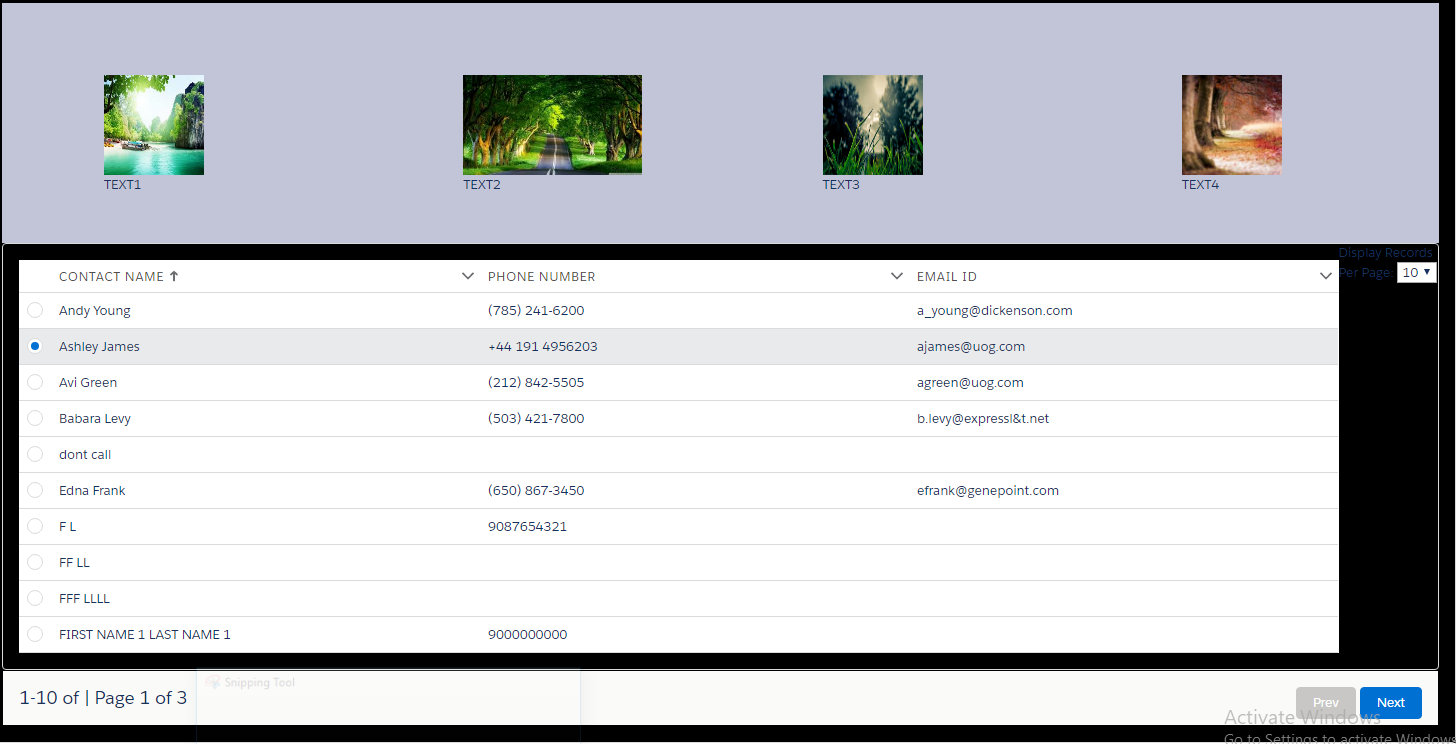
I have four images on top of my dataTable and I have onclick event for each and every image.
After i checked the record i need to click on any one of image then it navigate to another component.
For that i implemented var evt = $A.get("e.force:navigateToComponent");
But the issue is i need to access my table in sites concept(Public Access).
So at that time var evt = $A.get("e.force:navigateToComponent"); this functionality is not working and static resource images not getting.
So i think need to implement this one in aura:if or Show/Hide concept.
Kindly any one help me on this how to achieve this requirement.
Thanks in advance...
Reference Code:
Component:
<aura:component controller="LP_PageNationController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="ContactList" type="Contact[]"/>
<aura:attribute name="PageNumber" type="integer" default="1"/>
<aura:attribute name="TotalPages" type="integer" default="0"/>
<aura:attribute name="TotalRecords" type="integer" default="0"/>
<aura:attribute name="RecordStart" type="integer" default="0"/>
<aura:attribute name="RecordEnd" type="integer" default="0"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="recdId" type="String" />
<aura:attribute name="sortedDirection" type="String" default="asc"/>
<aura:attribute name="sortedBy" type="String" default="Name"/>
<div >
<div class="bgcolor">
<h1 class="dvLogoGreen textpadHeader">Text1</h1>
<h1 class="dvLogoGreen textpad">Text2</h1>
<div class="slds-box slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Text3</h1>
<br/>
<lightning:layout horizontalAlign="spread" verticalAlign="center" multipleRows="true" >
<div class="dvContent">
<lightning:layout >
<lightning:layoutItem size="3" padding="around-small">
<div class="img " >
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img1.png" onclick="{!c.clicktile1}"/>
<h1>TEXT1</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img1" >
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img2.png" onclick="{!c.clicktile2}"/>
<h1>TEXT2</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img2" ><img style="height: 100px;" src="/resource/LP_Images/LP_Images/img3.png" align="middle" onclick="{!c.clicktile3}"/>
<h1>TEXT3</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img3" style="text-align: left">
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img4.png" onclick="{!c.clicktile4}"/>
<h1>TEXT4</h1>
</div>
</lightning:layoutItem>
</lightning:layout>
<div class="slds-list_horizontal slds-wrap">
</div>
</div>
</lightning:layout>
<div class="wid slds-float_right">
<ui:inputSelect aura:id="pageSize" label="Display Records Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect>
<br/>
</div>
<p class="slds-p-horizontal_small slds-box">
<lightning:datatable data="{!v.ContactList}" columns="{! v.mycolumns }" keyField="id" maxRowSelection="1" onrowselection="{!c.getSelectedName }" onsort="{!c.updateColumnSorting}" sortedBy="{!v.sortedBy}" sortedDirection="{!v.sortedDirection}" selectedRows="{! v.selectedRows }" />
</p>
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<div class="slds-float_right">
<lightning:button disabled="{!v.PageNumber == 1}" variant="brand" aura:id="prevPage" label="Prev" onclick="{!c.handlePrev}" />
<lightning:button disabled="{!v.PageNumber == v.TotalPages}" aura:id="nextPage" variant="brand" label="Next" onclick="{!c.handleNext}"/>
</div>
<p class="slds-page-header__title">{!v.RecordStart}-{!v.RecordEnd} of {!v.contactList} | Page {!v.PageNumber} of {!v.TotalPages}</p>
</div>
</div>
</div>
</div></div>
</aura:component>
=========================================================
Controller.Js
({
doInit: function(component, event, helper) {
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, pageNumber, pageSize);
component.set('v.mycolumns', [
{label: 'Contact Name', fieldName: 'Name', type: 'Name',sortable:'true'},
{label: 'Phone Number', fieldName: 'Phone', type: 'Phone',sortable:'true'},
{label: 'Email ID', fieldName: 'Email', type: 'Email',sortable:'true'}
]);
helper.sortData(component, component.get("v.sortedBy"), component.get("v.sortedDirection"));
},
updateColumnSorting: function (cmp, event, helper) {
var fieldName = event.getParam('fieldName');
var sortDirection = event.getParam('sortDirection');
cmp.set("v.sortedBy", fieldName);
cmp.set("v.sortedDirection", sortDirection);
helper.sortData(cmp, fieldName, sortDirection);
},
handleNext: function(component, event, helper) {
debugger;
//var selectedRows = event.getParam('selectedRows');
//component.set('v.selectedRows', false);
component.set("v.selectedRows", " ");
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
alert(pageSize);
pageNumber++;
helper.getContactList(component, pageNumber, pageSize);
},
handlePrev: function(component, event, helper) {
debugger;
// var selectedRows = event.getParam('selectedRows');
// component.set('v.selectedRows', false);
// var selectedRows = event.getParam('selectedRows');
// selectedRows.length = 0;
// component.set("v.selectedRows", selectedRows);
component.set("v.selectedRows", " ");
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
pageNumber--;
helper.getContactList(component, pageNumber, pageSize);
},
onSelectChange: function(component, event, helper) {
component.set("v.selectedRows", " ");
var page = 1
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, page, pageSize);
},
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
clicktile4:function(component,event,helper){
// var recordTypeLabel = event.target.id
//alert("testssss---"+recordTypeLabel);
// var appEvent = $A.get("e.c:IRIS_CommunicationRecordId");
//appEvent.setParams({"communicationId" : recordTypeLabel });
// appEvent.fire();
//
//var RecordID = component.get("v.recdId");
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP4",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
// var action = component.get("c.getRecordTypeId");
// action.setParams({"getRecordtypeId": recordTypeLabel});
// sessionStorage.setItem("getRecordtypeId", recordTypeLabel);
// alert("sessionVari---"+sessionStorage.getItem("getRecordtypeId"));
// action.setCallback(this,function(response){
// });
// $A.enqueueAction(action);
evt.fire();
},
clicktile1:function(component,event,helper){
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP1",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
evt.fire();
},
clicktile3:function(component,event,helper){
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP3",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
evt.fire();
}
})
====================================================
helper.Js
({
getContactList: function(component, pageNumber, pageSize) {
var action = component.get("c.getContactData");
action.setParams({
"pageNumber": pageNumber,
"pageSize": pageSize
});
action.setCallback(this, function(result) {
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
var resultData = result.getReturnValue();
component.set("v.ContactList", resultData.contactList);
component.set("v.PageNumber", resultData.pageNumber);
component.set("v.TotalRecords", resultData.totalRecords);
component.set("v.RecordStart", resultData.recordStart);
component.set("v.RecordEnd", resultData.recordEnd);
component.set("v.TotalPages", Math.ceil(resultData.totalRecords / pageSize));
}
});
$A.enqueueAction(action);
},
sortData: function (cmp, fieldName, sortDirection) {
var data = cmp.get("v.ContactList");
var reverse = sortDirection !== 'asc';
data.sort(this.sortBy(fieldName, reverse))
cmp.set("v.ContactList", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
}
})
=============================================================
style
.THIS .dvLogoWhite{
color: white;
}
.THIS .dvLogoGreen{
color: #86bc25;
font-family: 'OpenSans-Italic';
font-style: italic;
font-size: 60px;
}
.THIS .dvContent {
background-color: #c2c5d8;
width: 100%;
height: 240px;
}
.THIS .img1{
padding-top: 60px;
height: 30%;
width : 100%;
margin: 0px 0px 80px 90px;
}
.THIS .img2{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .img3{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .img{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .bgcolor{
background-color: black;
}
.THIS .textpadHeader{
font-size: 36px;;
padding-left: 82px;
}
.THIS .textpad{
font-size: 24px;
padding-left: 82px;
}
.THIS .wid{
width: 100.5px;
}
===============================================================

I have one requirement. I have a dataTable with pagination concept.
I have four images on top of my dataTable and I have onclick event for each and every image.
After i checked the record i need to click on any one of image then it navigate to another component.
For that i implemented var evt = $A.get("e.force:navigateToComponent");
But the issue is i need to access my table in sites concept(Public Access).
So at that time var evt = $A.get("e.force:navigateToComponent"); this functionality is not working and static resource images not getting.
So i think need to implement this one in aura:if or Show/Hide concept.
Kindly any one help me on this how to achieve this requirement.
Thanks in advance...
Reference Code:
Component:
<aura:component controller="LP_PageNationController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="ContactList" type="Contact[]"/>
<aura:attribute name="PageNumber" type="integer" default="1"/>
<aura:attribute name="TotalPages" type="integer" default="0"/>
<aura:attribute name="TotalRecords" type="integer" default="0"/>
<aura:attribute name="RecordStart" type="integer" default="0"/>
<aura:attribute name="RecordEnd" type="integer" default="0"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="recdId" type="String" />
<aura:attribute name="sortedDirection" type="String" default="asc"/>
<aura:attribute name="sortedBy" type="String" default="Name"/>
<div >
<div class="bgcolor">
<h1 class="dvLogoGreen textpadHeader">Text1</h1>
<h1 class="dvLogoGreen textpad">Text2</h1>
<div class="slds-box slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Text3</h1>
<br/>
<lightning:layout horizontalAlign="spread" verticalAlign="center" multipleRows="true" >
<div class="dvContent">
<lightning:layout >
<lightning:layoutItem size="3" padding="around-small">
<div class="img " >
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img1.png" onclick="{!c.clicktile1}"/>
<h1>TEXT1</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img1" >
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img2.png" onclick="{!c.clicktile2}"/>
<h1>TEXT2</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img2" ><img style="height: 100px;" src="/resource/LP_Images/LP_Images/img3.png" align="middle" onclick="{!c.clicktile3}"/>
<h1>TEXT3</h1>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<div class="img3" style="text-align: left">
<img style="height: 100px;" src="/resource/LP_Images/LP_Images/img4.png" onclick="{!c.clicktile4}"/>
<h1>TEXT4</h1>
</div>
</lightning:layoutItem>
</lightning:layout>
<div class="slds-list_horizontal slds-wrap">
</div>
</div>
</lightning:layout>
<div class="wid slds-float_right">
<ui:inputSelect aura:id="pageSize" label="Display Records Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect>
<br/>
</div>
<p class="slds-p-horizontal_small slds-box">
<lightning:datatable data="{!v.ContactList}" columns="{! v.mycolumns }" keyField="id" maxRowSelection="1" onrowselection="{!c.getSelectedName }" onsort="{!c.updateColumnSorting}" sortedBy="{!v.sortedBy}" sortedDirection="{!v.sortedDirection}" selectedRows="{! v.selectedRows }" />
</p>
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<div class="slds-float_right">
<lightning:button disabled="{!v.PageNumber == 1}" variant="brand" aura:id="prevPage" label="Prev" onclick="{!c.handlePrev}" />
<lightning:button disabled="{!v.PageNumber == v.TotalPages}" aura:id="nextPage" variant="brand" label="Next" onclick="{!c.handleNext}"/>
</div>
<p class="slds-page-header__title">{!v.RecordStart}-{!v.RecordEnd} of {!v.contactList} | Page {!v.PageNumber} of {!v.TotalPages}</p>
</div>
</div>
</div>
</div></div>
</aura:component>
=========================================================
Controller.Js
({
doInit: function(component, event, helper) {
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, pageNumber, pageSize);
component.set('v.mycolumns', [
{label: 'Contact Name', fieldName: 'Name', type: 'Name',sortable:'true'},
{label: 'Phone Number', fieldName: 'Phone', type: 'Phone',sortable:'true'},
{label: 'Email ID', fieldName: 'Email', type: 'Email',sortable:'true'}
]);
helper.sortData(component, component.get("v.sortedBy"), component.get("v.sortedDirection"));
},
updateColumnSorting: function (cmp, event, helper) {
var fieldName = event.getParam('fieldName');
var sortDirection = event.getParam('sortDirection');
cmp.set("v.sortedBy", fieldName);
cmp.set("v.sortedDirection", sortDirection);
helper.sortData(cmp, fieldName, sortDirection);
},
handleNext: function(component, event, helper) {
debugger;
//var selectedRows = event.getParam('selectedRows');
//component.set('v.selectedRows', false);
component.set("v.selectedRows", " ");
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
alert(pageSize);
pageNumber++;
helper.getContactList(component, pageNumber, pageSize);
},
handlePrev: function(component, event, helper) {
debugger;
// var selectedRows = event.getParam('selectedRows');
// component.set('v.selectedRows', false);
// var selectedRows = event.getParam('selectedRows');
// selectedRows.length = 0;
// component.set("v.selectedRows", selectedRows);
component.set("v.selectedRows", " ");
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
pageNumber--;
helper.getContactList(component, pageNumber, pageSize);
},
onSelectChange: function(component, event, helper) {
component.set("v.selectedRows", " ");
var page = 1
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, page, pageSize);
},
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
clicktile4:function(component,event,helper){
// var recordTypeLabel = event.target.id
//alert("testssss---"+recordTypeLabel);
// var appEvent = $A.get("e.c:IRIS_CommunicationRecordId");
//appEvent.setParams({"communicationId" : recordTypeLabel });
// appEvent.fire();
//
//var RecordID = component.get("v.recdId");
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP4",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
// var action = component.get("c.getRecordTypeId");
// action.setParams({"getRecordtypeId": recordTypeLabel});
// sessionStorage.setItem("getRecordtypeId", recordTypeLabel);
// alert("sessionVari---"+sessionStorage.getItem("getRecordtypeId"));
// action.setCallback(this,function(response){
// });
// $A.enqueueAction(action);
evt.fire();
},
clicktile1:function(component,event,helper){
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP1",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
evt.fire();
},
clicktile3:function(component,event,helper){
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:CMP3",
componentAttributes: {
Recid : component.get("v.recdId")
}
});
alert('RecordID'+component.get("v.recdId"));
evt.fire();
}
})
====================================================
helper.Js
({
getContactList: function(component, pageNumber, pageSize) {
var action = component.get("c.getContactData");
action.setParams({
"pageNumber": pageNumber,
"pageSize": pageSize
});
action.setCallback(this, function(result) {
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
var resultData = result.getReturnValue();
component.set("v.ContactList", resultData.contactList);
component.set("v.PageNumber", resultData.pageNumber);
component.set("v.TotalRecords", resultData.totalRecords);
component.set("v.RecordStart", resultData.recordStart);
component.set("v.RecordEnd", resultData.recordEnd);
component.set("v.TotalPages", Math.ceil(resultData.totalRecords / pageSize));
}
});
$A.enqueueAction(action);
},
sortData: function (cmp, fieldName, sortDirection) {
var data = cmp.get("v.ContactList");
var reverse = sortDirection !== 'asc';
data.sort(this.sortBy(fieldName, reverse))
cmp.set("v.ContactList", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
}
})
=============================================================
style
.THIS .dvLogoWhite{
color: white;
}
.THIS .dvLogoGreen{
color: #86bc25;
font-family: 'OpenSans-Italic';
font-style: italic;
font-size: 60px;
}
.THIS .dvContent {
background-color: #c2c5d8;
width: 100%;
height: 240px;
}
.THIS .img1{
padding-top: 60px;
height: 30%;
width : 100%;
margin: 0px 0px 80px 90px;
}
.THIS .img2{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .img3{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .img{
padding-top: 60px;
height: 30%;
width : 100px;
margin: 0px 0px 80px 90px;
}
.THIS .bgcolor{
background-color: black;
}
.THIS .textpadHeader{
font-size: 36px;;
padding-left: 82px;
}
.THIS .textpad{
font-size: 24px;
padding-left: 82px;
}
.THIS .wid{
width: 100.5px;
}
===============================================================






 Apex Code Development
Apex Code Development
1- For accessing the static resource in community, you have to use path prefix like (<img src="/urlpathprefix /resource/Icon_one" height="30" width="30"/>).
You can get the path prefix by network object record.
String urlpathprefix = [Select UrlPathPrefix from Network where Id =:Network.getNetworkId()].UrlPathPrefix;
2- For navigate to component, Its better to use dynamic component creation like
NavigateComponent : function(component,event,helper) { $A.createComponent( "c:secondComponent", { "attributeName" : event.getParam("result") }, function(newCmp){ if (component.isValid()) { component.set("v.body", newCmp); } } ); }Please let me know if this help.Thanks
Shivdeep