You need to sign in to do that
Don't have an account?
remove component from div in lightning
Hi, I need to remove the scrollbar from div in lightning.
Here is my code:
COMPONENT:
CONTROLLER:
HELPER:
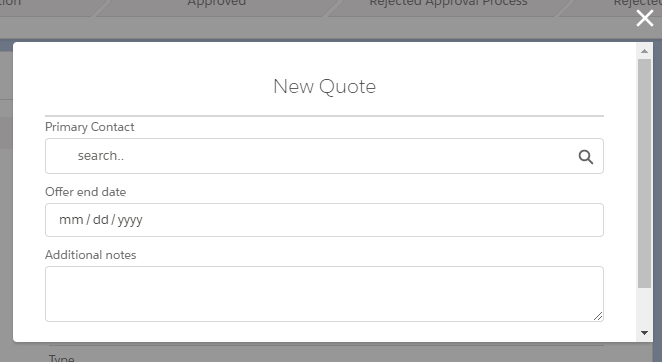
The component appears like this:

And I would like to remove the scrollbar.
Can anyone help me?
Here is my code:
COMPONENT:
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId" access="global">
<!-- Define Attribute-->
<aura:attribute name="newQuote" type="Object"/>
<aura:attribute name="simpleNewQuote" type="Object" default="{'sobjectType':'SBQQ__Quote__c', 'SBQQ__EndDate__c':''}"/>
<aura:attribute name="newQuoteError" type="String"/>
<aura:attribute name="lookUpRecord" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<force:recordData aura:id="QuoteRecordCreator"
layoutType="FULL"
targetRecord="{!v.newQuote}"
targetFields="{!v.simpleNewQuote}"
targetError="{!v.newQuoteError}"/>
<div class="slds-modal__header">
<h2 class="slds-text-heading--medium">New Quote</h2>
</div>
<!-- Display the new quote form -->
<div class="slds-form_stacked">
<c:customLookup objectAPIName="Contact" IconName="standard:Contact" label="Primary Contact" selectedRecord="{!v.lookUpRecord}"/>
<lightning:input aura:id="QuoteField" type="date" name="Notes" label="Offer end date"
value="{!v.simpleNewQuote.SBQQ__EndDate__c}"/>
<lightning:textarea aura:id="QuoteField" name="Notes" label="Additional notes"
value="{!v.simpleNewQuote.SBQQ__Notes__c}"/>
<lightning:button label="Create Quote" onclick="{!c.handleSaveQuote}"
variant="brand" class="slds-m-top_medium"/>
</div>
</aura:component>
CONTROLLER:
({
doInit: function(component, event, helper) {
// Prepare a new record from template
component.find("QuoteRecordCreator").getNewRecord(
"SBQQ__Quote__c", // sObject type (objectApiName)
null, // recordTypeId
false, // skip cache?
$A.getCallback(function() {
var rec = component.get("v.newQuote");
var error = component.get("v.newQuoteError");
if(error || (rec === null)) {
console.log("Error initializing record template: " + error);
return;
}
console.log("Record template initialized: " + rec.sobjectType);
})
);
},
handleSaveQuote: function(component, event, helper) {
component.set("v.simpleNewQuote.SBQQ__Opportunity2__c", component.get("v.recordId"));
component.set("v.simpleNewQuote.SBQQ__LineItemsGrouped__c", true);
component.set("v.simpleNewQuote.SBQQ__Primary__c", true);
component.find("QuoteRecordCreator").saveRecord(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
// record is saved successfully
var resultsToast = $A.get("e.force:showToast");
resultsToast.setParams({
"type": 'success',
"title": "Saved",
"message": "The new quote has been created."
});
resultsToast.fire();
helper.navigateTo(component, saveResult.recordId);
} else if (saveResult.state === "INCOMPLETE") {
// handle the incomplete state
console.log("User is offline, device doesn't support drafts.");
} else if (saveResult.state === "ERROR") {
// handle the error state
var errors = "";
for (var i = 0; saveResult.error.length > i; i++){
errors = errors + saveResult.error[i].message;
}
console.log('Resultado var errors: '+errors);
var resultsToast = $A.get("e.force:showToast");
resultsToast.setParams({
"type":"error",
"title": "Error!",
"message": errors
});
resultsToast.fire();
} else {
console.log('Unknown problem, state: ' + saveResult.state + ', error: ' + JSON.stringify(saveResult.error));
}
});
}
})
HELPER:
({
navigateTo: function(component, recId) {
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
"recordId": recId
});
navEvt.fire();
}
})
The component appears like this:
And I would like to remove the scrollbar.
Can anyone help me?






 Apex Code Development
Apex Code Development
Mark as best answer, If it resloves !!
i have replaced below snippet i did not get scrollbar please check it once Mark as resloved if it helps :) :)
Thanks,
Bhanu Prakash
visit ForceLearn.com (https://www.forcelearn.com)
try to use your previous code and place you code inside this <div> tag
<div class="slds-scrollable_none" style="height: 5rem; width: 24rem;"> <div class="slds-modal__header"> <h2 class="slds-text-heading--medium">New Quote</h2> </div> <!-- Display the new quote form --> <div class="slds-form_stacked"> <c:customLookup objectAPIName="Contact" IconName="standard:Contact" label="Primary Contact" selectedRecord="{!v.lookUpRecord}" /> <lightning:input aura:id="QuoteField" type="date" name="Notes" label="Offer end date" value="{!v.simpleNewQuote.SBQQ__EndDate__c}" /> <lightning:textarea aura:id="QuoteField" name="Notes" label="Additional notes" value="{!v.simpleNewQuote.SBQQ__Notes__c}" /> <lightning:button label="Create Quote" onclick="{!c.handleSaveQuote}" variant="brand" class="slds-m-top_medium" /> </div> </div>Mark as resloved if it helps :) :)
Thanks,
Bhanu Prakash
visit ForceLearn.com (https://www.forcelearn.com)