You need to sign in to do that
Don't have an account?
How to implement send email button
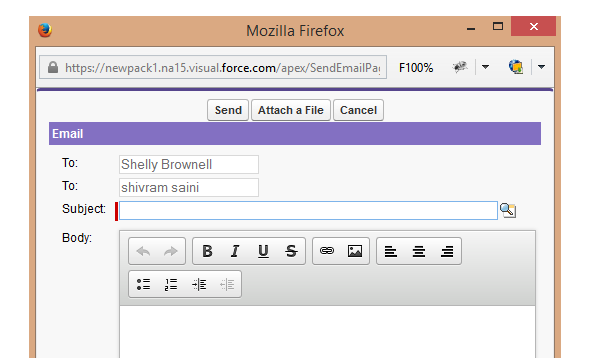
On click on send email button open a new window. Show all selected contacts name in To row.
Onclick of Attach a File button open a new window
Here is code
<apex:page controller="SearchRecords" showHeader="true" >
<apex:form id="frm">
<apex:pageblock >
<apex:pageBlockSection title="Search Account Records" columns="1">
Enter Name<apex:inputText value="{!getstring}" id="theTextInput"/>
<apex:commandButton action="{!searchRecords}" value="Search" id="theSearch" reRender="frm"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="Account Detail" id="pb">
<apex:pageBlocktable value="{!accountlist}" var="acc">
<apex:column >
<input type="radio" name="group1" reRender="{!display}" />
<apex:actionSupport event="onclick" action="{!newClick}" reRender="conSection" >
<apex:param assignTo="{!AccId}" name="accname" value="{!acc.id}"/>
</apex:actionSupport>
</apex:column>
<apex:column value="{!acc.Name}"/>
<apex:column value="{!acc.Phone}" />
</apex:pageBlocktable>
</apex:pageBlockSection>
<apex:outputPanel id="conSection">
<apex:pageBlockSection title="Related Contact" id="conpgblk" rendered="{!display}" >
<apex:outputPanel rendered="{!listWrapper.size != 0}">
<div align="center" draggable="false" >
<apex:commandButton value="Send Email" action="{!SendEmail}" />
<apex:commandButton value="Print Detail" action="{!PrintDetail}" />
</div>
<apex:pageBlockTable value="{!listWrapper}" id="pbt1" var="wrap">
<apex:column headerValue="Select">
<apex:inputCheckbox value="{!wrap.checked}" id="inputBox"/>
</apex:column>
<apex:column value="{!wrap.con.Name}"/>
<apex:column value="{!wrap.con.Phone}"/>
<apex:column value="{!wrap.con.Email}"/>
<apex:column value="{!wrap.con.Account.Name}"/>
<apex:column value="{!wrap.con.AccountId}"/>
<apex:column value="{!wrap.con.Id}"/>
</apex:pageBlockTable>
<apex:commandButton value="First Page" rerender="conpgblk" action="{!FirstPage}" disabled="{!prev}"/>
<apex:commandButton value="Previous" rerender="conpgblk" action="{!previous}" disabled="{!prev}"/>
<apex:commandButton value="Next" rerender="conpgblk" action="{!next}" disabled=""/>
<apex:commandButton value="Last Page" rerender="conpgblk" action="{!LastPage}" disabled="{!disable}"/>
</apex:outputPanel>
<apex:outputPanel rendered="{!listWrapper.size == 0}">
<b> NO RELATED CONTACTS FOR THIS ACCOUNT.</b>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:outputPanel>
</apex:pageblock>
</apex:form>
</apex:page>
public class SearchRecords {
public boolean display{get;set;}
public boolean disable{get;set;}
public String AccId{get;set;}
public string getstring{get;set;}
public List<Account> accountlist {get;set;}
public list<Contact> conList{get;set;}
private integer totalRecs = 0;
private integer OffsetSize = 0;
private integer LimitSize=3;
public contact con{get;set;}
public void searchRecords(){
display=false;
accountlist= new list<Account>();
if(getstring!=null){
accountlist= Database.query('select id,AccountNumber,name,Phone from Account where name like \'%'+getstring+'%\'');
}
}
public List<WrapperClass> listWrapper {get;set;}
public List<WrapperClass> listWrapper1 {get;set;}
public void newClick(){
disable=false;
LimitSize=3;
OffsetSize=0;
showContact();
}
public void showContact(){
display=true;
listWrapper = new List<WrapperClass>();
List<Contact> conlist =[SELECT id,Title,Fax,Birthdate,Name,Account.Name,Phone,Email FROM Contact WHERE AccountId=:AccId LIMIT :LimitSize OFFSET :OffsetSize];
if(conlist!=NULL){
totalRecs = conlist.size();
for(contact con:conlist)
{
listWrapper.add(new WrapperClass(con));
}
}
}
public pageReference SendEmail(){
return null;
}
public pageReference PrintDetail(){
listWrapper1=new list<WrapperClass>();
for(WrapperClass wr: listWrapper){
if(wr.checked==true)
listWrapper1.add(wr);
}
PageReference acctPage = new pageReference('/Apex/printContactDetail');
return acctPage;
}
public void FirstPage(){
disable=false;
OffsetSize = 0;
showContact();
}
public void previous(){
disable=false;
OffsetSize = OffsetSize - LimitSize;
showContact();
}
public void next(){
OffsetSize = OffsetSize + LimitSize;
showContact();
}
public void LastPage(){
disable=true;
OffsetSize = totalrecs - math.mod(totalRecs,LimitSize);
showContact();
}
public boolean getprev(){
if(OffsetSize == 0)
return true;
else
return false;
}
public boolean getnxt(){
if((OffsetSize + LimitSize) > totalRecs)
return true;
else
return false;
}
public class WrapperClass {
public Boolean checked {get;set;}
public contact con {get;set;}
public WrapperClass(contact con) {
this.con=con;
checked=false;
}
}
}
Print detail button code
<apex:page Controller="SearchRecords" renderAs="pdf">
<apex:form>
<apex:pageBlock title="Contact Detail">
<apex:pageBlockTable value="{!listWrapper1}" var="wrap" >
<apex:column value="{!wrap.con.Name}" width="25%"/>
<apex:column value="{!wrap.con.Phone}" width="25%"/>
<apex:column value="{!wrap.con.Email}" width="25%"/>
<apex:column value="{!wrap.con.Account.Name}" width="25%"/>
<apex:column value="{!wrap.con.Id}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>

Onclick of Attach a File button open a new window
Here is code
<apex:page controller="SearchRecords" showHeader="true" >
<apex:form id="frm">
<apex:pageblock >
<apex:pageBlockSection title="Search Account Records" columns="1">
Enter Name<apex:inputText value="{!getstring}" id="theTextInput"/>
<apex:commandButton action="{!searchRecords}" value="Search" id="theSearch" reRender="frm"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="Account Detail" id="pb">
<apex:pageBlocktable value="{!accountlist}" var="acc">
<apex:column >
<input type="radio" name="group1" reRender="{!display}" />
<apex:actionSupport event="onclick" action="{!newClick}" reRender="conSection" >
<apex:param assignTo="{!AccId}" name="accname" value="{!acc.id}"/>
</apex:actionSupport>
</apex:column>
<apex:column value="{!acc.Name}"/>
<apex:column value="{!acc.Phone}" />
</apex:pageBlocktable>
</apex:pageBlockSection>
<apex:outputPanel id="conSection">
<apex:pageBlockSection title="Related Contact" id="conpgblk" rendered="{!display}" >
<apex:outputPanel rendered="{!listWrapper.size != 0}">
<div align="center" draggable="false" >
<apex:commandButton value="Send Email" action="{!SendEmail}" />
<apex:commandButton value="Print Detail" action="{!PrintDetail}" />
</div>
<apex:pageBlockTable value="{!listWrapper}" id="pbt1" var="wrap">
<apex:column headerValue="Select">
<apex:inputCheckbox value="{!wrap.checked}" id="inputBox"/>
</apex:column>
<apex:column value="{!wrap.con.Name}"/>
<apex:column value="{!wrap.con.Phone}"/>
<apex:column value="{!wrap.con.Email}"/>
<apex:column value="{!wrap.con.Account.Name}"/>
<apex:column value="{!wrap.con.AccountId}"/>
<apex:column value="{!wrap.con.Id}"/>
</apex:pageBlockTable>
<apex:commandButton value="First Page" rerender="conpgblk" action="{!FirstPage}" disabled="{!prev}"/>
<apex:commandButton value="Previous" rerender="conpgblk" action="{!previous}" disabled="{!prev}"/>
<apex:commandButton value="Next" rerender="conpgblk" action="{!next}" disabled=""/>
<apex:commandButton value="Last Page" rerender="conpgblk" action="{!LastPage}" disabled="{!disable}"/>
</apex:outputPanel>
<apex:outputPanel rendered="{!listWrapper.size == 0}">
<b> NO RELATED CONTACTS FOR THIS ACCOUNT.</b>
</apex:outputPanel>
</apex:pageBlockSection>
</apex:outputPanel>
</apex:pageblock>
</apex:form>
</apex:page>
public class SearchRecords {
public boolean display{get;set;}
public boolean disable{get;set;}
public String AccId{get;set;}
public string getstring{get;set;}
public List<Account> accountlist {get;set;}
public list<Contact> conList{get;set;}
private integer totalRecs = 0;
private integer OffsetSize = 0;
private integer LimitSize=3;
public contact con{get;set;}
public void searchRecords(){
display=false;
accountlist= new list<Account>();
if(getstring!=null){
accountlist= Database.query('select id,AccountNumber,name,Phone from Account where name like \'%'+getstring+'%\'');
}
}
public List<WrapperClass> listWrapper {get;set;}
public List<WrapperClass> listWrapper1 {get;set;}
public void newClick(){
disable=false;
LimitSize=3;
OffsetSize=0;
showContact();
}
public void showContact(){
display=true;
listWrapper = new List<WrapperClass>();
List<Contact> conlist =[SELECT id,Title,Fax,Birthdate,Name,Account.Name,Phone,Email FROM Contact WHERE AccountId=:AccId LIMIT :LimitSize OFFSET :OffsetSize];
if(conlist!=NULL){
totalRecs = conlist.size();
for(contact con:conlist)
{
listWrapper.add(new WrapperClass(con));
}
}
}
public pageReference SendEmail(){
return null;
}
public pageReference PrintDetail(){
listWrapper1=new list<WrapperClass>();
for(WrapperClass wr: listWrapper){
if(wr.checked==true)
listWrapper1.add(wr);
}
PageReference acctPage = new pageReference('/Apex/printContactDetail');
return acctPage;
}
public void FirstPage(){
disable=false;
OffsetSize = 0;
showContact();
}
public void previous(){
disable=false;
OffsetSize = OffsetSize - LimitSize;
showContact();
}
public void next(){
OffsetSize = OffsetSize + LimitSize;
showContact();
}
public void LastPage(){
disable=true;
OffsetSize = totalrecs - math.mod(totalRecs,LimitSize);
showContact();
}
public boolean getprev(){
if(OffsetSize == 0)
return true;
else
return false;
}
public boolean getnxt(){
if((OffsetSize + LimitSize) > totalRecs)
return true;
else
return false;
}
public class WrapperClass {
public Boolean checked {get;set;}
public contact con {get;set;}
public WrapperClass(contact con) {
this.con=con;
checked=false;
}
}
}
Print detail button code
<apex:page Controller="SearchRecords" renderAs="pdf">
<apex:form>
<apex:pageBlock title="Contact Detail">
<apex:pageBlockTable value="{!listWrapper1}" var="wrap" >
<apex:column value="{!wrap.con.Name}" width="25%"/>
<apex:column value="{!wrap.con.Phone}" width="25%"/>
<apex:column value="{!wrap.con.Email}" width="25%"/>
<apex:column value="{!wrap.con.Account.Name}" width="25%"/>
<apex:column value="{!wrap.con.Id}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>






 Apex Code Development
Apex Code Development