You need to sign in to do that
Don't have an account?
lightning:datatable : How to display a normal link at row-level?
Hello
I have a lightning:datatable that is fully working, however my management is asking for a slight change, but I cannot find how to do this in the documentation.
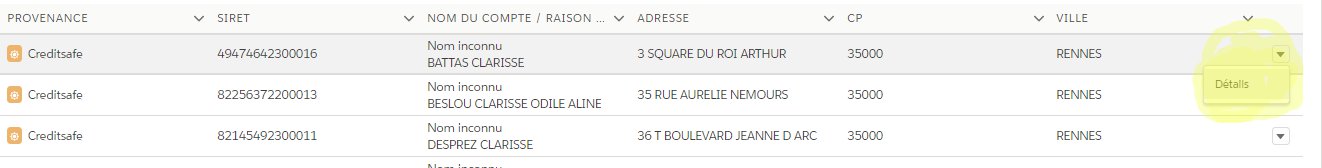
For each row of the table, there is a Details button available but first the users must click on the Down arrow next to it.
This Details button call a JS method in the controller, and the JS method is able to see which row was clicked.
See screenshot :

My management wants a simple link instead of the Details button.
Of course this link should be able to call the same JS method, and the JS method should be able to see which row was clicked.
Is that possible?
Here is my code currently :
I have a lightning:datatable that is fully working, however my management is asking for a slight change, but I cannot find how to do this in the documentation.
For each row of the table, there is a Details button available but first the users must click on the Down arrow next to it.
This Details button call a JS method in the controller, and the JS method is able to see which row was clicked.
See screenshot :
My management wants a simple link instead of the Details button.
Of course this link should be able to call the same JS method, and the JS method should be able to see which row was clicked.
Is that possible?
Here is my code currently :
<lightning:datatable data="{!v.searchResults}" columns="{!v.resultColumns}" keyField="siret" hideCheckboxColumn="true" onrowaction="{!c.seeDetails}" />
init: function (component, event, helper) {
//This method is called on initialization
//It formats the lightning:dataTable that will display the results with the appropriate columns and data types
var actions = [
{ label: 'Détails', name: 'show_details' },
];
component.set('v.resultColumns', [
{label: 'Provenance', fieldName: 'provenanceAsIcon', cellAttributes: { iconName: { fieldName: 'provenanceAsIconName' }, iconLabel: { fieldName: 'provenanceAsIconLabel' } }},
{label: 'Siret', fieldName: 'siret', type: 'text'},
{label: 'Nom du Compte / Raison Sociale', fieldName: 'nomCompteRaisonSociale', type: 'text'},
{label: 'Adresse', fieldName: 'adresse', type: 'text'},
{label: 'CP', fieldName: 'cp', type: 'text'},
{label: 'Ville', fieldName: 'ville', type: 'text'},
{ type: 'action', typeAttributes: { rowActions: actions } }
]);
}
seeDetails: function (cmp, event, helper) {
//This method is called when the user clicks on "Voir les détails" at the row-level of the results
//First it checks if the row that was clicked is a SF or CS record
//Retrieving the provenance (SF or CS) and recordId of the row that was clicked
var row = event.getParam('row');
var rows = cmp.get('v.searchResults');
var rowIndex = rows.indexOf(row);
var provenance = rows[rowIndex]['provenance'];
var recordId = rows[rowIndex]['recordId'];
//More processing...






 Apex Code Development
Apex Code Development
cmp.set('v.mycolumns', [ {fieldName: 'link', type: 'url',typeAttributes: { label: 'Opportunity Link' }} ]); cmp.set('v.mydata', [{ link: '/one/one.app?#/sObject/0065800000a4oEPAAY/view' }]);https://developer.salesforce.com/docs/component-library/bundle/lightning:datatable/documentation
There are some limitations in lightning data table tag. In your case, you need to create a SLDS Lightning Datatable.
I don't think is possible in lightning data table tag.
Please go through the below link.
https://www.lightningdesignsystem.com/components/data-tables/
Please select as best answer if it helps you.
Thank You,
Ajay Dubedi
With your post I could indeed display a link in the table, but as I said in the first post I should be able to call the same JS method, and the JS method should be able to see which row was clicked.
All in all, I don't think that what I am asking is possible and that links can only launch static URLs.
Otherwise I may need to try Ajay's solution but that forces me to fully reshape my data table,which I do not want.
And not even sure I could call a method controller with this different way.
Thanks for the inputs though.
You can replace the static value of the Id with a variable (Opp.Id) inside a loop, etc.
cmp.set('v.mycolumns', [ {fieldName: 'link', type: 'url',typeAttributes: { label: 'Opportunity Link' }} ]); cmp.set('v.mydata', [{ link: '/one/one.app?#/sObject/' + Opp.Id + '/view' }]);There is no problem and that works for my test ( action : Detail for you = url : Id + '/view' for me)
If you want an other process more complicated than a simple view detail for an object, you need an action indeed.
It's about calling a JS method of the controller from the link.
I don't think it's feasible
{label:"Provenance",fieldName: 'Link', type: 'url',typeAttributes: { label: { fieldName: 'provenanceAsIconName' } }},controller return interface