You need to sign in to do that
Don't have an account?
Lightning component framework step 8
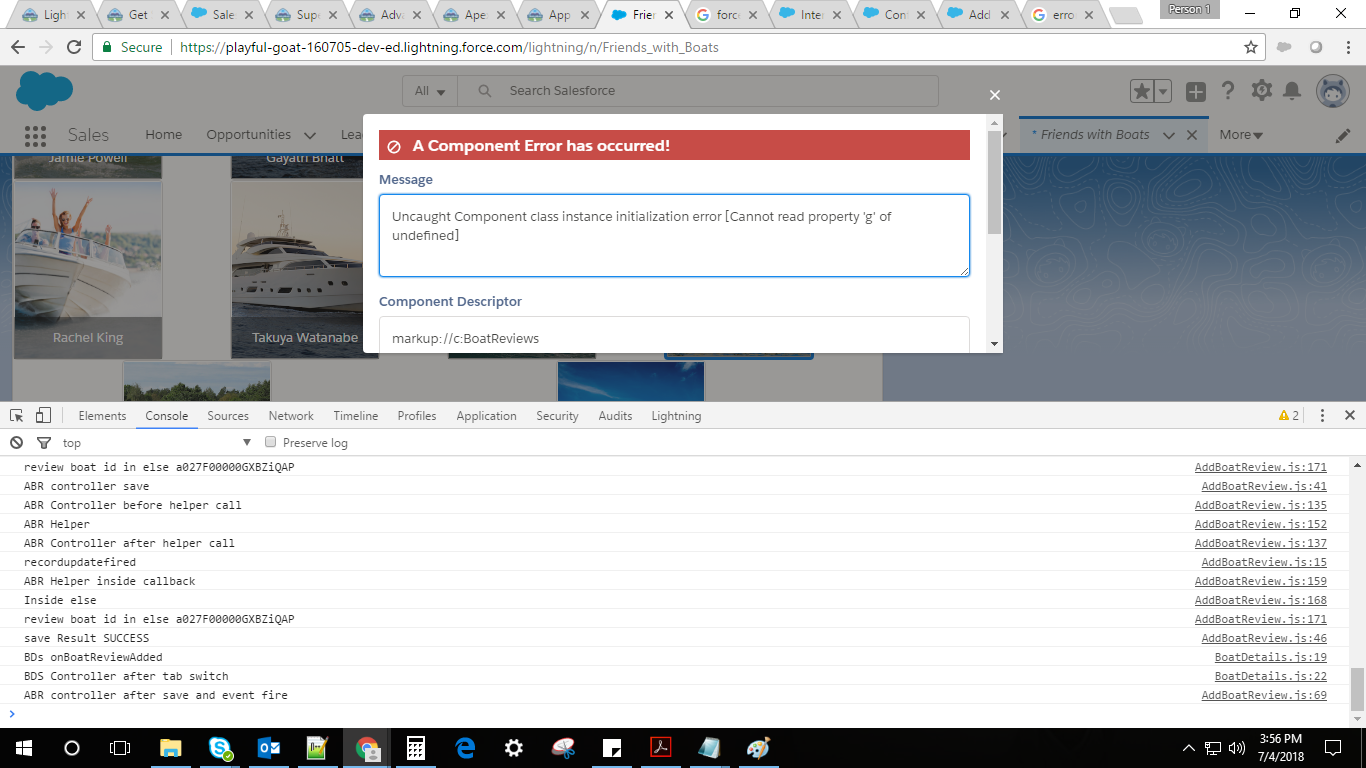
BoatReiews component's doInit is not getting invoked. I have attached the screenshot of the error which I get when the component is called after submiting a review.

Below is the code for BoatReview.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" controller="BoatReviews">
<aura:handler name="doInit" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="boat" type="Boat__c"/>
<aura:attribute name="Id" type="Id" />
<aura:attribute name="boatReviews" type="BoatReview__c[]" access="private"/>
<ui:scrollerWrapper>
<aura:if isTrue="{!v.boatReviews.length==0}">
<lightning:layoutItem class="slds-align_absolute-center" flexibility="auto" padding="around-small">
<ui:outputText value="No Reviews Available" />
</lightning:layoutItem>
</aura:if>
<aura:if isTrue="{!v.boatReviews.length!=0}">
<div class="slds-feed">
<ul class="slds-feed__list">
<aura:iteration items="{!v.boatReviews}" var="boatReview">
<li class="slds-feed__item">
<div class="slds-media__body">
<div class="slds-grid slds-has-flexi-truncate">
<a href="javascript:void(0)" onclick="{!c.onUserInfoClick}"
data-userid="{!boatReview.CreatedBy.Id}">
{!boatReview.CreatedBy.Name}
</a>
— {!boatReview.CreatedBy.CompanyName}
</div>
<p><lightning:formattedDateTime value="{!boatReview.CreatedDate}"
year="numeric" month="short" day="numeric"
hour="2-digit" minute="2-digit" hour12="true"/></p>
</div>
</li>
<div class="slds-post__content slds-text-longform">
<p> {!boatReview.Name}</p>
<p>{!boatReview.Comment__c}</p>
</div>
</aura:iteration>
</ul>
</div>
</aura:if>
</ui:scrollerWrapper>
</aura:component>
BoatReviewController.js
({
doInit : function(component, event, helper) {
//alert("BR controller init");
component.set("v.Id",component.get("v.boat.Id"));
console.log("BR controller init");
helper.onInit(component,event,helper);
},
onUserInfoClick : function(component, event, helper)
{
}
})
BoatReviewHelper.js
({
onInit : function(component,event,helper)
{
console.log("BR helper init");
var action =component.get("c.getAll");
action.setParams(boatId, component.get("v.Id"));
action.setCallback(this, function(response)
{
var state = response.getState();
if(state="SUCCESS")
component.set("v.boatReview", response.getReturnValue());
})
$A.enqueueAction(action);
}
})
Below is the code for BoatReview.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" controller="BoatReviews">
<aura:handler name="doInit" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="boat" type="Boat__c"/>
<aura:attribute name="Id" type="Id" />
<aura:attribute name="boatReviews" type="BoatReview__c[]" access="private"/>
<ui:scrollerWrapper>
<aura:if isTrue="{!v.boatReviews.length==0}">
<lightning:layoutItem class="slds-align_absolute-center" flexibility="auto" padding="around-small">
<ui:outputText value="No Reviews Available" />
</lightning:layoutItem>
</aura:if>
<aura:if isTrue="{!v.boatReviews.length!=0}">
<div class="slds-feed">
<ul class="slds-feed__list">
<aura:iteration items="{!v.boatReviews}" var="boatReview">
<li class="slds-feed__item">
<div class="slds-media__body">
<div class="slds-grid slds-has-flexi-truncate">
<a href="javascript:void(0)" onclick="{!c.onUserInfoClick}"
data-userid="{!boatReview.CreatedBy.Id}">
{!boatReview.CreatedBy.Name}
</a>
— {!boatReview.CreatedBy.CompanyName}
</div>
<p><lightning:formattedDateTime value="{!boatReview.CreatedDate}"
year="numeric" month="short" day="numeric"
hour="2-digit" minute="2-digit" hour12="true"/></p>
</div>
</li>
<div class="slds-post__content slds-text-longform">
<p> {!boatReview.Name}</p>
<p>{!boatReview.Comment__c}</p>
</div>
</aura:iteration>
</ul>
</div>
</aura:if>
</ui:scrollerWrapper>
</aura:component>
BoatReviewController.js
({
doInit : function(component, event, helper) {
//alert("BR controller init");
component.set("v.Id",component.get("v.boat.Id"));
console.log("BR controller init");
helper.onInit(component,event,helper);
},
onUserInfoClick : function(component, event, helper)
{
}
})
BoatReviewHelper.js
({
onInit : function(component,event,helper)
{
console.log("BR helper init");
var action =component.get("c.getAll");
action.setParams(boatId, component.get("v.Id"));
action.setCallback(this, function(response)
{
var state = response.getState();
if(state="SUCCESS")
component.set("v.boatReview", response.getReturnValue());
})
$A.enqueueAction(action);
}
})






 Apex Code Development
Apex Code Development
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>