You need to sign in to do that
Don't have an account?
Visualforce page in Lightning
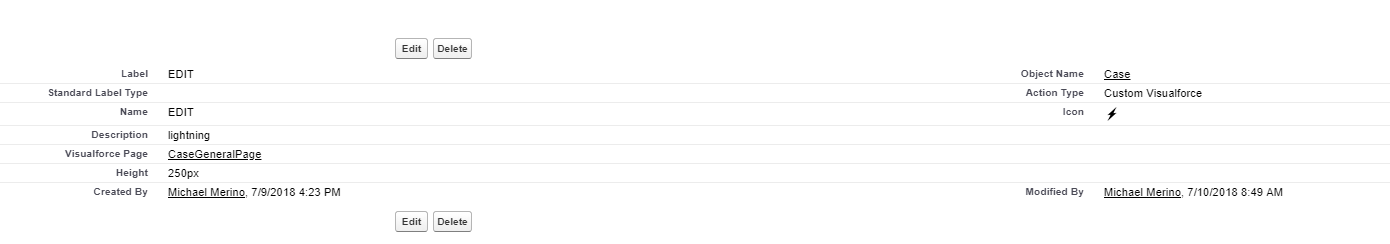
I'm trying to make this as simple as possible. I have a classic VFP with an "interesting" controller I inherited. In my lightning sandbox, I created a Visualforce quick action

I then added this quick action to the Case page layout Salesforce Mobile and Lightning Experience Actions.
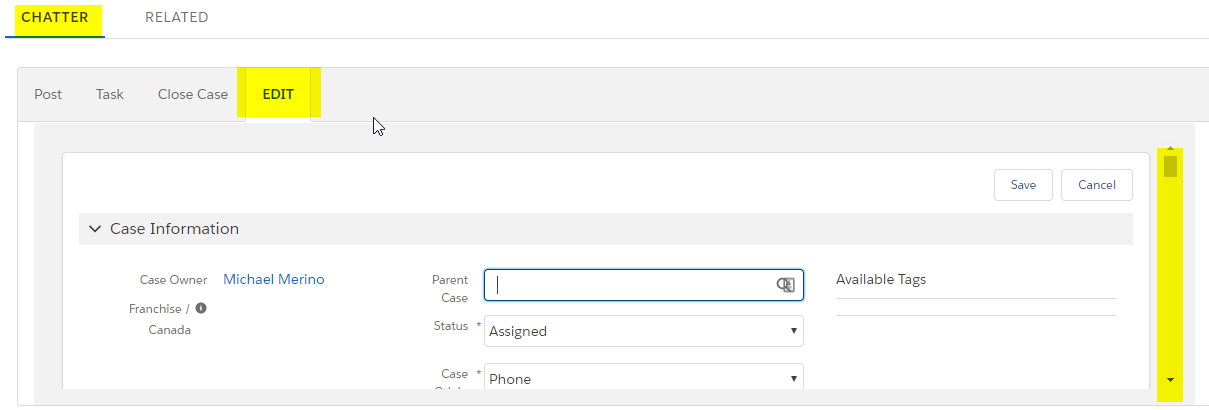
The good news is it works, allowing me to use the custom edit to modify the case and then save it
ANNONYANCE 1 - the button is on the right side with Chatter
ANNONYANCE 2 - editing this case only shows a small section of the case and you need to scroll to edit more

ANNOYANCE 3 -the save works but the right side detail record does not show the change. Clicking F5 also does not show the update on right side. Clicking the Chrome Reload this page icon in upper left does actual do a true refresh where I can see the update on right panel.
any thoughts on how to get rid of annoyance 3, I know 1 & 2 are just current lightning standards and if I wanted to get around them I would need to do it either programmatically or with a lightning record page but the goal is to initially make as few changes as necessary.
I then added this quick action to the Case page layout Salesforce Mobile and Lightning Experience Actions.
The good news is it works, allowing me to use the custom edit to modify the case and then save it
ANNONYANCE 1 - the button is on the right side with Chatter
ANNONYANCE 2 - editing this case only shows a small section of the case and you need to scroll to edit more
ANNOYANCE 3 -the save works but the right side detail record does not show the change. Clicking F5 also does not show the update on right side. Clicking the Chrome Reload this page icon in upper left does actual do a true refresh where I can see the update on right panel.
any thoughts on how to get rid of annoyance 3, I know 1 & 2 are just current lightning standards and if I wanted to get around them I would need to do it either programmatically or with a lightning record page but the goal is to initially make as few changes as necessary.






 Apex Code Development
Apex Code Development
Raj:-- Its standard one .. so no too much we could able to do
ANNONYANCE 2 - editing this case only shows a small section of the case and you need to scroll to edit more
Raj : Use lightning design styles to set the width
ANNOYANCE 3 -the save works but the right side detail record does not show the change. Clicking F5 also does not show the update on right side. Clicking the Chrome Reload this page icon in upper left does actual do a true refresh where I can see the update on right panel.
Raj : After saving use refresh lightning event (force:refreshViewEVENT)
ANNOYANCE 2 - I was able to change height in quick action and now can "see more"
ANNOYANCE 3 - right now I just have a quick action that points to a classic VFP (which has a controller)
where do I add the refresh lightning event? All I have now in the Std Case page is an additional quick action and no components, do I need to add one just to do refresh?