You need to sign in to do that
Don't have an account?
lightning:inputrichtext is inserting extra line breaks
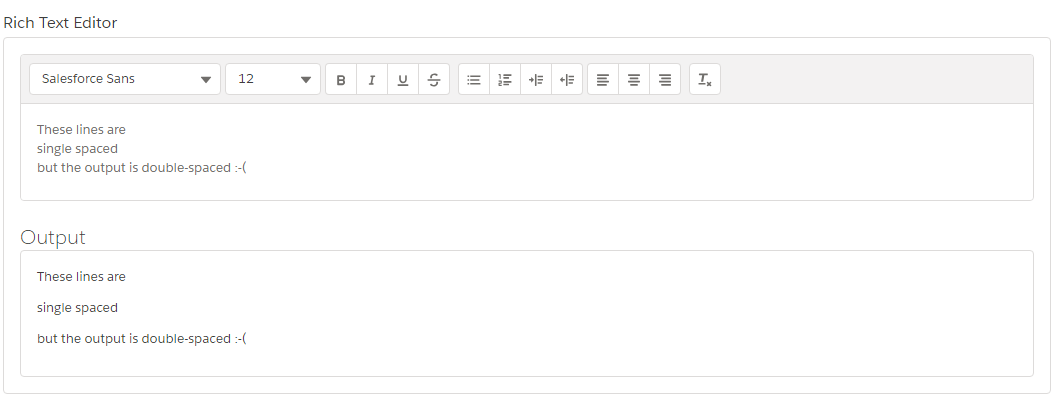
When we use the lightning:inputRichText component the outputted HTML is generating extra space between lines than what the user sees when editing their text in the component. This behavior can be demonstrated using the example in Salesforce's own documentation here:
https://developer.salesforce.com/docs/component-library/bundle/lightning:inputRichText/example
Does anyone know how to prevent this behavior? If not, is this a bug in the comonent? If so, how are such bugs reported?

https://developer.salesforce.com/docs/component-library/bundle/lightning:inputRichText/example
Does anyone know how to prevent this behavior? If not, is this a bug in the comonent? If so, how are such bugs reported?






 Apex Code Development
Apex Code Development
slds-rich-text-area__content should be used instead of slds-text-longform
<aura:component> <aura:attribute name="myVal" type="String" /> <aura:handler name="init" value="{! this }" action="{! c.init }"/> <lightning:card iconName="standard:account" title="Test" > <div class="slds-p-horizontal--small"> <lightning:inputRichText value="{!v.myVal}" placeholder="Type something interesting" /> <h1 class="slds-m-top_large slds-text-heading_medium">Output</h1> <div aura:id="output" class="slds-box editor slds-rich-text-area__content"> <lightning:formattedRichText value="{!v.myVal}" /> </div> </div> </lightning:card> </aura:component>All Answers
slds-rich-text-area__content should be used instead of slds-text-longform
<aura:component> <aura:attribute name="myVal" type="String" /> <aura:handler name="init" value="{! this }" action="{! c.init }"/> <lightning:card iconName="standard:account" title="Test" > <div class="slds-p-horizontal--small"> <lightning:inputRichText value="{!v.myVal}" placeholder="Type something interesting" /> <h1 class="slds-m-top_large slds-text-heading_medium">Output</h1> <div aura:id="output" class="slds-box editor slds-rich-text-area__content"> <lightning:formattedRichText value="{!v.myVal}" /> </div> </div> </lightning:card> </aura:component>AURA comp :
<aura:handler name="change" value="{!v.emailBodyDisplay}" action="{!c.handleValueChange}"/>
<lightning:inputRichText value="{!v.emailBodyDisplay}" placeholder="Type something interesting"/>
controller :
handleValueChange: function(component, event, helper)
{
var updatedBody = component.get('v.emailBodyDisplay');
component.set('v.emailBodyChanged', encodeURIComponent(updatedBody));
}