You need to sign in to do that
Don't have an account?
Visualforce page buttons on Lightning Action
Hello,
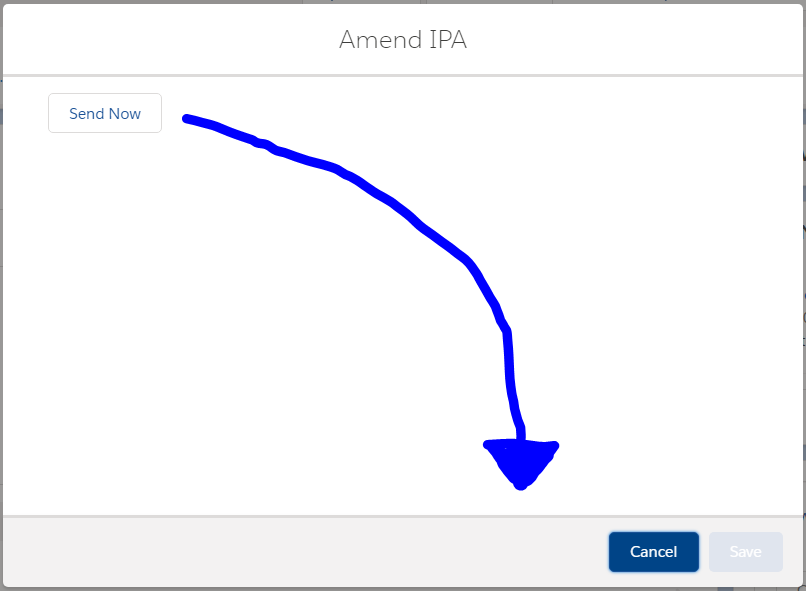
How can I move my custom buttons to the bottom of the Lightning Action with my VF Page? In the screenshot below, I'd like to move the button "Send Now" to the bottom where Cancel and Save are found. And actually I'd like to replace Save with the Send Now.
When I click the Action button now below is what pops up:

My VF Page looks like this:
Thanks for your help!
How can I move my custom buttons to the bottom of the Lightning Action with my VF Page? In the screenshot below, I'd like to move the button "Send Now" to the bottom where Cancel and Save are found. And actually I'd like to replace Save with the Send Now.
When I click the Action button now below is what pops up:
My VF Page looks like this:
<apex:page standardcontroller="Lead" lightningStylesheets="true" extensions="SaveAmend">
<apex:form >
<!--Other info here-->
<apex:commandButton value="Send Now" action="{!Send}"/>
</apex:form>
</apex:page>
I tried putting the apex:commandbutton inside apex:pageblockbutton, but that didnt work either.Thanks for your help!






 Apex Code Development
Apex Code Development
Are you using SLDS Modal view? It seems like modal view.
Regards,
<apex:page standardcontroller="Lead" lightningStylesheets="true" extensions="SaveAmend" showQuickActionVfHeader="false"> <apex:form > <!--Other info here--> <div class="slds-align--absolute-center"> <div class="slds-is-relative"> </div> <apex:commandButton value="Send Now" action="{!Send}"/> </div> </apex:form> </apex:page>