You need to sign in to do that
Don't have an account?
messageWhenValueMissing not working for lightning:input type='date'
<lightning:input aura:id="startDate" type="date" name="startDate" label="Date" messageWhenValueMissing="You must specify Date" required="true" />
But it always showing message ="Complete this field." And If I change type="text" it works perfectly.






 Apex Code Development
Apex Code Development
Though not entirely sure about why the 'messageWhenValueMissing' is not working for Date type fields, Workaround for this is as below:
COMPONENT ---------------------- <aura:component <aura:attribute name="date1" type="Date" /> <lightning:input aura:id="dateIp" type="date" name="input1" label="Enter a date" value="{!v.date1}" /> <lightning:button variant="success" label="Submit" title="Base action" onclick="{!c.onButton}" /> </aura:component> CONTROLLER --------------------------- ({ ({ onButton : function(component, event, helper) { var inputCmp = component.find("dateIp"); var value = inputCmp.get('v.value'); if(value === '' || value == null) { inputCmp.setCustomValidity('Enter a date'); } else { inputCmp.setCustomValidity(''); } inputCmp.reportValidity() }, })Please let me know if this helps.
Lokesh
You can go with javascript to validate your input fields.Try the bellow code it works fine with your requernment:
<aura:component > <aura:attribute name="choosenDate" type="Date" /> <div class="slds-grid slds-gutters"> <div class="slds-m-left_x-large"> <lightning:input aura:id="ids" type="date" label="Choose a Date" value="{!v.choosenDate}" /> <lightning:button label="Submit" onclick="{!c.onButtonClick}" /> </div> </div> </aura:component> Controller: ({ onButtonClick : function(component, event, helper) { var find_component = component.find("ids"); var value = find_component.get('v.value'); if(value == null) { find_component.setCustomValidity('Please fill the Field'); } find_component.reportValidity(); } })you can prefer the link for more Update:https://www.w3schools.com/js/js_validation_api.asp
I hope you find the solution helpful. If it does, please mark as Best Answer to help others too.
Thanks,
Ajay Dubedi
Hi Banshi Lal Dangi,
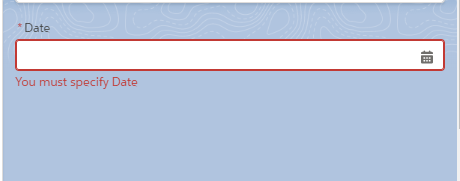
What's the version of your lightning component? I have tried the same it shows correctly

Code:
<lightning:input aura:id="startDate" type="date" name="startDate" label="Date"
messageWhenValueMissing="You must specify Date" required="true" />
We have version 47
Thanks,
Pavithra P