You need to sign in to do that
Don't have an account?
Community CSS for Login Page
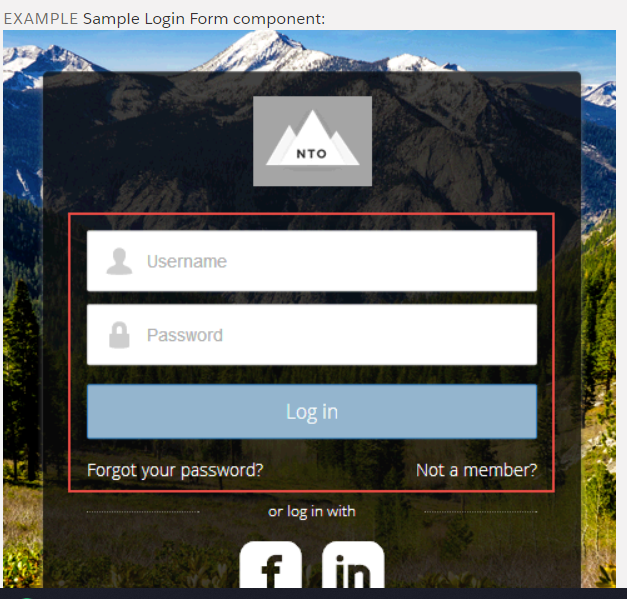
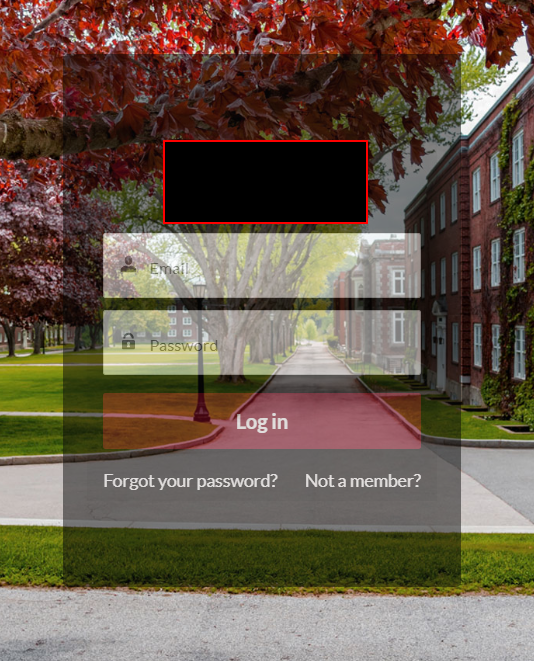
I'm trying to replicate the Community login page that is in the SF community documentation. I have been able to edit the branding colors to create the black box and added CSS for transparency. The only issue is that it also makes the elements on the box transparent as well (logo/email/pw/login button). I've tried the following CSS but it still renders in the screen shot below. Any other suggestions? Thanks!
.inputContainer
{
opacity: 1;
position:relative;
z-index: 10;
}
.communityLogo
{
opacity: 1;
position:relative;
z-index: 10;
}


.inputContainer
{
opacity: 1;
position:relative;
z-index: 10;
}
.communityLogo
{
opacity: 1;
position:relative;
z-index: 10;
}






 Apex Code Development
Apex Code Development
Sorry for this issue you are facing.
May I suggest you please check with below links which might help you further to accelerate with the above issue.
- https://www.codecademy.com/en/forum_questions/515f2f38c04364bc06001c5c
- https://stackoverflow.com/questions/9098192/z-index-ie-placeholder
Please let us know if this helps.Mark this as solved if the reply was helpful.
Thanks,
Nagendra
As per where to add the CSS, you can add it to the login.jsp to your brand (so you would use a custom login page), also that way you can do further changes without support's intervention...
Hope this helps!
https://prepaidgiftbalance.net/