You need to sign in to do that
Don't have an account?
Superbadge Lightning Experience Rollout Specialist: Step #10
People,
I am facing this issue literally the entire day and Iam out of ideas of what to do:
"The Lightning component named TrailheaDX must open a link to https://developer.salesforce.com/trailheadx/, must open in a new window (using the target attribute of ui:outputurl), and must be included in the Sales app."
Ok, I have never worked with Salesforce development, so I have searched in many websites and got some code.
I created a new Lightning Component called TrailheaDX and inputed the following code on it:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<ui:outputurl aura:id="TrailheaDX" value="https://developer.salesforce.com/trailheadx/" label="TrailheaDX" target="_blank" />
</aura:component>
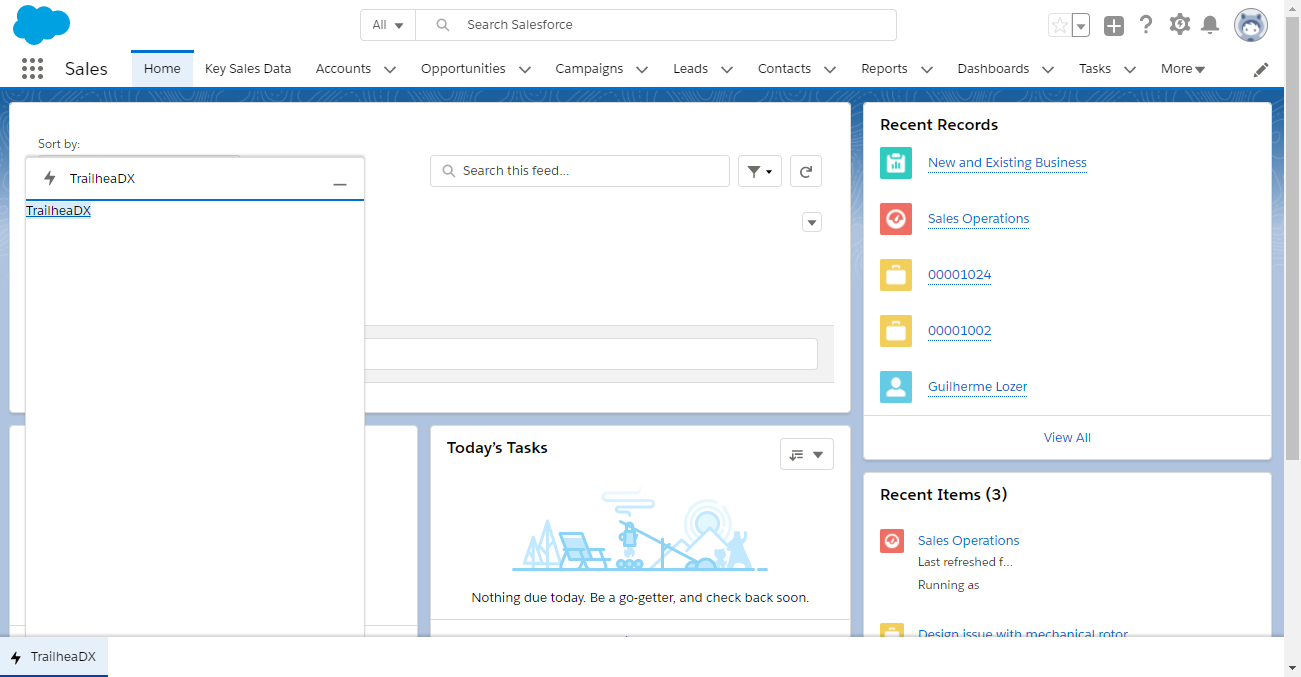
I have no controller for it and added it in the Utility bar Sales App and Sales Console as well. I have also put it to the Sales Home Page Canvas.
Here are some screenshots:

Could somebody give me any light? I have literally checked in almost all forums and websites, so probably if you guys send me some link I may already have seen it hahahahahahaha
My true thanks,
Guilherme Lozer.
I am facing this issue literally the entire day and Iam out of ideas of what to do:
"The Lightning component named TrailheaDX must open a link to https://developer.salesforce.com/trailheadx/, must open in a new window (using the target attribute of ui:outputurl), and must be included in the Sales app."
Ok, I have never worked with Salesforce development, so I have searched in many websites and got some code.
I created a new Lightning Component called TrailheaDX and inputed the following code on it:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<ui:outputurl aura:id="TrailheaDX" value="https://developer.salesforce.com/trailheadx/" label="TrailheaDX" target="_blank" />
</aura:component>
I have no controller for it and added it in the Utility bar Sales App and Sales Console as well. I have also put it to the Sales Home Page Canvas.
Here are some screenshots:
Could somebody give me any light? I have literally checked in almost all forums and websites, so probably if you guys send me some link I may already have seen it hahahahahahaha
My true thanks,
Guilherme Lozer.
Yes .. your code is correct .. try to complete the challenge
https://success.salesforce.com/answers?id=9063A000000t2B9QAI






 Apex Code Development
Apex Code Development