You need to sign in to do that
Don't have an account?
how to redirect to another tab after clicking save button in one tab
<apex:page controller="PassportController" showHeader="false" sidebar="false" >
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js."></script>
<script>
$(window).load(function(){
$("#calYearPicker").html('')
for(var i=1920;i<=2018;i++)
{
$("#calYearPicker").append("<option value'" + i +"'>" + i+ "</option>");
}
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
.tabs {
list-style: none;
width: 200px;
float: left
}
.tabs a {
display: block;
padding: 10px 15px;
text-decoration: none;
background: #fff;
color: #000;
border-bottom: 1px solid #ccc;
}
.tabContent {
margin-left: 200px;
min-height: 300px;
position:fixed;
border: 1px solid #ccc;
padding: 10px;
}
.tabs a.active {
background: rgba(0,0,0,0.2);
}
.tabContent .tabBox {
padding: -5px -5em;
display: none
}
.tabContent .activeTab {
display: block
}
</style>
<script>
$(document).ready(function(){
$('.tabs a').click(function(){
var tabId = $(this).attr('href');
$('.tabs a').removeClass('active');
$(this).addClass('active');
$('.tabContent .tabBox').removeClass('activeTab');
$(tabId).addClass('activeTab')
});
});
</script>
<ul class="tabs" >
<li><a class="active" href="#tab1">Applicant Details</a></li>
<li><a href="#tab2">Emergency Contact</a></li>
<li><a href="#tab3">Identity Certificate/Passport Details</a></li>
<li><a href="#tab4">Other Details</a></li>
<li><a href="#tab5">Passport Details Verification</a></li>
<li><a href="#tab6">Self Declaration</a></li>
<li><a href="#tab7">Upload Document</a></li>
<li><a href="#tab8">Book Appointment</a></li>
</ul>
<div class="tabContent">
<div class="tabBox activeTab" id="tab1">
<apex:form >
<apex:pageMessages />
<apex:pageBlock >
<apex:pageBlockSection columns="1" title="Applicant Details">
<apex:inputField value="{!p.Given_Name__c}"> Firts Name + Middle Name</apex:inputField>
<apex:inputField value="{!p.Surname_Max_45_Characters__c}"/>
<apex:inputField value="{!p.Gender__c}"/>
<apex:inputField value="{!p.Date_of_Birth_DD_MM_YYYY__c}"/>
<apex:inputField value="{!p.Place_of_Birth_Village_Town_City__c}"/>
<apex:inputField value="{!p.Marital_Status__c}"/>
<apex:inputField value="{!p.PAN_if_available__c}"/>
<apex:inputField value="{!p.Voter_Id_if_available__c}"/>
<apex:inputField value="{!p.Educational_qualification__c}"/>
<apex:inputField value="{!p.Aadhaar_Number_if_available__c}"/>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1" title="Family Details">
<apex:inputField value="{!p.Father_s_Name__c}"/>
<apex:inputField value="{!p.Father_s_SurName__c}"/>
<apex:inputField value="{!p.Legal_Guardian_s_Given_Name__c}"/>
<apex:inputField value="{!p.Legal_Guardian_s_SurName__c}"/>
<apex:inputField value="{!p.Mother_s_Name__c}"/>
<apex:inputField value="{!p.Mother_s_SurName__c}"/>
</apex:pageBlockSection>
<apex:pageBlockSection columns="1" title="Residential Address Details">
<apex:inputField value="{!p.Address_1__c}"/>
<apex:inputField value="{!p.Address_2__c}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!save}" value="Save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</div>
<div class="tabBox" id="tab2">
<apex:form >
<apex:pageMessages />
<apex:pageBlock >
<apex:pageBlockSection columns="1" title="Emergency Contact Details">
<apex:inputField value="{!p.Name__c}"/>
<apex:inputField value="{!p.Mobile_Number__c}"/>
<apex:inputField value="{!p.Email_ID__c}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</div>
<div class="tabBox" id="tab6">
<apex:form >
<apex:pageMessages />
<apex:pageBlock >
<apex:pageBlockSection columns="1" title="Self Declaration">
<table style="empty-cells:hide;" border="1" cellpadding="1" cellspacing="1">
<tr>
<td>
Self Declaration <br/> I owe allegiance to the sovereignty , unity & integrity of India, and have not voluntarily acquired citizenship or travel document of any other country. I have not lost, surrendered or been deprived of the the citizenship of India and I affirm that the information given by me in this form and the enclosures is true and I solely responsible for its accuracy, and I am liable to be penalized or prosecuted if found otherwise. I am aware that under the Passport Act, 1967 it is a criminal offence to furnish any false information or to suppress any material information with a view to obtaining passport or travel document.
</td>
</tr>
</table>
<apex:pageBlockSectionItem >
<apex:outputLabel for="request-true" value="I Agree"/>
<apex:inputCheckbox id="request-true" value="{!p.Self_declaration_I_Agree__c}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</div>
<div class="tabBox" id="tab7">
<apex:form >
<apex:pageMessages />
<apex:inputFile value="{!file}" />
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:form>
</div>
<div class="tabBox" id="tab8">
<apex:form >
<apex:pageMessages />
<apex:pageBlock >
<apex:pageBlockSection columns="1">
<!--<apex:inputField value="{!pb.Passport_Applicant_Name__c}" />-->
<apex:inputField value="{!pb.Passport_Slot_Availability__c}" />
<apex:inputField value="{!pb.Booking_Slots__c}" />
<apex:commandbutton action="{!Save}" value="SaveBookings" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</div>
</div>
</apex:page>
public with sharing class PassportController {
public Passport_Application__c p { get; set; }
public Passport_Booking_Appointment__c pb { get; set; }
public ApexPages.StandardSetController stdCntrlr {get; set;}
public PassportController(ApexPages.StandardSetController controller) {
stdCntrlr = controller;
}
public Boolean Display{get;set;}
public List<Passport_Application__c> ApplicantDetails { get; set; }
public List<Passport_Application__c> EmergencyContactDetails { get; set; }
public List<Passport_Application__c> SelfDeclaration { get; set; }
//public List<Passport_Application__c> FamilyDetails { get; set; }
//public List<Passport_Application__c> AddressDetails { get; set; }
public List<Passport_Booking_Appointment__c> bookingappointments { get; set; }
public Integer i=0;
public Integer j=0;
//Integer fieldNumber = Integer.ValueOf(pb.count__c.trim());
public PassportController(){
Display=false;
p=new Passport_Application__c();
pb=new Passport_Booking_Appointment__c();
//pb.count__c=0;
//listBookings=new list<Booking__c>();
//listBookings.add(b);
}
/*Public void addBookings()
{
Booking__c b = new Booking__c();
listBookings.add(b);
}
*/
public PageReference save() {
try
{
Display=true;
p.Name=userInfo.getUserId();
p.Passport_Booking_Appointment__c=pb.Passport_Slot_Availability__c;
p.Booking_Slots_c__c=pb.Booking_Slots__c;
ApplicantDetails= [select id,Given_Name__c,Surname_Max_45_Characters__c,Gender__c,Date_of_Birth_DD_MM_YYYY__c,Place_of_Birth_Village_Town_City__c,Marital_Status__c,PAN_if_available__c,Voter_Id_if_available__c,Educational_qualification__c,Aadhaar_Number_if_available__c,Father_s_Name__c,Father_s_SurName__c,Legal_Guardian_s_Given_Name__c,Legal_Guardian_s_SurName__c,Mother_s_Name__c,Mother_s_SurName__c,Address_1__c,Address_2__c,Booking_Slots_c__c,Passport_Booking_Appointment__c from Passport_Application__c where id=:ApexPages.currentPage().getParameters().get('id') ];//c.id
EmergencyContactDetails= [select id,Name__c,Mobile_Number__c,Email_ID__c from Passport_Application__c where id=:ApexPages.currentPage().getParameters().get('id') ];//c.id
SelfDeclaration= [select id,Self_declaration_I_Agree__c from Passport_Application__c where id=:ApexPages.currentPage().getParameters().get('id') ];//c.id
bookingappointments= [select id,Name,Booking_Slots__c from Passport_Booking_Appointment__c where id=:ApexPages.currentPage().getParameters().get('id') ];
//upsert p;
pb.Name=p.Name;
pb.Passport_Application__c=p.Id;
//ApexPages.currentPage().getParameters().get('id');
upsert pb;
upsert p;
i=i+1;
if(i==1 )
{
ApexPages.AddMessage(new ApexPages.Message(ApexPages.severity.CONFIRM,'Record Created Successfully.Thank you!'));
//p=null;
//PageReference pg = new PageReference('/apex/Fresh_passport?id=' + p.Id + '#tab2');
//pg.setRedirect(true);
//return pg;
}
}
catch(Exception ex){
ApexPages.addMessages(ex);
}
return null;
}
public blob file { get; set; }
public PageReference upload() {
ContentVersion v = new ContentVersion();
v.versionData = file;
v.title = 'testing upload';
v.pathOnClient ='/somepath.jpg';
insert v;
return new PageReference('/' + v.id);
}
}
After i click save button on tab1 it should upsert into custom object which is working absolutely fine but after clicking save i need to navigate to tab2 which is emergency contact and after clicking save in that tab it should navigate to tab3 which is Identity certificate/passport details and so on.Help me in meeting this requirement
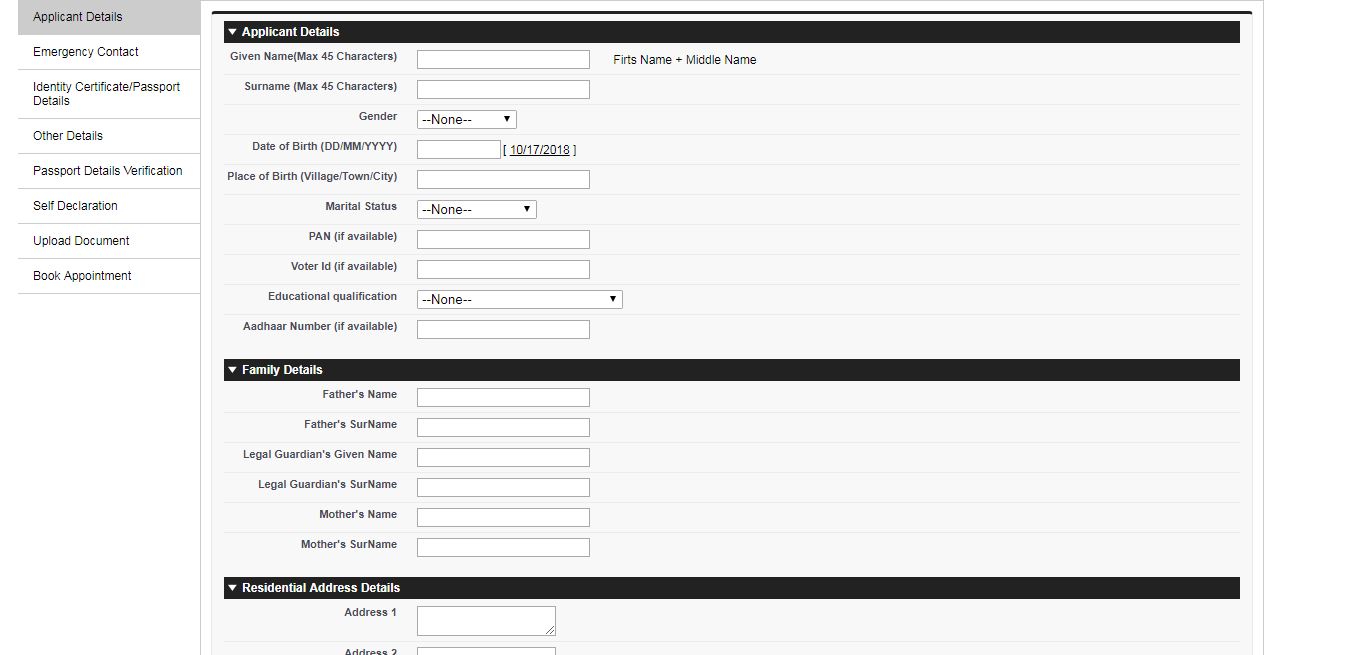
can i achieve this by using tabpanel where i need ui like this:






 Apex Code Development
Apex Code Development