You need to sign in to do that
Don't have an account?
how to active a radio button on click of the smily option
hi All,
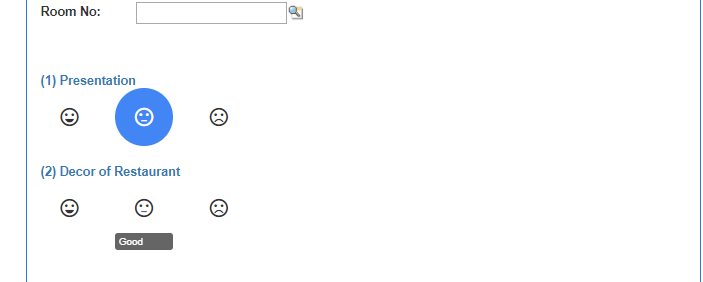
I have created a vf page , same time with two question and 3 radio button , when i click on the first questions its showing the blue color but for the seconf question when i am clicking again the first question radio button is getting active ,
am sharing the image , u can see .
just unable to find the soln
plz share ur reply
I have created a vf page , same time with two question and 3 radio button , when i click on the first questions its showing the blue color but for the seconf question when i am clicking again the first question radio button is getting active ,
am sharing the image , u can see .
just unable to find the soln
plz share ur reply






 Apex Code Development
Apex Code Development
CAn you please share your entire related code. So it'll be easy for us to what you are doing wrong.
Thanks
Banwari
<apex:page standardController="Feedback__c" extensions="ctr_feedbackform" applyHtmlTag="true" sidebar="false" showHeader="false" language="{!langu}" standardStylesheets="false" doctype="HTML-5.0">
<html>
<head>
<!--js and css files-->
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script src="https://code.jquery.com/jquery-1.11.3.min.js"/>
<link href="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/css/bootstrap.css')}" rel="stylesheet" />
<link href="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/dist/jquery.bootgrid.css')}" rel="stylesheet" />
<script src="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/js/modernizr-2.8.1.js')}"></script>
<script src="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/js/bootstrap.min.js')}"></script>
<script src="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/js/star-rating.js')}"></script>
<apex:stylesheet value="{!URLFOR($Resource.bootstrap,'bootstrap/bootstrap/css/star-rating.css')}"/>
<apex:includeScript value="{!URLFOR($Resource.asset, 'asset/js/jquery.min.js')}"/>
<apex:stylesheet value="{!URLFOR($Resource.asset, 'asset/css/bootstrap.min.css')}"/>
<title>Citi Residency</title>
<style>
.msgpanel{
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
margin-top: 250px;
margin-left: 300px;
}
.panel-primary> .panel-heading {
font-weight: bold;
}
.list{
width: 20%;
margin-left: 430px;
}
.pick{
margin-left: 150px;
}
.menu{
text-align: center;
cursor: pointer;
color: #428bca;
font-weight: normal;
}
.pull-left {
margin-top: 10px;
}
.btn-danger {
margin-left: 10px;
}
.fontcolor{
background-color: #eee;
color: #428bca;
}
.vertical-center {
min-height: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
display: -webkit-flex; /* For Safari */
-webkit-justify-content: center; /* For Safari */
-webkit-align-items: center; /* For Safari */
}
</style>
<style>
.lookupInput img
{
background-repeat: no-repeat;
margin-center: .25em;
vertical-align: right;
}
.lookupInput .disabled
{
background-color: #ccc;
}
.lookupInput .emptyDependentLookup
{
font-style: italic;
}
.lookupInput input[readonly]
{
background-color: #e6e6e6;
border: 2px solid #e6e6e6;
color: #333;
cursor: default;
}
.lookupInput a.readOnly
{
float: right;
}
.lookupInput span.readOnly
{
display: block;
white-space: normal;
}
.lookupInput span.totalSummary
{
font-weight: bold;
}
.inlineEditRequiredDiv .lookupInput img,.inlineEditDiv .lookupInput img
{
vertical-align: middle;
}
.quickCreateModule .lookupInput input {
max-width: 155px
}
.lookupIcon {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top left
}
.lookupIconOn {
background-image: url(/img/func_icons/util/lookup20.gif);
background-position: 0 0;
width: 20px;
height: 20px;
background-position: top right
}
</style>
<style>
/* lookup field override */
.lookupInput img {
float:center;
}
.span.lookupInput {
position: relative;
display: inherit;
}
.lookupInput a, .lookupInput a {
border: none !important;
background: none !important;
}
.radioinput input[type="radio"]{float:top;}
.radioinput label{display:block;}
lor:#f2f2f2;
font-family:Arial, sans-serif;
}
.left {text-align:left;}
.center {text-align:center;}
.right {text-align:right;}
.my_text{
font-family: Arial, Helvetica, sans-serif
font-size: 60px;
font-weight: bold;
color: #337AB7;
}
</style>
<style>
/* lookup field override */
.lookupInput img {
float:center;
}
.span.lookupInput {
position: relative;
display: inherit;
}
.lookupInput a, .lookupInput a {
border: none !important;
background: none !important;
}
.radioinput input[type="radio"]{float:top;}
.radioinput label{display:block;}
lor:#f2f2f2;
font-family:Arial, sans-serif;
}
.left {text-align:left;}
.center {text-align:center;}
.right {text-align:right;}
.my_text{
font-family: Arial, Helvetica, sans-serif
font-size: 60px;
font-weight: bold;
color: #337AB7;
}
</style>
<style>
/* =============================================
* RADIO BUTTONS
=============================================== */
#radios label {
cursor: pointer;
position: relative;
}
#radios label + label {
margin-left: 15px;
}
input[type="radio"] {
opacity: 0; /* hidden but still tabable */
position: absolute;
}
input[type="radio"] + span {
font-family: 'Material Icons';
//color: #B3CEFB;
border-radius: 50%;
padding: 20px;
transition: all 0.4s;
-webkit-transition: all 0.4s;
}
input[type="radio"]:checked + span {
color: #D9E7FD;
background-color: #4285F4;
}
input[type="radio"]:focus + span {
color: #fff;
}
/* ================ TOOLTIPS ================= */
#radios label:hover::before {
content: attr(for);
font-family: Roboto, -apple-system, sans-serif;
text-transform: capitalize;
font-size: 11px;
position: absolute;
top: 170%;
left: 0;
right: 0;
opacity: 0.75;
background-color: #323232;
color: #fff;
padding: 4px;
border-radius: 3px;
display: block;
}
</style>
</head>
<apex:form >
<apex:pageBlock >
<apex:actionFunction name="setEng" action="{!changeToEnglish}" immediate="true"/>
<!--<apex:actionFunction name="setBen" action="{!changeToBengali}" immediate="true"/>-->
<!--<apex:actionFunction name="setHindi" action="{!changeToHindi}" immediate="true"/>-->
<div class="vertical-center">
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="pull-left">
<h3 class="panel-title">{!$label.FBTitle}</h3>
</div>
<div class="pull-right">
<ul class="nav nav-tabs">
<!--<li role="presentation" class="dropdown" >
<a id = "drop" class="dropdown-toggle fontcolor" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false" >
{!$label.lang}
</a>
<ul class="dropdown-menu" aria-labelledby="drop">
<li onclick= "setEng();">
<div class = "menu">English</div>
</li>
<li onclick= "setBen();">
<div class = "menu">Bengali</div>
</li>
<li onclick= "setHindi();">
<div class = "menu">Hindi</div>
</li>
</ul>
</li>-->
</ul>
</div>
<div class="clearfix"></div>
</div>
<div class="panel-body">
<div class="alert-danger">
<apex:messages />
</div>
<div class="form-group">
<label for="desc">{!$ObjectType.Response__c.fields.Email__c.Label}:</label>
<apex:inputField value="{!re.Email__c}" styleClass="form-control" html-placeholder="xyz@abc.com" required="true"/>
</div>
<div class="form-group">
<label for="desc">{!$ObjectType.Response__c.fields.Mobile__c.Label}:</label>
<apex:inputField type="tel" value="{!re.Mobile__c}" styleClass="form-control" html-placeholder="10 digit Mobile No. " required="true"/>
</div>
<div class="form-group">
<label for="desc">{!$ObjectType.Response__c.fields.Room__c.Label}:</label>
<apex:inputField value="{!re.Room__c}"/>
</div>
<apex:variable value="{!1}" var="rowNum"/>
<apex:repeat value="{!fb}" var="f">
<apex:outputPanel rendered="{!if(f.Category__c='Hotel',TRUE,FALSE)}">
<div class="row form-group">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="my_text">
({!rowNum}) {!f.Question__c}
</div>
<div class="col-md-6 col-sm-6 col-xs-12 ">
<div id="{!rowNum}">
<label for="excellent" class="material-icons">
<input type="radio" name="{!rowNum}" id="excellent" value="excellent"/>
<span></span>
</label>
<label for="good" class="material-icons">
<input type="radio" name="{!rowNum}" id="good" value="good" />
<span></span>
</label>
<label for="poor" class="material-icons">
<input type="radio" name="{!rowNum}" id="poor" value="poor" />
<span></span>
</label>
</div>
</div>
</div>
<br/><br/>
</div>
<apex:variable var="rowNum" value="{!rowNum + 1}"/>
</apex:outputPanel>
</apex:repeat>
<div class="row">
<div class="col-md-8 col-md-offset-5">
<apex:commandButton styleClass="btn btn-success" value="{!$Label.FBSave}" action="{!save}" />
<apex:commandButton styleClass="btn btn-danger" value="{!$Label.FBCancel}" immediate="true" action="{!Cancel}" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</apex:pageBlock>
</apex:form>
</html>
</apex:page>
You can refer this link
https://developer.salesforce.com/forums?id=9060G000000BeCsQAK
Thanks
B