You need to sign in to do that
Don't have an account?
URGENT HELP NEEDED: e.recordSave event behaving weird in Lightning Component. Returning null sometimes
I have overridden standard Edit button with a Custom Lightning Component and that component is using force:recordEdit component in it to allow user edit the record.
I have a custom save method implemented in my component that is pretty much similar to example documented at Salesforce Lightning component reference.
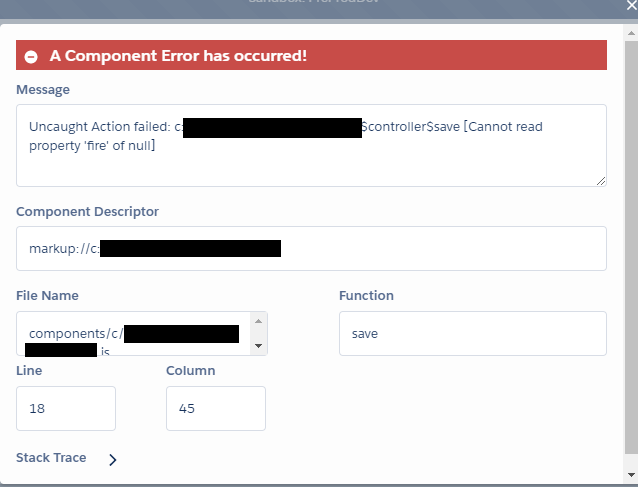
The line in my save method cmp.find("edit").get("e.recordSave").fire(); is working very weirdly. Sometimes it is working fine and saving the record and sometimes throwing bellow error:

Here is the code implemenation for this:
Component Code:
I have a custom save method implemented in my component that is pretty much similar to example documented at Salesforce Lightning component reference.
The line in my save method cmp.find("edit").get("e.recordSave").fire(); is working very weirdly. Sometimes it is working fine and saving the record and sometimes throwing bellow error:
Here is the code implemenation for this:
Component Code:
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler name="onSaveSuccess" event="force:recordSaveSuccess" action="{!c.handleSaveSuccess}"/>
<div id="slds-modal__DCamp" aura:id="slds-modal__DCamp">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-describedby="modal-content-id-1" class="slds-modal slds-slide-up-saving">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close" variant="bare" onclick="{! c.cancelEdit }" class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse slds-button_icon-small" alternativeText="Close window."/>
<h2 id="modal-heading" class="slds-text-heading_medium slds-hyphenate">Edit {!v.recordName}</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<force:recordEdit aura:id="edit" recordId="{!v.recordId}"/>
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral" label="Cancel" onclick="{! c.cancelEdit }" />
<lightning:button variant="brand" label="Save" onclick="{! c.save }" />
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" style="visibility: visible;opacity: 1;"></div>
</div>
Controller.js
save : function(cmp, event) {
cmp.find("edit").get("e.recordSave").fire();
console.log('----> inside save.');
},
handleSaveSuccess : function(cmp, event) {
// Display the save status
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"type" : "Success",
"mode" : "dismissible",
"duration" : 5000,
"message": "Record "+cmp.get("v.recordName")+" was saved."
});
toastEvent.fire();
var viewURL = "/"+cmp.get("v.recordId");
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"isredirect" : false,
"url": viewURL
});
urlEvent.fire();
}
Any idea, why it is behaving like this? any help on this will be greatly appreciated.





 Apex Code Development
Apex Code Development
are you implementing force:hasRecordId
<aura:component implements="force:hasRecordId"> <!-- ... --> </aura:component>Thanks
Pramodh