You need to sign in to do that
Don't have an account?
How to save contact records with different Name
Hi
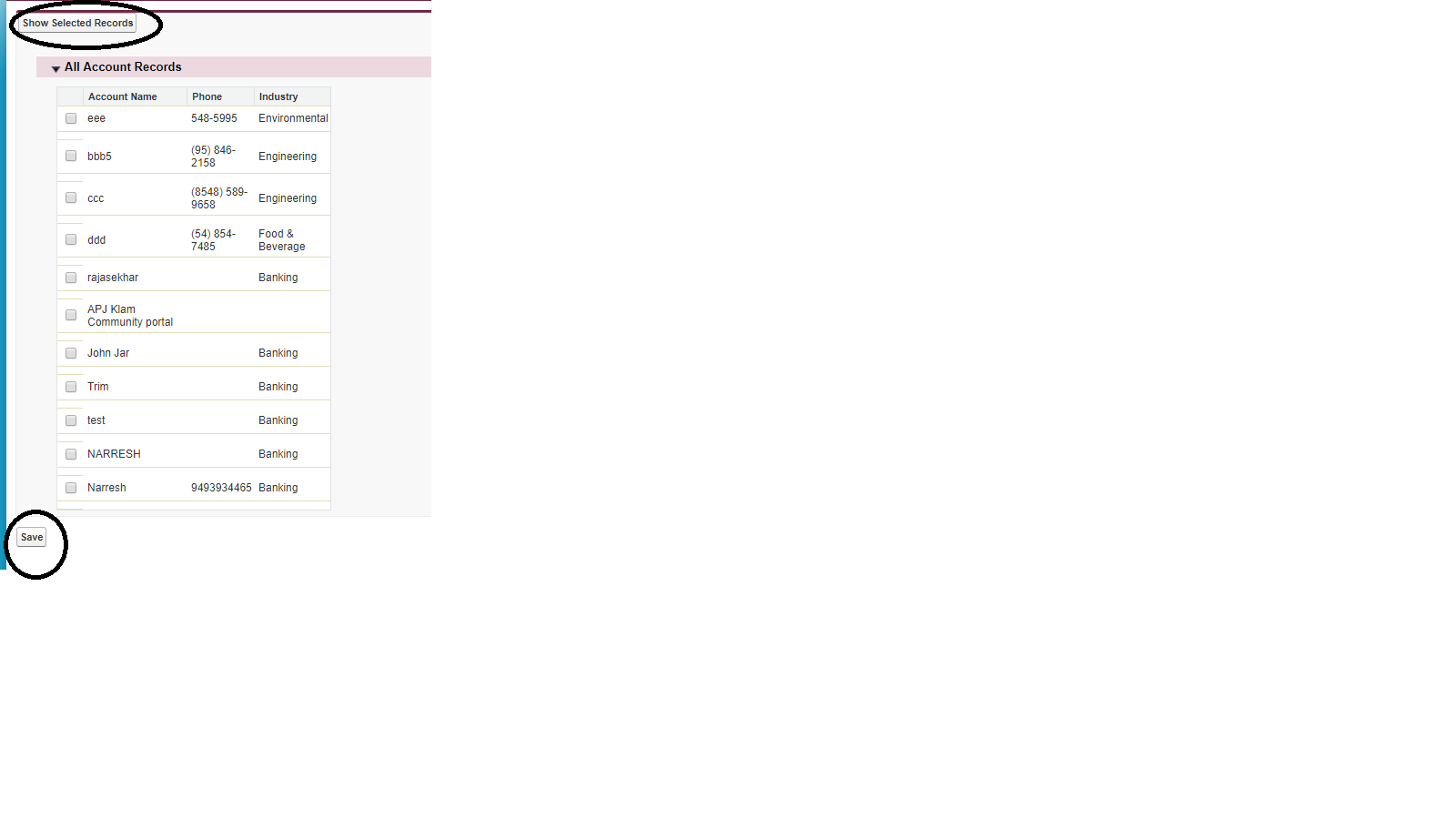
In my vf page display all account records along with check box

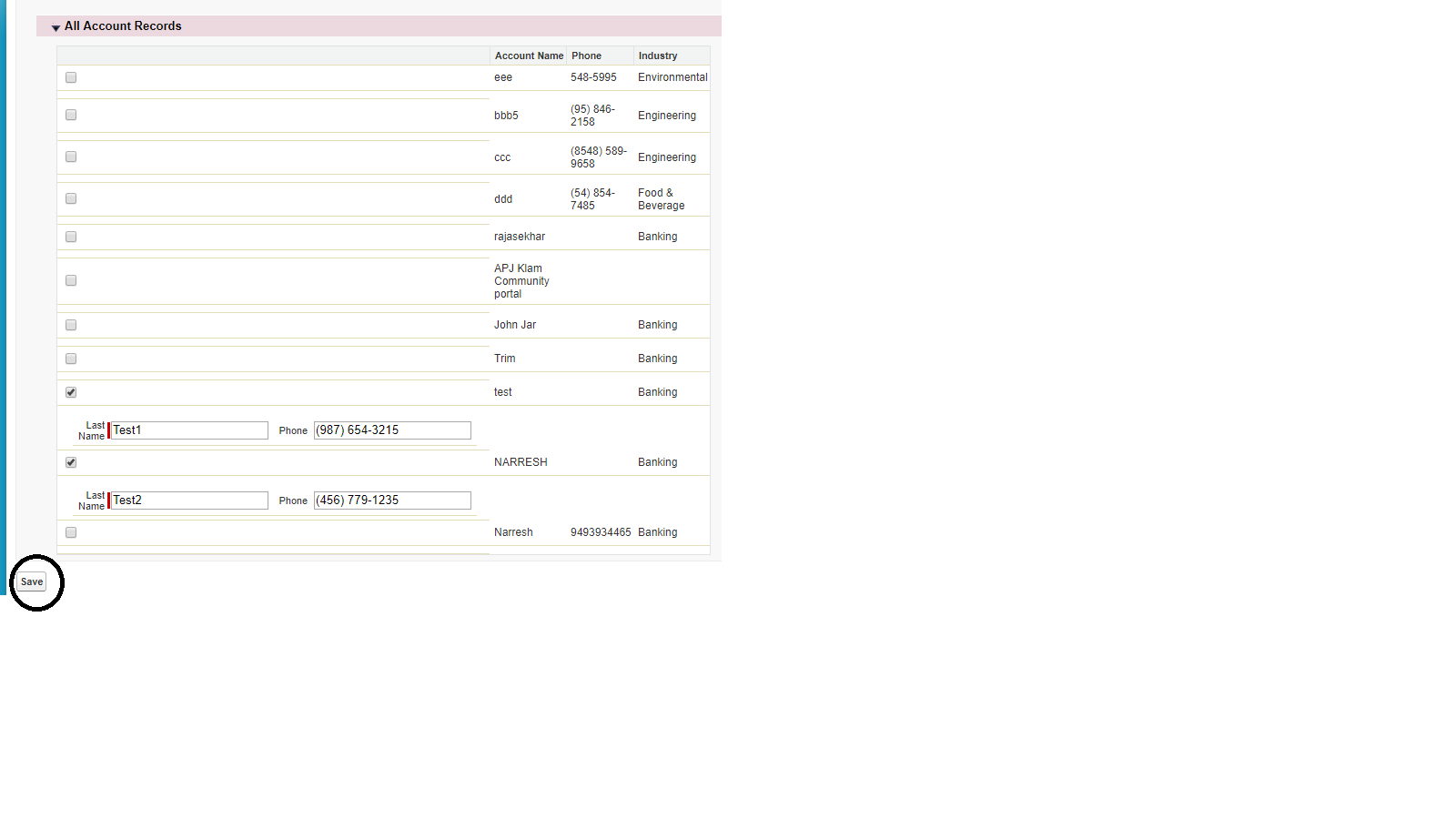
When i am select accounts records (click on show selected records button) it display contact object fields under account record it is done
After fill the details click on save button
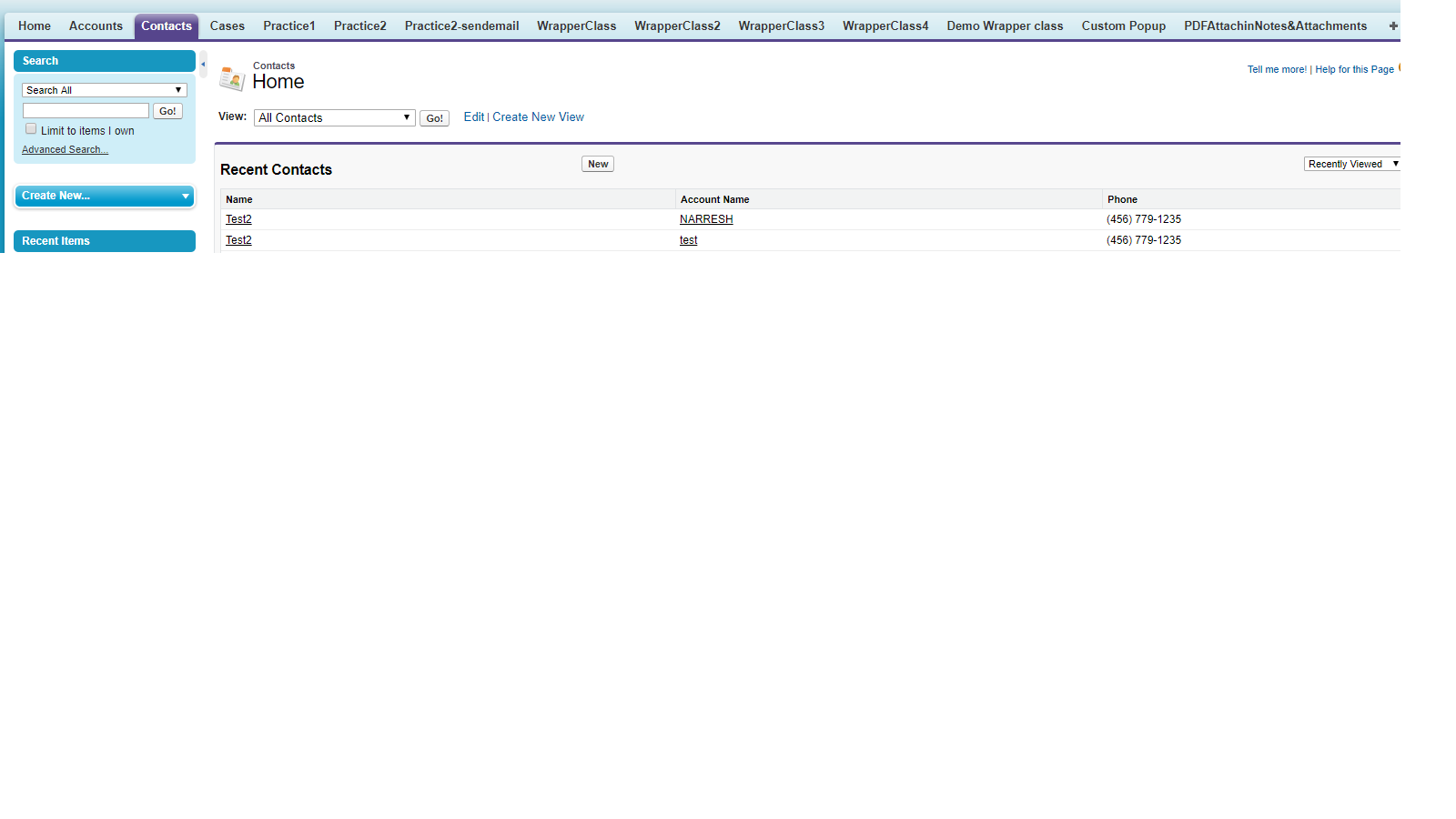
Here my problem is contact records are saved success fully. but all contact records are saved with same name
How to solve this problem

Here i am providing my class and vf page code
class
public class Demowrapperclass4
{
public list<Account> selectedrecords {get;set;}
public list<wrapperclass> wrapperlist123 { get; set; }
public contact con{set;get;}
public list<contact> conlist{set;get;}
public Demowrapperclass4(ApexPages.StandardController controller) // main class constructor
{
wrapperlist123 =new list<wrapperclass>();
con=new contact();
conlist=new list<contact>();
for(account a : [select id,industry,name,phone from Account])
{
wrapperlist123.add(new wrapperclass(a));
}
}
//method for getting selected records
public PageReference getSelected()
{
selectedrecords=new list<Account>();
for(wrapperclass wlist:wrapperlist123)
{
if(wlist.chboo==true)
{
selectedrecords.add(wlist.acc);
}
}
return null;
}
//method for save the contact records
public void savecontact()
{
for(account a: selectedrecords)
{
contact con2=new contact();
con2.Accountid=a.id;
con2.lastname=con.lastname;
con2.phone=con.phone;
conlist.add(con2);
}
insert conlist;
}
//Wrapper class
public class wrapperclass
{
public Account acc {set;get;}
public boolean chboo {set;get;}
public wrapperclass(Account acc)// wrapper class constructor
{
this.acc=acc;
chboo=false;
}
}
}
vf page
<apex:page standardController="WrapperClass4__c" extensions="Demowrapperclass4" sidebar="false"> <apex:form > <apex:pageBlock mode="edit"> <apex:commandButton value="Show Selected Records" action="{!getSelected}" /> <apex:pageBlockSection > <apex:pageblockSection title="All Account Records" > <apex:pageBlockTable value="{!wrapperlist123}" var="wl"> <apex:column > <apex:inputCheckbox value="{!wl.chboo}"/> </apex:column> <apex:column value="{!wl.acc.name}"/> <apex:column value="{!wl.acc.phone}"/> <apex:column value="{!wl.acc.industry}"/> <apex:column breakBefore="true"> <apex:pageBlockSection rendered="{!wl.chboo==true}" ondblclick="{!wl.chboo==true}"> <apex:inputField value="{!con.lastname}" /> <apex:inputField value="{!con.phone}"/> </apex:pageBlockSection> </apex:column> </apex:pageBlockTable> </apex:pageblockSection> <apex:pageBlockSection title="Selected Account Records" > <apex:pageBlockTable value="{!selectedrecords}" var="s"> <apex:column > <apex:facet name="header"> Account Name</apex:facet> <apex:outputField value="{!s.name}"/> </apex:column> <apex:column > <apex:facet name="header"> Account Phone</apex:facet> <apex:outputField value="{!s.phone}"/> </apex:column> <apex:column > <apex:facet name="header"> Account Industry</apex:facet> <apex:outputField value="{!s.industry}"/> </apex:column> </apex:pageBlockTable> </apex:pageBlockSection> </apex:pageBlockSection> </apex:pageBlock> <apex:commandButton value="Save" action="{!savecontact}"/> </apex:form> </apex:page>
In my vf page display all account records along with check box
When i am select accounts records (click on show selected records button) it display contact object fields under account record it is done
After fill the details click on save button
Here my problem is contact records are saved success fully. but all contact records are saved with same name
How to solve this problem
Here i am providing my class and vf page code
class
public class Demowrapperclass4
{
public list<Account> selectedrecords {get;set;}
public list<wrapperclass> wrapperlist123 { get; set; }
public contact con{set;get;}
public list<contact> conlist{set;get;}
public Demowrapperclass4(ApexPages.StandardController controller) // main class constructor
{
wrapperlist123 =new list<wrapperclass>();
con=new contact();
conlist=new list<contact>();
for(account a : [select id,industry,name,phone from Account])
{
wrapperlist123.add(new wrapperclass(a));
}
}
//method for getting selected records
public PageReference getSelected()
{
selectedrecords=new list<Account>();
for(wrapperclass wlist:wrapperlist123)
{
if(wlist.chboo==true)
{
selectedrecords.add(wlist.acc);
}
}
return null;
}
//method for save the contact records
public void savecontact()
{
for(account a: selectedrecords)
{
contact con2=new contact();
con2.Accountid=a.id;
con2.lastname=con.lastname;
con2.phone=con.phone;
conlist.add(con2);
}
insert conlist;
}
//Wrapper class
public class wrapperclass
{
public Account acc {set;get;}
public boolean chboo {set;get;}
public wrapperclass(Account acc)// wrapper class constructor
{
this.acc=acc;
chboo=false;
}
}
}
vf page
<apex:page standardController="WrapperClass4__c" extensions="Demowrapperclass4" sidebar="false"> <apex:form > <apex:pageBlock mode="edit"> <apex:commandButton value="Show Selected Records" action="{!getSelected}" /> <apex:pageBlockSection > <apex:pageblockSection title="All Account Records" > <apex:pageBlockTable value="{!wrapperlist123}" var="wl"> <apex:column > <apex:inputCheckbox value="{!wl.chboo}"/> </apex:column> <apex:column value="{!wl.acc.name}"/> <apex:column value="{!wl.acc.phone}"/> <apex:column value="{!wl.acc.industry}"/> <apex:column breakBefore="true"> <apex:pageBlockSection rendered="{!wl.chboo==true}" ondblclick="{!wl.chboo==true}"> <apex:inputField value="{!con.lastname}" /> <apex:inputField value="{!con.phone}"/> </apex:pageBlockSection> </apex:column> </apex:pageBlockTable> </apex:pageblockSection> <apex:pageBlockSection title="Selected Account Records" > <apex:pageBlockTable value="{!selectedrecords}" var="s"> <apex:column > <apex:facet name="header"> Account Name</apex:facet> <apex:outputField value="{!s.name}"/> </apex:column> <apex:column > <apex:facet name="header"> Account Phone</apex:facet> <apex:outputField value="{!s.phone}"/> </apex:column> <apex:column > <apex:facet name="header"> Account Industry</apex:facet> <apex:outputField value="{!s.industry}"/> </apex:column> </apex:pageBlockTable> </apex:pageBlockSection> </apex:pageBlockSection> </apex:pageBlock> <apex:commandButton value="Save" action="{!savecontact}"/> </apex:form> </apex:page>






 Apex Code Development
Apex Code Development