You need to sign in to do that
Don't have an account?
Unable to dynamically construct data table in visualforce using jquery/javascript
Hi All,
Trying to construct the data table dynamically using visualforce remoting with jquery data table.
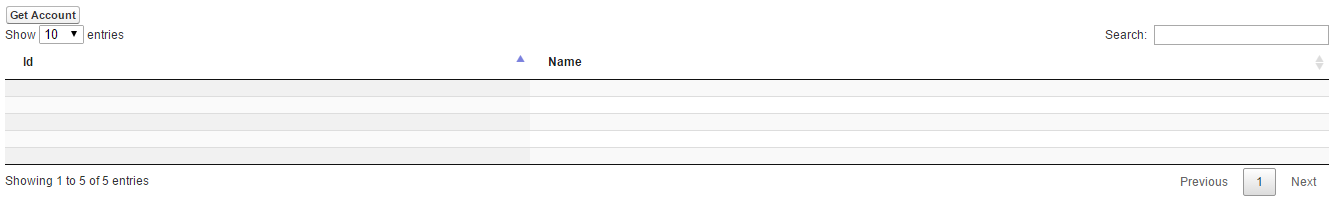
Getting the table with empty values.
The following is the code and output. Please help me in getting this done.

Any help is really appreaciated . Thanks in advance.
Regards,
Naveen
Trying to construct the data table dynamically using visualforce remoting with jquery data table.
Getting the table with empty values.
The following is the code and output. Please help me in getting this done.
<apex:page controller="AccountRemoter" sidebar="false" docType="html-5.0" >
<head>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css"/>
<apex:includeScript value="{!$Resource.Jquery2}"/>
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
</head>
<script type="text/javascript">
$ = jQuery.noConflict();
function getRemoteAccount() {
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.AccountRemoter.getAccounts}',
function(result, event){
console.log(result);
$('#example').DataTable( {
data: result,
columns: [
{ title: "Id" },
{ title: "Name" }
]
} );
},
{escape: true}
);
}
</script>
<button onclick="getRemoteAccount()">Get Account</button>
<table id="example" class="display" cellspacing="0" width="100%">
</table>
</apex:page>
global with sharing class AccountRemoter {
public String accountName { get; set; }
public static Account account { get; set; }
public AccountRemoter() { } // empty constructor
@RemoteAction
global static List<Account> getAccounts( ) {
List<Account> accnts= [SELECT Id, Name
FROM Account limit 5];
return accnts;
}
}
Any help is really appreaciated . Thanks in advance.
Regards,
Naveen






 Apex Code Development
Apex Code Development
Basic: http://biswajeetsamal.com/blog/jquery-data-tables-in-visualforce-page/
Advanced: https://www.verticalcoder.com/2014/11/21/datatables-in-visualforce-part-1/
Further Advanced: https://andyinthecloud.com/2014/09/20/super-listview-viewer-using-winter15-listview-api/
Data tables examples: https://datatables.net/examples/index
Basic: http://biswajeetsamal.com/blog/jquery-data-tables-in-visualforce-page/
Advanced: https://www.verticalcoder.com/2014/11/21/datatables-in-visualforce-part-1/
Further Advanced: https://andyinthecloud.com/2014/09/20/super-listview-viewer-using-winter15-listview-api/
Data tables examples: https://datatables.net/examples/index
In this code, you want to use Ajax property but it is not possible to create dynamic datatable like this in JQuery.if you use Ajax then your data table will show your data.
you should iterate the result value and put it into each column you want.
you can go with the link-
https://www.encodedna.com/javascript/populate-json-data-to-html-table-using-javascript.htm
https://www.aspsnippets.com/Articles/Create-dynamic-Table-in-HTML-at-runtime-using-JavaScript.aspx
https://blog.pheonixsolutions.com/dynamic-column-header-result-ajax-call-jquery-datatable/
I hope you find the solution helpful. If it does, please mark as Best Answer to help others too.
Thanks,
Ajay Dubedi