You need to sign in to do that
Don't have an account?
Picklist values are not being displayed in lightning component
Hello Experts,
I am using a simple tag

Can anyone pls help how can i fix this distortion? Any help would be appreciated
Thanks
I am using a simple tag
<force:inputField value="{!v.task.Priority}" />
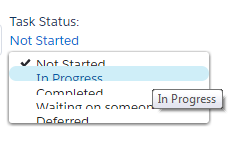
to display the priority picklist field. The field does get displayed but the values are not displayed correcty as shown in the screenshot below:Can anyone pls help how can i fix this distortion? Any help would be appreciated
Thanks






 Apex Code Development
Apex Code Development
Did you tried in IE or in another browser just to check the browser compatibility? if not please do and let me know if this is reproducible in all the browser.
Thanks
Lokesh
Yes i have tried in IE as well as chrome but this shows the same behaviour. I suspect this to be a salesforce issue.
Let me know your thoughts over the same
Regards
Neha
Instead of aura:inputField you can go for other option to create a Picklist field in the component.
Check the below link.
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ui_select.htm
Thanks
Lokesh
Thanks for your response. I am aware of this link but just wanted to ensure if there is any fix that can be implemented using <force:inputField> itself.
Thanks
Neha
Thanks
Lokesh
Regards
Neha
thx