You need to sign in to do that
Don't have an account?
Custom Lookup Field error
Hello All,
<!-- NewAccount -->
<aura:component implements="force:appHostable" controller="AccountController">
<aura:attribute name="newAccount" type="Account" default="{ 'sobjectType': 'Account', 'Name': '', }" access="public"/>
<div >
<center>
<form>
Name <force:inputField aura:id="Name" value="{!v.newAccount.Name}"/>
Note <force:inputField aura:id="Note" value="{!v.newAccount.Description}"/>
Categories<force:inputField aura:id="Categories" value="{!v.newAccount.Categories_del__c}"/>
SubCategories<force:inputField aura:id="SubCategories" value="{!v.newAccount.Sub_Categories__c }"/>
Assign to<force:inputField aura:id="Assign To " value="{!v.newAccount.Assigned_To__c}"/>
Billing Street <force:inputField aura:id="Street " value="{!v.newAccount.BillingStreet}"/>
Billing City <force:inputField aura:id="City " value="{!v.newAccount.BillingCity}"/>
Billing State <force:inputField aura:id="State " value="{!v.newAccount.BillingState}"/>
Billing Country <force:inputField aura:id="Country " value="{!v.newAccount.BillingCountry}"/>
Billing Postal Code<force:inputField aura:id="Postal Code " value="{!v.newAccount.BillingPostalCode}"/>
<lightning:button label="Save" onclick="{!c.createAccount}" />
</form>
</center>
</div>
</aura:component>
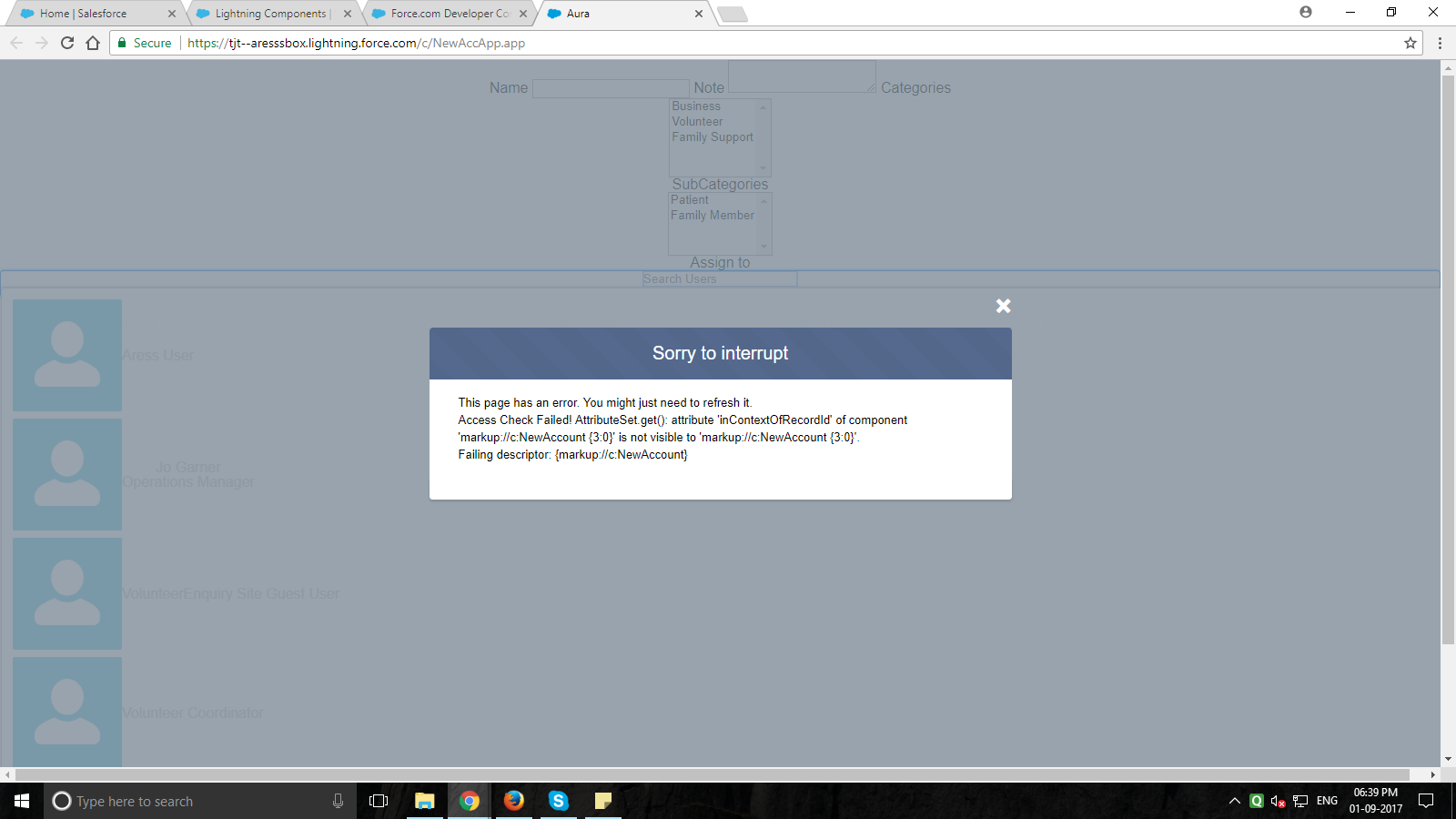
This is my sample code to save Account Record using Lightning Component. "Assign To" is custom field of "User Lookup" , but it gives the following error. Check screen shot as well. I also enabled Lightning component checkbox.
"This page has an error. You might just need to refresh it.
Access Check Failed! AttributeSet.get(): attribute 'inContextOfRecordId' of component 'markup://c:NewAccount {3:0}' is not visible to 'markup://c:NewAccount {3:0}'.
Failing descriptor: {markup://c:NewAccount}"

<!-- NewAccount -->
<aura:component implements="force:appHostable" controller="AccountController">
<aura:attribute name="newAccount" type="Account" default="{ 'sobjectType': 'Account', 'Name': '', }" access="public"/>
<div >
<center>
<form>
Name <force:inputField aura:id="Name" value="{!v.newAccount.Name}"/>
Note <force:inputField aura:id="Note" value="{!v.newAccount.Description}"/>
Categories<force:inputField aura:id="Categories" value="{!v.newAccount.Categories_del__c}"/>
SubCategories<force:inputField aura:id="SubCategories" value="{!v.newAccount.Sub_Categories__c }"/>
Assign to<force:inputField aura:id="Assign To " value="{!v.newAccount.Assigned_To__c}"/>
Billing Street <force:inputField aura:id="Street " value="{!v.newAccount.BillingStreet}"/>
Billing City <force:inputField aura:id="City " value="{!v.newAccount.BillingCity}"/>
Billing State <force:inputField aura:id="State " value="{!v.newAccount.BillingState}"/>
Billing Country <force:inputField aura:id="Country " value="{!v.newAccount.BillingCountry}"/>
Billing Postal Code<force:inputField aura:id="Postal Code " value="{!v.newAccount.BillingPostalCode}"/>
<lightning:button label="Save" onclick="{!c.createAccount}" />
</form>
</center>
</div>
</aura:component>
This is my sample code to save Account Record using Lightning Component. "Assign To" is custom field of "User Lookup" , but it gives the following error. Check screen shot as well. I also enabled Lightning component checkbox.
"This page has an error. You might just need to refresh it.
Access Check Failed! AttributeSet.get(): attribute 'inContextOfRecordId' of component 'markup://c:NewAccount {3:0}' is not visible to 'markup://c:NewAccount {3:0}'.
Failing descriptor: {markup://c:NewAccount}"






 Apex Code Development
Apex Code Development
At what point does the error message start to appear? We may have to look on your controllers and helpers too.
After 1st click on lookup filed this error arrives. If I close that error and again select the lookup then it works properly. and record get successfully save into Account.
Following is the other classes :
Controller:
({
createAccount : function(component, event) {
var newAcc = component.get("v.newAccount");
var action = component.get("c.saveAccount");
action.setParams({
"acc": newAcc
});
action.setCallback(this, function(a) {
var state = a.getState();
if (state === "SUCCESS") {
var name = a.getReturnValue();
alert("hello from here"+name);
}
});
$A.enqueueAction(action)
}
})
Apex Controller:
public with sharing class AccountController{
@AuraEnabled
public static Account saveAccount (Account acc) {
acc.Assigned_To__r = Null;
insert acc;
return acc;
}
}
Thanks,
Please mark as best answer if this solved your issue so to transfer your post to Solved Questions which in turn will help other users with same questions as well.
Implement this code, I have tested this and it is working.
<!--Component--> <aura:component implements="force:appHostable" controller="AccountController"> <aura:attribute name="newAccount" type="Account" default="{ 'sobjectType': 'Account', 'Name': '', }" access="public"/> <aura:attribute name="AssignId" type="string" default=""/> <aura:handler name="change" value="{!v.newAccount.Assigned_To__c}" action="{!c.GetId}"/> <div > <center> <table> <tr> <td> Name </td> <td><force:inputField aura:id="Name" value="{!v.newAccount.Name}"/></td> </tr> <tr> <td> Note </td><td><force:inputField aura:id="Note" value="{!v.newAccount.Description}"/></td> </tr> <tr> <td> Categories</td><td><force:inputField aura:id="Categories" value="{!v.newAccount.Categories_del__c}"/></td> </tr> <tr> <td>SubCategories</td><td><force:inputField aura:id="SubCategories" value="{!v.newAccount.Sub_Categories__c }"/></td> </tr> <tr> <td>Assign to</td><td> <force:inputField aura:id="kbid" required="true" value="{!v.newAccount.Assigned_To__c}" change="{!c.GetId}" class="LkField"/></td> </tr> <tr> <td> Billing Street </td><td><force:inputField aura:id="Street " value="{!v.newAccount.BillingStreet}"/></td> </tr> <tr> <td> Billing City </td><td><force:inputField aura:id="City" value="{!v.newAccount.BillingCity}"/></td> </tr> <tr> <td>Billing State </td><td><force:inputField aura:id="State" value="{!v.newAccount.BillingState}"/></td> </tr> <tr> <td> Billing Country </td><td><force:inputField aura:id="Country" value="{!v.newAccount.BillingCountry}"/></td> </tr> <tr> <td> Billing Postal Code</td><td><force:inputField aura:id="Postal Code" value="{!v.newAccount.BillingPostalCode}"/></td> </tr> <tr> <td><lightning:button label="Save" onclick="{!c.createAccount}" /></td> </tr> </table> </center> </div> </aura:component><--Js Controller--> ({ createAccount : function(component, event) { var newAcc = component.get("v.newAccount"); var assignId=component.get("v.AssignId"); var action = component.get("c.saveAccount"); action.setParams({ "acc": newAcc, "aid":assignId }); action.setCallback(this, function(a) { var state = a.getState(); if (state === "SUCCESS") { var name = a.getReturnValue(); alert("Account inserted: "+name); } }); $A.enqueueAction(action); }, GetId:function(component,event,helper) { var AssignId = event.getParam("value"); console.log("current value: " +AssignId); component.set("v.AssignId",AssignId); } })<!--Apex Controller--> public class AccountController { @AuraEnabled public static Account saveAccount (Account acc,Id aid) { acc.Assigned_To__r = null; acc.Assigned_To__c = aid; insert acc; return acc; } }If it helps, Please mark it as BEST Answer and mark this thread as SOLVED