You need to sign in to do that
Don't have an account?
How to show the list of records in Tiles format with 2 colums instead of dataTable
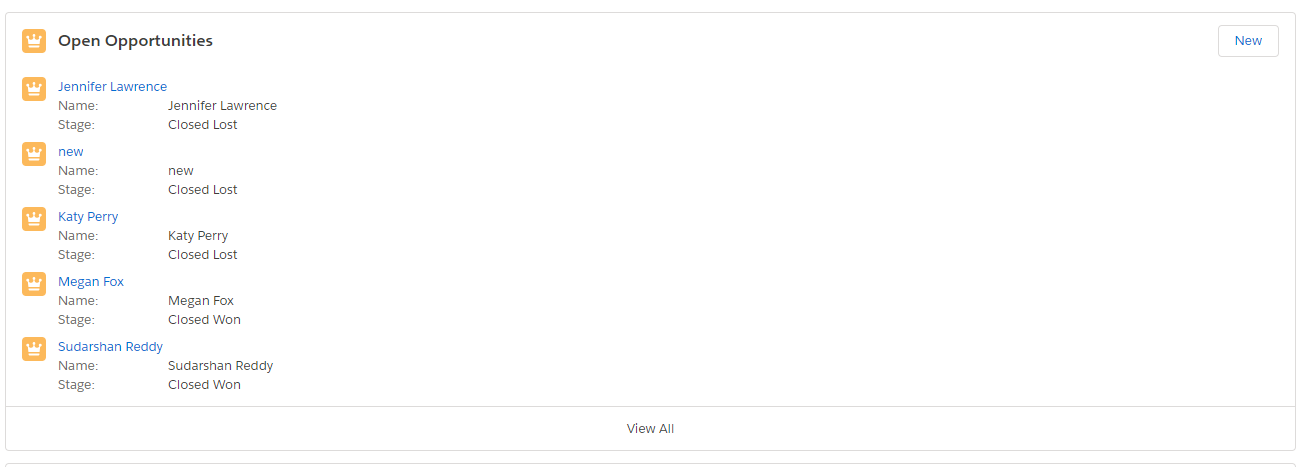
I have displayed the records in Tiles format. However, I am unable to show the tiles in 2 columns. Below is the Component and the attachment. Any suggestions please?

<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" controller="OppRelatedListApex">
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="oppty" type="Opportunity" />
<aura:attribute name="opportunities" type="opportunity[]" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler name="init" value="{!this}" action="{!c.createItems}" />
<aura:attribute name="actions" type="Aura.Action"/>
<article class="slds-card_boundary">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<lightning:icon iconName="standard:opportunity" size="small" />
</div>
<div class="slds-media__body">
<h2>
<a href="javascript:void(0);" class="slds-card__header-link slds-truncate" title="Open Opportunities">
<span class="slds-text-heading_small">Open Opportunities</span>
</a>
</h2>
</div>
</header>
<div class="slds-no-flex">
<ui:button label="New" press="{!c.createRecord}"/>
</div>
</div>
<div class="slds-card__body">
<aura:iteration items="{!v.opportunities}" var="opp" >
<ul class="slds-card__body_inner slds-grid slds-wrap slds-grid_pull-padded ">
<li class="slds-p-horizontal_small slds-size_1-of-1 slds-medium-size_1-of-3">
<article class="slds-tile slds-media slds-card__tile slds-hint-parent">
<div class="slds-media__figure">
<lightning:icon iconName="standard:opportunity" size="small"/>
</div>
<div class="slds-media__body">
<div class="slds-grid slds-grid_align-spread slds-has-flexi-truncate">
<h3 class="slds-tile__title slds-truncate" title="{!opp.Name}"><a href="{!'/one/one.app?#/sObject/'+ opp.Id + '/view'}" target="_blank">{!opp.Name}</a></h3>
</div>
<div class="slds-tile__detail">
<dl class="slds-list_horizontal slds-wrap">
<dt class="slds-item_label slds-text-color_weak slds-truncate" title="Opportunity Name">Name:</dt>
<dd class="slds-item_detail slds-truncate" title="Opportunity Name">{!opp.Name}</dd>
<dt class="slds-item_label slds-text-color_weak slds-truncate" title="Opportunity Stage">Stage:</dt>
<dd class="slds-item_detail slds-truncate" title="Opportunity Stage">{!opp.StageName}</dd>
</dl>
</div>
</div>
</article>
</li>
</ul>
</aura:iteration>
</div>
<footer class="slds-card__footer"> View All </footer>
</article>
</aura:component>
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" controller="OppRelatedListApex">
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="oppty" type="Opportunity" />
<aura:attribute name="opportunities" type="opportunity[]" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler name="init" value="{!this}" action="{!c.createItems}" />
<aura:attribute name="actions" type="Aura.Action"/>
<article class="slds-card_boundary">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<lightning:icon iconName="standard:opportunity" size="small" />
</div>
<div class="slds-media__body">
<h2>
<a href="javascript:void(0);" class="slds-card__header-link slds-truncate" title="Open Opportunities">
<span class="slds-text-heading_small">Open Opportunities</span>
</a>
</h2>
</div>
</header>
<div class="slds-no-flex">
<ui:button label="New" press="{!c.createRecord}"/>
</div>
</div>
<div class="slds-card__body">
<aura:iteration items="{!v.opportunities}" var="opp" >
<ul class="slds-card__body_inner slds-grid slds-wrap slds-grid_pull-padded ">
<li class="slds-p-horizontal_small slds-size_1-of-1 slds-medium-size_1-of-3">
<article class="slds-tile slds-media slds-card__tile slds-hint-parent">
<div class="slds-media__figure">
<lightning:icon iconName="standard:opportunity" size="small"/>
</div>
<div class="slds-media__body">
<div class="slds-grid slds-grid_align-spread slds-has-flexi-truncate">
<h3 class="slds-tile__title slds-truncate" title="{!opp.Name}"><a href="{!'/one/one.app?#/sObject/'+ opp.Id + '/view'}" target="_blank">{!opp.Name}</a></h3>
</div>
<div class="slds-tile__detail">
<dl class="slds-list_horizontal slds-wrap">
<dt class="slds-item_label slds-text-color_weak slds-truncate" title="Opportunity Name">Name:</dt>
<dd class="slds-item_detail slds-truncate" title="Opportunity Name">{!opp.Name}</dd>
<dt class="slds-item_label slds-text-color_weak slds-truncate" title="Opportunity Stage">Stage:</dt>
<dd class="slds-item_detail slds-truncate" title="Opportunity Stage">{!opp.StageName}</dd>
</dl>
</div>
</div>
</article>
</li>
</ul>
</aura:iteration>
</div>
<footer class="slds-card__footer"> View All </footer>
</article>
</aura:component>






 Apex Code Development
Apex Code Development
May I suggest you please check the below link for reference.
- https://trailhead.salesforce.com/en/modules/lightning_design_system/units/lightning-design-system3
Hope it helps.Thanks
Rahul Kumar
https://developer.salesforce.com/forums/?id=9060G0000005VJKQA2
can i have Controller Code?