You need to sign in to do that
Don't have an account?
Lightning Component custom Action on Case - Placeholder not hidden
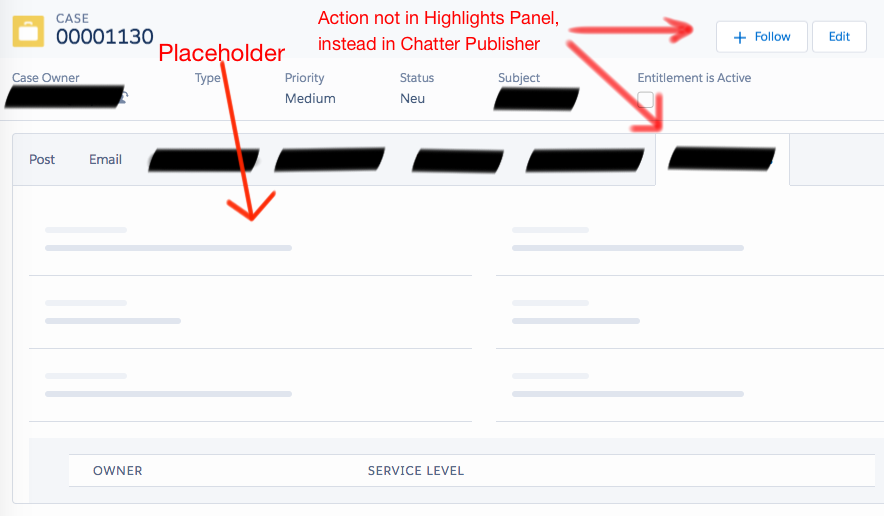
I have created a custom Lightning Component, implementing "force:LightningQuickAction,force:hasRecordId", because it should be used on the Case object as a custom action. Now, on Cases it seems that the custom actions are not showing (as for the other objects) in the Hightlighs Panel, alongside the standard buttons (e.g. Edit), but instead they show up in the Chatter Publisher.
So, my 1st question would be - can the action be somehow moved up to the Highlights Panel?
If not, then I have the following problem with the custom action being in the Chatter Publisher. When clicking on the button for the custom action inside the Chatter Publisher, the Lightning Component is shown. BUT, it also shows the default Lightning Experience "placeholder", which is usually shown only while a component is loading. In this case the placeholder stays forever (also after the component was loaded):

Has anyone an idea what the problem is? Maybe the components shown inside the Chatter Publisher should implement a different interface, i.e. not "force:LightningQuickAction" ?
So, my 1st question would be - can the action be somehow moved up to the Highlights Panel?
If not, then I have the following problem with the custom action being in the Chatter Publisher. When clicking on the button for the custom action inside the Chatter Publisher, the Lightning Component is shown. BUT, it also shows the default Lightning Experience "placeholder", which is usually shown only while a component is loading. In this case the placeholder stays forever (also after the component was loaded):
Has anyone an idea what the problem is? Maybe the components shown inside the Chatter Publisher should implement a different interface, i.e. not "force:LightningQuickAction" ?






 Apex Code Development
Apex Code Development
Have you tried checking the page layout to make sure that the quick action is in the Salesforce 1 and Lightning section?
See image below.