You need to sign in to do that
Don't have an account?
Lightning Component - Data Tables Styling Issue
I am creating a lightning component and I'm trying to style the data table using the example in the Lightning Design System documentation. I'm having trouble getting this to render correctly. Any ideas?
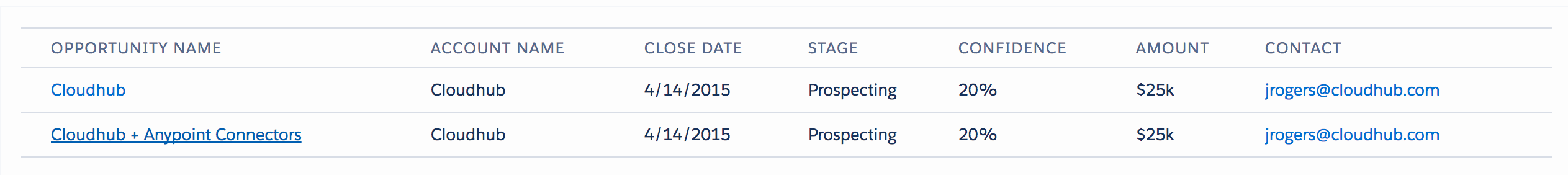
Here is what the example looks like:

Link to example:
https://www.lightningdesignsystem.com/components/data-tables/?variant=base
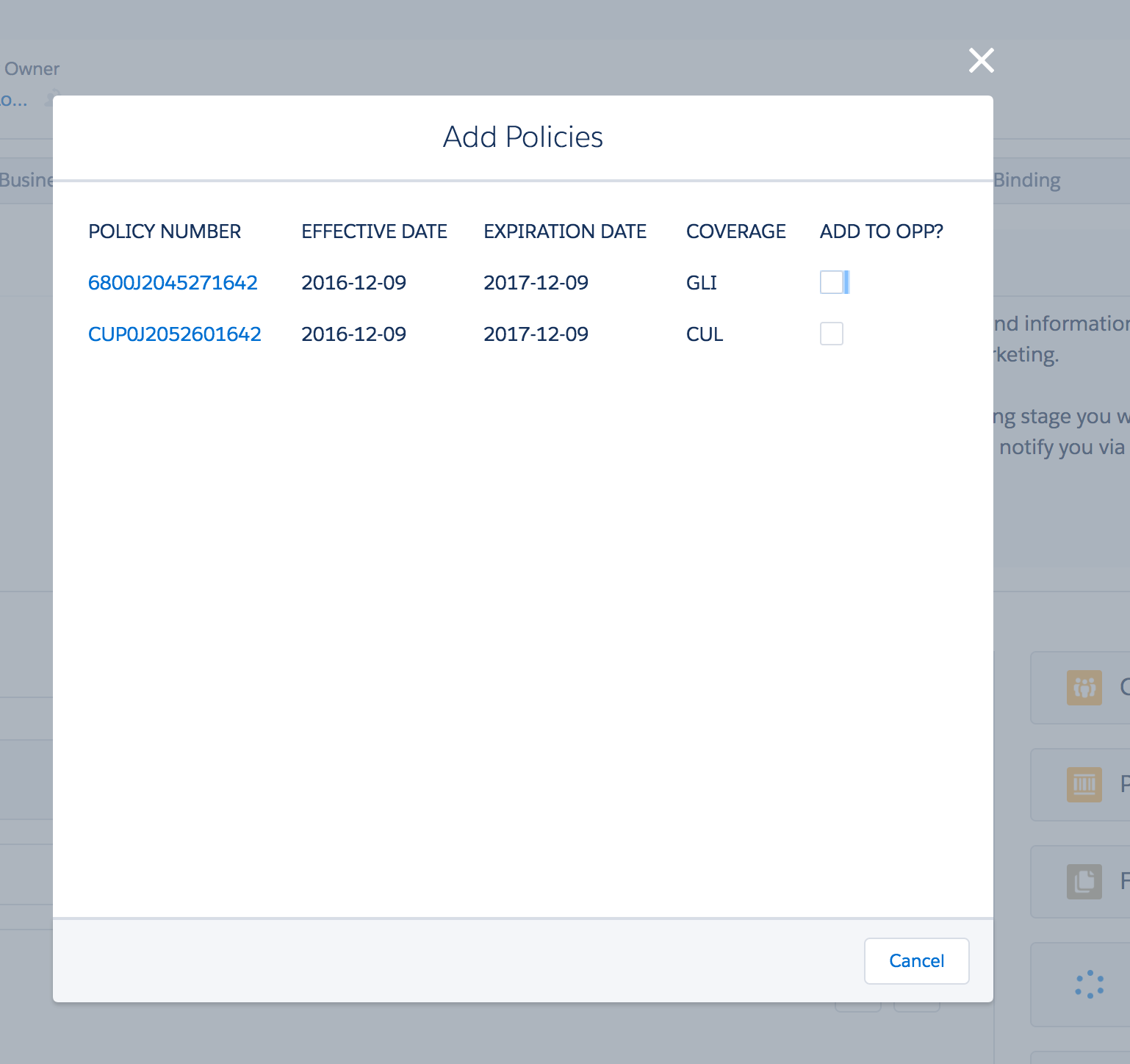
Here is how mine renders:

Here is what I am doing in the Component:
Thanks!!
Here is what the example looks like:
Link to example:
https://www.lightningdesignsystem.com/components/data-tables/?variant=base
Here is how mine renders:
Here is what I am doing in the Component:
<aura:component controller="AddPoliciesApexController" implements="force:LightningQuickAction,force:hasRecordId">
<aura:attribute name="policies" type="Policy__c[]" />
<aura:attribute name="addToOpp" type="Boolean" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<table class="slds-table slds-table_bordered slds-table_cell-buffer slds-table_striped">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Policy Number">POLICY NUMBER</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Effective Date">EFFECTIVE DATE</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Expiration Date">EXPIRATION DATE</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Coverage Code">COVERAGE</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Add to Opp">ADD TO OPP?</div>
</th>
</tr>
</thead>
<tbody>
</tbody>
<aura:iteration items="{!v.policies}" var="pol" >
<tr>
<th scope="row" data-label="Policy Number">
<div class="slds-truncate" title="Policy Number">
<a href="javascript:void(0);">{!pol.Name}</a>
</div>
</th>
<td data-label="Effective Date">
<div class="slds-truncate" title="Effective Date">{!pol.Effective_Date__c}</div>
</td>
<td data-label="Expiration Date">
<div class="slds-truncate" title="Expiration Date">{!pol.Expiration_Date__c}</div>
</td>
<td data-label="Coverage Code">
<div class="slds-truncate" title="Coverage Code">{!pol.Coverage_Code_Product_Code__c }</div>
</td>
<td data-label="Add to Opp">
<div class="slds-truncate" title="Add to Opp">
<ui:inputCheckbox class="slds-form-element" label="Add to Opp?"/>
</div>
</td>
</tr>
</aura:iteration>
</table>
</aura:component>
Thanks!!






 Apex Code Development
Apex Code Development
Here are few changes and it will work:
1) Place all you tbody content inside <tbody> </tbody>
2) I realize Salesforce has changed defination of defining css classes and not updated in https://www.lightningdesignsystem.com/components/data-tables/?variant=base
So, instead of using "_" (underscore) new defination contains "--" (double dashes)
So use table class:
instead of this:
Thanks
Gulshan Raj
All Answers
Here are few changes and it will work:
1) Place all you tbody content inside <tbody> </tbody>
2) I realize Salesforce has changed defination of defining css classes and not updated in https://www.lightningdesignsystem.com/components/data-tables/?variant=base
So, instead of using "_" (underscore) new defination contains "--" (double dashes)
So use table class:
instead of this:
Thanks
Gulshan Raj
YES, it will happening because above link [https://www.lightningdesignsystem.com/components/data-tables/?variant=base] which you use works with summer17 update. and you are working with srping17 org.
Salesforce has made some changes with CSS SLDS classes with summer 17 update.
you can find OLD spring 17 documentation here, follow below steps
* go to below link
https://www.lightningdesignsystem.com/downloads/
click on spring 17 version
here you can find different version SLDS documentation
for the above table issue use this link to display data table in spring 17 org:
https://archive-2_2_2.lightningdesignsystem.com/components/data-tables
if it helps you, closed your query with choosing best answer so it make proper solution for others in future
thanks [sfdcmonkey.com (http://sfdcmonkey.com)]
Is this fix styling issue?
Thanks
Gulshan Raj
If this helps you, mark this question as solved and choose best answer so it will help other in future to choose best solution.
Thanks
Gulshan Raj
But even by doing the changes suggested the output is not fine.
Below is the code:
<aura:component implements="force:LightningQuickAction,force:hasRecordId" access="global" controller="KMEmailTable" >
<aura:attribute name="opportunityId" type="String" description ="To fetch the opportunity id" />
<aura:attribute name="workspaceId" type="String" description ="To fetch the related workspace id" />
<aura:attribute name="ListOfEmails" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="columns" type="list" default="[]"/>
<aura:attribute name="data" type="list" description="data of emails" />
<table class="slds-table slds-table--bordered slds-table--cell-buffer slds-table--striped">
<thead>
<tr class=" slds-text-title--caps" >
<th scope="col"><div class="slds-truncate" title="From">From</div></th>
<th scope="col"><div class="slds-truncate" title="To">To</div></th>
<th scope="col"><div class="slds-truncate" title="Subject">Subject</div></th>
<th scope="col"><div class="slds-truncate" title="Receive Date">Receive Date</div></th>
<th scope="col"><div class="slds-truncate" title="View">View</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ListOfEmails}" var="em">
<tr>
<th scope="row" data-label="From">
<div class="slds-truncate" title="From">{!em.Sender__c}</div></th>
<td data-label="To" ><div class="slds-truncate" title="To">{!em.Receiver__c}</div></td>
<td data-label="Subject"><div class="slds-truncate" title="Subject">{!em.Subject__c}</div></td>
<td data-label="Receive Date"><div class="slds-truncate" title="Receive Date">{!em.Received_Date__c}</div></td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
Output:
I want this is Salesforce format with proper table form similar to:
Thanks!