You need to sign in to do that
Don't have an account?
How to call a JS by other JS in Aura Component
I have two components, Spinner and SaveAccount.
The component Spinner is to show loading, and the component SaveAccount is to save account but while don't save, must show loading.
I need to use SpinnerController.js in SaveAccount.js. HOW TO?
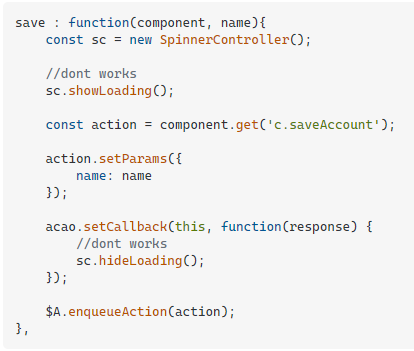
SaveAccountController.js

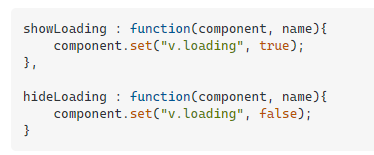
SpinnerController.js

How do I make this??? please!!!!!
The component Spinner is to show loading, and the component SaveAccount is to save account but while don't save, must show loading.
I need to use SpinnerController.js in SaveAccount.js. HOW TO?
SaveAccountController.js
SpinnerController.js
How do I make this??? please!!!!!






 Apex Code Development
Apex Code Development
https://salesforce.stackexchange.com/questions/357010/how-to-call-a-js-by-other-js-in-aura-component
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_tag_method.htm