You need to sign in to do that
Don't have an account?
Formatting of lightning-output-field in grid
Hi,
I'm trying to display 2 columns of data in a LWC using <lightning-output-field>. They are displaying ok (ideally I would want the labels not wrapping) but when I resize the browser window some of the columns jump too far to the right.
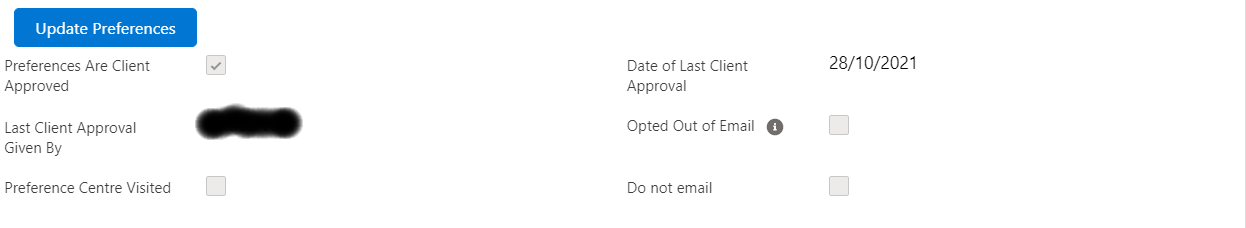
Looking Ok :-
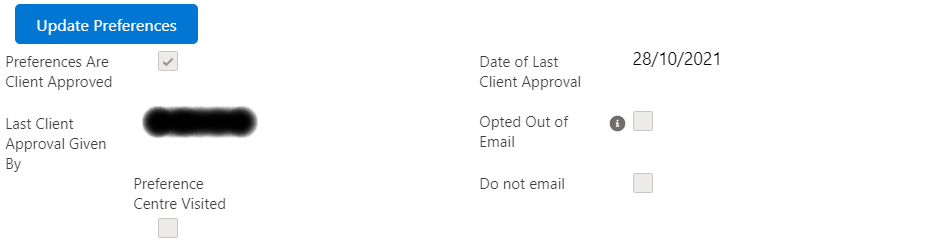
Not so good when browser size made smaller :-

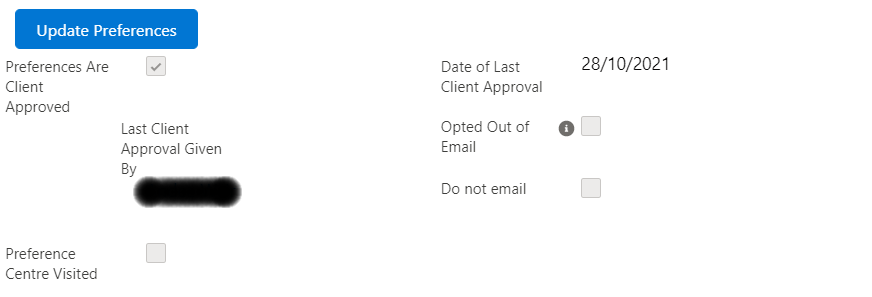
& things continue to move around if I reduce the browser size further :-

My html looking like :-
Thanks in advance for any help that can be offered.
I'm trying to display 2 columns of data in a LWC using <lightning-output-field>. They are displaying ok (ideally I would want the labels not wrapping) but when I resize the browser window some of the columns jump too far to the right.
Looking Ok :-
Not so good when browser size made smaller :-
& things continue to move around if I reduce the browser size further :-
My html looking like :-
<template>
<template if:true={readmode}>
<div class="centerButtonDiv">
<lightning-button variant="brand" label="Update Preferences" onclick={customShowModalPopup}>
</lightning-button>
</div>
<lightning-record-view-form record-id={recordId} object-api-name={ObjectName}>
<div class="slds-grid slds-gutters">
<div class="slds-size_1-of-2">
<lightning-output-field field-name="Preferences_Are_Client_Approved__c"></lightning-output-field><br/>
<lightning-output-field field-name="Last_Client_Approval_Given_By__c"></lightning-output-field><br/>
<lightning-output-field field-name="Preference_Centre_Visited__c"></lightning-output-field><br/>
</div>
<div class="slds-size_1-of-2">
<lightning-output-field field-name="Date_of_Last_Client_Approval__c"></lightning-output-field><br/>
<lightning-output-field field-name="HasOptedOutOfEmail"></lightning-output-field><br/>
<lightning-output-field field-name="Do_not_email__c"></lightning-output-field><br/>
</div>
</div>
</lightning-record-view-form>
</template>
</template>
The related css file has no relevant code.Thanks in advance for any help that can be offered.






 Apex Code Development
Apex Code Development
you can try lightning:layout for achieve this.Try below Html code.I think it would help you to achieve this requirment.
<template> <template if:true={readmode}> <div class="centerButtonDiv"> <lightning-button variant="brand" label="Update Preferences" onclick={customShowModalPopup}> </lightning-button> </div> <lightning-record-view-form record-id={recordId} object-api-name={ObjectName}> <lightning:layout> <lightning:layoutItem size="6"> <!--<div class="slds-grid slds-gutters">--> <!--<div class="slds-size_1-of-2">--> <lightning-output-field field-name="Preferences_Are_Client_Approved__c"></lightning-output-field><br/> <lightning-output-field field-name="Last_Client_Approval_Given_By__c"></lightning-output-field><br/> <lightning-output-field field-name="Preference_Centre_Visited__c"></lightning-output-field><br/> </lightning:layoutItem> <!--</div> <div class="slds-size_1-of-2">--> <lightning:layoutItem size="6"> <lightning-output-field field-name="Date_of_Last_Client_Approval__c"></lightning-output-field><br/> <lightning-output-field field-name="HasOptedOutOfEmail"></lightning-output-field><br/> <lightning-output-field field-name="Do_not_email__c"></lightning-output-field><br/> <!--</div> </div>--> </lightning:layoutItem> </lightning:layout> </lightning-record-view-form> </template> </template>don't forget to mark it as best answer.Thank you
<div class="slds-grid slds-gutters slds-wrap"> <div class="slds-size_1-of-2"> <lightning-output-field field-name="Preferences_Are_Client_Approved__c"></lightning-output-field> </div> <div class="slds-size_1-of-2"> <lightning-output-field field-name="Date_of_Last_Client_Approval__c"></lightning-output-field> </div> <div class="slds-size_1-of-2"> <lightning-output-field field-name="Last_Client_Approval_Given_By__c"></lightning-output-field> </div> <div class="slds-size_1-of-2"> <lightning-output-field field-name="HasOptedOutOfEmail"></lightning-output-field> </div> <div class="slds-size_1-of-2"> <lightning-output-field field-name="Preference_Centre_Visited__c"></lightning-output-field> </div> <div class="slds-size_1-of-2"> <lightning-output-field field-name="Do_not_email__c"></lightning-output-field> </div> </div>