You need to sign in to do that
Don't have an account?
iphone scrol issue
Hi frds,
In Iphone when i scroll the screen vertically,
table data(tbody highlighted) is missing
please find the below code
<apex:page standardController="Product2" extensions="SearchProducts_v1" showHeader="false" sidebar="false" id="pageId">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
function searchProducts(){
var productName = document.getElementById('searchString').value;
console.log('productName',productName);
if(productName != null && productName!= ''){
searchProduct(productName);
$("#invTable").empty();
$("#errorMsg").hide();
}else{
console.log('productName Null');
document.getElementById('errorMsg').innerText = 'ERROR : Please enter a search key to proceed.';
$("#errorMsg").show();
}
}
function searchInv(evt){
var productId = evt.id;
console.log('this',evt);
console.log('productId',productId);
search(productId);
}
function check(){
console.log('TEST123',"{!prod}");
}
</script>
<apex:slds />
<!--apex:pageMessages id="test"/-->
<div class="slds-scrollable">
<b><span id = 'errorMsg' style="margin-left: 7px; margin-right: 7px; margin-top: 14px;color:red;display:none"></span></b>
<apex:form >
<apex:actionFunction name="searchProduct" action="{!searchProduct}" rerender="panel1" status="status" onbeforedomupdate="check()">
<apex:param name="prodName" assignTo="{!prodName}" value=""/>
</apex:actionFunction>
<apex:actionStatus id="status">
<apex:facet name="start">
<div style="position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.75; z-index: 1000; background-color: black;">
</div>
<div style="position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 1001;text-align:center;margin-top:300px;">
<img src="{!$Resource.LoadingImage}" title="Please Wait…" />
</div>
</apex:facet>
</apex:actionStatus>
<apex:actionFunction name="search" action="{!searchInventory}" rerender="panel2" status="status1">
<apex:param name="prodName" assignTo="{!ProductId}" value=""/>
</apex:actionFunction>
<apex:actionStatus id="status1">
<apex:facet name="start">
<div style="position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.75; z-index: 1000; background-color: black;">
</div>
<div style="position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 1001;text-align:center;margin-top:300px;">
<img src="{!$Resource.LoadingImage}" title="Please Wait…" />
</div>
</apex:facet>
</apex:actionStatus>
<article class="slds-card" style="margin-left: 7px; margin-right: 7px; margin-top: 10px;">
<div class="slds-grid slds-wrap" style="width:400px;padding-bottom: 10px;padding-left: 10px;">
<div class="slds-col">
<div class="slds-form-element">
<label class="slds-form-element__label" for="name">Search Product</label>
<div class="slds-form-element__control">
<input class="slds-input" type="text" id="searchString"/>
</div>
</div>
</div>
<div class="slds-col">
<div class="slds-form-element" style="padding-top: 20px;padding-left: 20px;">
<button class="slds-button slds-button--brand" type="button" onclick="searchProducts()">Go</button>
</div>
</div>
</div>
<!-- Product Selection table -->
<apex:outputpanel id="panel1">
<apex:outputpanel rendered="{!showtable1}">
<apex:repeat value="{!prod}" var="item">
<div class="slds-grid slds-wrap" style="width: 472px;">
<div class="slds-col slds-size_2-of-4 slds-medium-size_6-of-12 slds-large-size_8-of-12" style="padding-left: 17px;">
<span><a href="/{!item.Id}">{!item.Name}</a></span><tb/>
<span>{!item.Colour_Website__c}</span>
</div>
<div class="slds-col slds-size_1-of-4 slds-medium-size_6-of-12 slds-large-size_4-of-12">
<apex:outputpanel rendered ="{!if(item.Inventory__r.size >0,true,false)}">
<button class="slds-button slds-button--brand" type="button" id="{!item.Id}" onclick="searchInv(this)">Select</button>
<apex:actionStatus startText="Loadinng" id="statusId" styleclass="loading"></apex:actionStatus>
</apex:outputpanel>
</div>
</div><br/>
</apex:repeat>
</apex:outputpanel>
</apex:outputpanel>
</article>
<br/>
<!-- Inventory Table -->
<apex:outputpanel id="panel2">
<apex:outputpanel rendered="{!showtable2}">
<article class="slds-card" style="margin-left: 7px; margin-right: 7px;" id="invTable">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<span class="slds-text-heading_small">Inventory Summary</span>
</h2>
</div>
<div class="slds-no-flex">
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner visible-scrollbar ">
<table class="slds-table slds-table_bordered slds-table_fixed-layout " id="invTable">
<thead>
<tr class="slds-text-title_caps">
<th scope="col" class="slds-cell-wrap">
<div class="" title="Size">Inventory Name</div>
</th>
<th scope="col">
<div class="" title="Size">Size</div>
</th>
<th scope="col">
<div class="" title="Availability">Availability</div>
</th>
</tr>
</thead>
<tbody >
<apex:repeat value="{!invAvailabilityMap}" var="i" id="invTable">
<tr class="slds-text-title_caps">
<td class="slds-cell-wrap" >
{!inventoryList[0].Customer_Product__r.name}
</td>
<td >
{!i}
</td>
<td >
{!invAvailabilityMap[i]}
</td>
</tr>
</apex:repeat>
</tbody>
</table>
</div>
<footer class="slds-card__footer">
</footer>
</article>
</apex:outputpanel>
</apex:outputpanel>
</apex:form>
</div>
</apex:page>
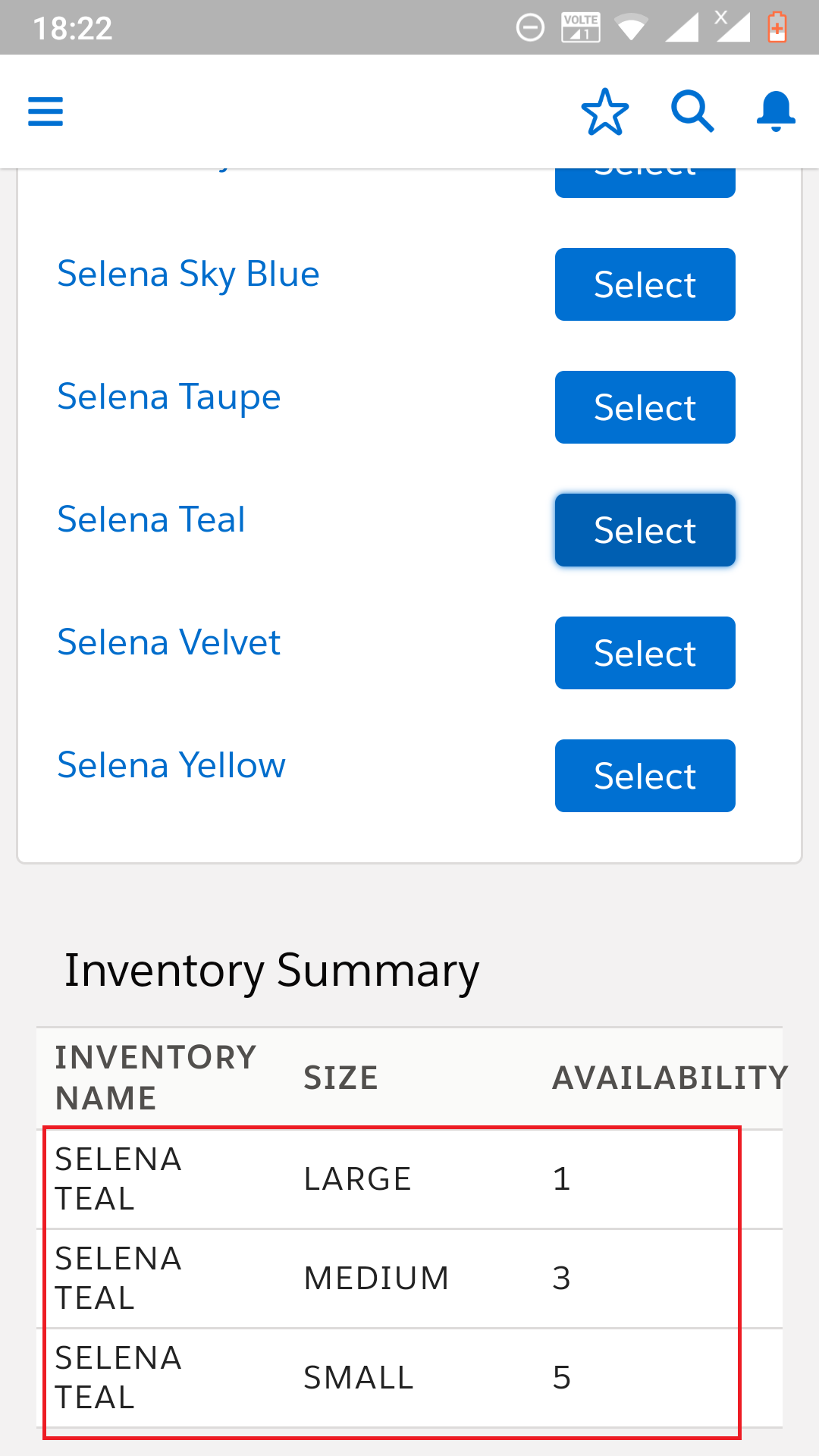
please see the screen shot,red color highlighted box is missing in iphone..
first time when i click on select button,it is showing data. but when i scroll the screen up or down it is vanishing table body
In Iphone when i scroll the screen vertically,
table data(tbody highlighted) is missing
please find the below code
<apex:page standardController="Product2" extensions="SearchProducts_v1" showHeader="false" sidebar="false" id="pageId">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
function searchProducts(){
var productName = document.getElementById('searchString').value;
console.log('productName',productName);
if(productName != null && productName!= ''){
searchProduct(productName);
$("#invTable").empty();
$("#errorMsg").hide();
}else{
console.log('productName Null');
document.getElementById('errorMsg').innerText = 'ERROR : Please enter a search key to proceed.';
$("#errorMsg").show();
}
}
function searchInv(evt){
var productId = evt.id;
console.log('this',evt);
console.log('productId',productId);
search(productId);
}
function check(){
console.log('TEST123',"{!prod}");
}
</script>
<apex:slds />
<!--apex:pageMessages id="test"/-->
<div class="slds-scrollable">
<b><span id = 'errorMsg' style="margin-left: 7px; margin-right: 7px; margin-top: 14px;color:red;display:none"></span></b>
<apex:form >
<apex:actionFunction name="searchProduct" action="{!searchProduct}" rerender="panel1" status="status" onbeforedomupdate="check()">
<apex:param name="prodName" assignTo="{!prodName}" value=""/>
</apex:actionFunction>
<apex:actionStatus id="status">
<apex:facet name="start">
<div style="position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.75; z-index: 1000; background-color: black;">
</div>
<div style="position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 1001;text-align:center;margin-top:300px;">
<img src="{!$Resource.LoadingImage}" title="Please Wait…" />
</div>
</apex:facet>
</apex:actionStatus>
<apex:actionFunction name="search" action="{!searchInventory}" rerender="panel2" status="status1">
<apex:param name="prodName" assignTo="{!ProductId}" value=""/>
</apex:actionFunction>
<apex:actionStatus id="status1">
<apex:facet name="start">
<div style="position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.75; z-index: 1000; background-color: black;">
</div>
<div style="position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 1001;text-align:center;margin-top:300px;">
<img src="{!$Resource.LoadingImage}" title="Please Wait…" />
</div>
</apex:facet>
</apex:actionStatus>
<article class="slds-card" style="margin-left: 7px; margin-right: 7px; margin-top: 10px;">
<div class="slds-grid slds-wrap" style="width:400px;padding-bottom: 10px;padding-left: 10px;">
<div class="slds-col">
<div class="slds-form-element">
<label class="slds-form-element__label" for="name">Search Product</label>
<div class="slds-form-element__control">
<input class="slds-input" type="text" id="searchString"/>
</div>
</div>
</div>
<div class="slds-col">
<div class="slds-form-element" style="padding-top: 20px;padding-left: 20px;">
<button class="slds-button slds-button--brand" type="button" onclick="searchProducts()">Go</button>
</div>
</div>
</div>
<!-- Product Selection table -->
<apex:outputpanel id="panel1">
<apex:outputpanel rendered="{!showtable1}">
<apex:repeat value="{!prod}" var="item">
<div class="slds-grid slds-wrap" style="width: 472px;">
<div class="slds-col slds-size_2-of-4 slds-medium-size_6-of-12 slds-large-size_8-of-12" style="padding-left: 17px;">
<span><a href="/{!item.Id}">{!item.Name}</a></span><tb/>
<span>{!item.Colour_Website__c}</span>
</div>
<div class="slds-col slds-size_1-of-4 slds-medium-size_6-of-12 slds-large-size_4-of-12">
<apex:outputpanel rendered ="{!if(item.Inventory__r.size >0,true,false)}">
<button class="slds-button slds-button--brand" type="button" id="{!item.Id}" onclick="searchInv(this)">Select</button>
<apex:actionStatus startText="Loadinng" id="statusId" styleclass="loading"></apex:actionStatus>
</apex:outputpanel>
</div>
</div><br/>
</apex:repeat>
</apex:outputpanel>
</apex:outputpanel>
</article>
<br/>
<!-- Inventory Table -->
<apex:outputpanel id="panel2">
<apex:outputpanel rendered="{!showtable2}">
<article class="slds-card" style="margin-left: 7px; margin-right: 7px;" id="invTable">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<span class="slds-text-heading_small">Inventory Summary</span>
</h2>
</div>
<div class="slds-no-flex">
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner visible-scrollbar ">
<table class="slds-table slds-table_bordered slds-table_fixed-layout " id="invTable">
<thead>
<tr class="slds-text-title_caps">
<th scope="col" class="slds-cell-wrap">
<div class="" title="Size">Inventory Name</div>
</th>
<th scope="col">
<div class="" title="Size">Size</div>
</th>
<th scope="col">
<div class="" title="Availability">Availability</div>
</th>
</tr>
</thead>
<tbody >
<apex:repeat value="{!invAvailabilityMap}" var="i" id="invTable">
<tr class="slds-text-title_caps">
<td class="slds-cell-wrap" >
{!inventoryList[0].Customer_Product__r.name}
</td>
<td >
{!i}
</td>
<td >
{!invAvailabilityMap[i]}
</td>
</tr>
</apex:repeat>
</tbody>
</table>
</div>
<footer class="slds-card__footer">
</footer>
</article>
</apex:outputpanel>
</apex:outputpanel>
</apex:form>
</div>
</apex:page>
please see the screen shot,red color highlighted box is missing in iphone..
first time when i click on select button,it is showing data. but when i scroll the screen up or down it is vanishing table body






 Apex Code Development
Apex Code Development