You need to sign in to do that
Don't have an account?
What is wrong with ltng:outApp usage in my Lightning application
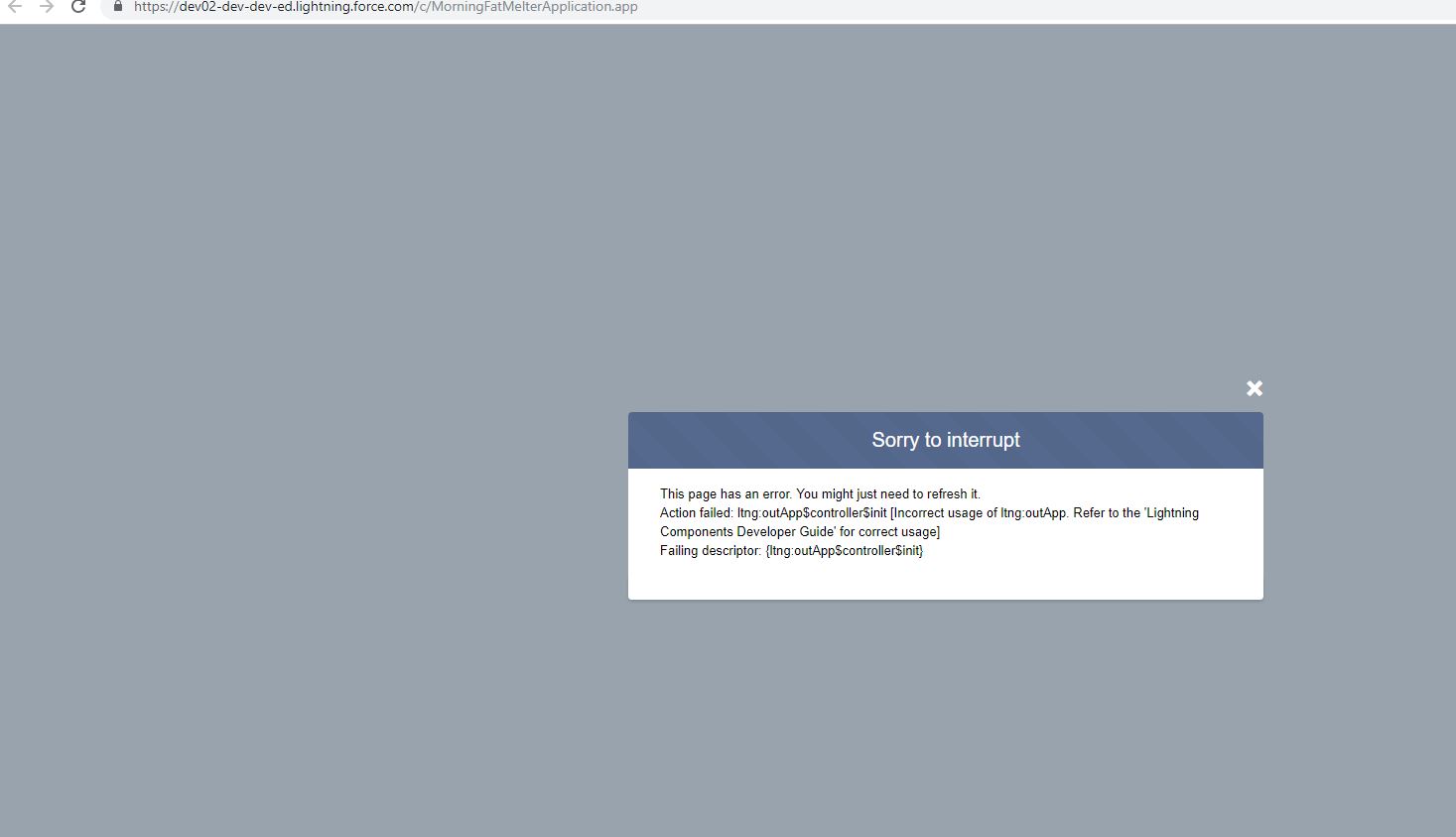
I am trying to implement ltng:outApp with Global access in my Lightning application,but getting error as below

Its a very basic quiz type app,here is .app file content
Here is .cmp contents
Any help is highly appreciated
Regards,
Tarun
Its a very basic quiz type app,here is .app file content
<aura:application access="GLOBAL" extends="ltng:outApp">
<aura:dependency resource="c:MorningFatMelter"/>
//Lightning out js
<script src="https://morningfatmelter-developer-edition.na40.force.com/lightning/lightning.out.js"></script>
//Div to render the component
<div id="lightningLocator"></div>
//Script to place app/component
<script type="text/javascript">
$Lightning.use("c:MorningFatMelter", // name of the Lightning app
function() { // Callback once framework and app loaded
$Lightning.createComponent(
"c:MorningFatMelter", // top-level component of your app
{ }, // attributes to set on the component when created
"lightningLocator", // the DOM location to insert the component
function(cmp) {
// callback when component is created and active on the page
}
);
},
'https://morningfatmelter-developer-edition.na40.force.com' //Community endpoint(https://yourinstance.force.com/community)
);
</script>
</aura:application>
Here is .cmp contents
<aura:component >
<aura:attribute name="backgroundImageURL" type="String" default=""/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div style="{!'position: relative; height: 30vh; background:' + v.backgroundColor + ' url(' + v.backgroundImageURL +') no-repeat;background-position: center;background-size: cover;'}">
</div>
<aura:attribute name="options"
type="List"
default="[ {'label': 'Not Sure', 'value': 'option1'},
{'label': 'Greater Than 40 lb', 'value': 'option2'},
{'label': 'Less Than lb', 'value': 'option2'},
{'label': 'Will Decide Later', 'value': 'option2'}, ]"/>
<aura:attribute name="value"
type="String"
default="option1"/>
<div class="slds-align_absolute-center" >
<h1>How Much Weight You Want To Loose</h1>
</div>
<br/>
<div class="slds-align_absolute-center" >
<lightning:radioGroup name="radioGroup"
label="Select Your Option Then Click Next"
options="{! v.options }"
value="{! v.value }"
type="radio"/>
</div>
<br/>
<div class="slds-align_absolute-center" >
<lightning:button label="Previous"
iconName="utility:left"
iconPosition="left"
variant="brand"
onclick="{!c.prevPage}"/>
<lightning:button label="Next"
iconName="utility:right"
iconPosition="right"
variant="brand"
onclick="{!c.nextPage}"/>
</div>
</aura:component>
Any help is highly appreciated
Regards,
Tarun






 Apex Code Development
Apex Code Development
Below line no handler
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:component > <aura:attribute name="backgroundImageURL" type="String" default=""/> <div style="{!'position: relative; height: 30vh; background:' + v.backgroundColor + ' url(' + v.backgroundImageURL +') no-repeat;background-position: center;background-size: cover;'}"> </div> <aura:attribute name="options" type="List" default="[ {'label': 'Not Sure', 'value': 'option1'}, {'label': 'Greater Than 40 lb', 'value': 'option2'}, {'label': 'Less Than lb', 'value': 'option2'}, {'label': 'Will Decide Later', 'value': 'option2'}, ]"/> <aura:attribute name="value" type="String" default="option1"/> <div class="slds-align_absolute-center" > <h1>How Much Weight You Want To Loose</h1> </div> <br/> <div class="slds-align_absolute-center" > <lightning:radioGroup name="radioGroup" label="Select Your Option Then Click Next" options="{! v.options }" value="{! v.value }" type="radio"/> </div> <br/> <div class="slds-align_absolute-center" > <lightning:button label="Previous" iconName="utility:left" iconPosition="left" variant="brand" onclick="{!c.prevPage}"/> <lightning:button label="Next" iconName="utility:right" iconPosition="right" variant="brand" onclick="{!c.nextPage}"/> </div> </aura:component><aura:component > <aura:attribute name="backgroundImageURL" type="String" default=""/> <div style="{!'position: relative; height: 30vh; background:' + v.backgroundColor + ' url(' + v.backgroundImageURL +') no-repeat;background-position: center;background-size: cover;'}"> </div> <aura:attribute name="options" type="List" default="[ {'label': 'Not Sure', 'value': 'option1'}, {'label': 'Greater Than 40 lb', 'value': 'option2'}, {'label': 'Less Than lb', 'value': 'option2'}, {'label': 'Will Decide Later', 'value': 'option2'}, ]"/> <aura:attribute name="value" type="String" default="option1"/> <div class="slds-align_absolute-center" > <h1>How Much Weight You Want To Loose</h1> </div> <br/> <div class="slds-align_absolute-center" > <lightning:radioGroup name="radioGroup" label="Select Your Option Then Click Next" options="{! v.options }" value="{! v.value }" type="radio"/> </div> <br/> <div class="slds-align_absolute-center" > <lightning:button label="Previous" iconName="utility:left" iconPosition="left" variant="brand" onclick="{!c.prevPage}"/> <lightning:button label="Next" iconName="utility:right" iconPosition="right" variant="brand" onclick="{!c.nextPage}"/> </div> </aura:component>