You need to sign in to do that
Don't have an account?
no base file for markup
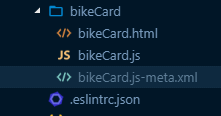
Hi all, so I am getting the error "No base file for markup" while trying to do the LWC trailhead. I have seen that all LWC need to have the same name as the folder containing them, and named accordingly, but I am still getting the same error. I tried typing out the components and also copying/pasting the code from the trailhead, and still getting the same error. Here's the component code..
<template>
<div>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>
The JS code...
import { LightningElement } from 'lwc';
export default class BikeCard extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
}
And the config code...
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>

<template>
<div>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>
The JS code...
import { LightningElement } from 'lwc';
export default class BikeCard extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
}
And the config code...
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>






 Apex Code Development
Apex Code Development
Did you ever find a solution to this?
https://developer.salesforce.com/forums/?id=9062I000000QwUDQA0
https://salesforce.stackexchange.com/questions/255061/no-base-file-for-markup-error-when-pushing-lwc-code-into-a-new-scratch-org
Anyway, if it is ever sorted out, I'll post back here in case some other poor soul is stuck where I am.
But what I discovered was that the component name cannot be the same name as the vs code project folder name. When I changed the name of my project folder outside of vs code and reopened the folder in vs code, deploying then worked. See if that works for you.