You need to sign in to do that
Don't have an account?
Component is not working for other profiles.
Hi,
Below component is working as expected to "System Administrator" profile. I added below component in Home page when user login and have authorized this component to two profiles "System Administrator" and "Finance"
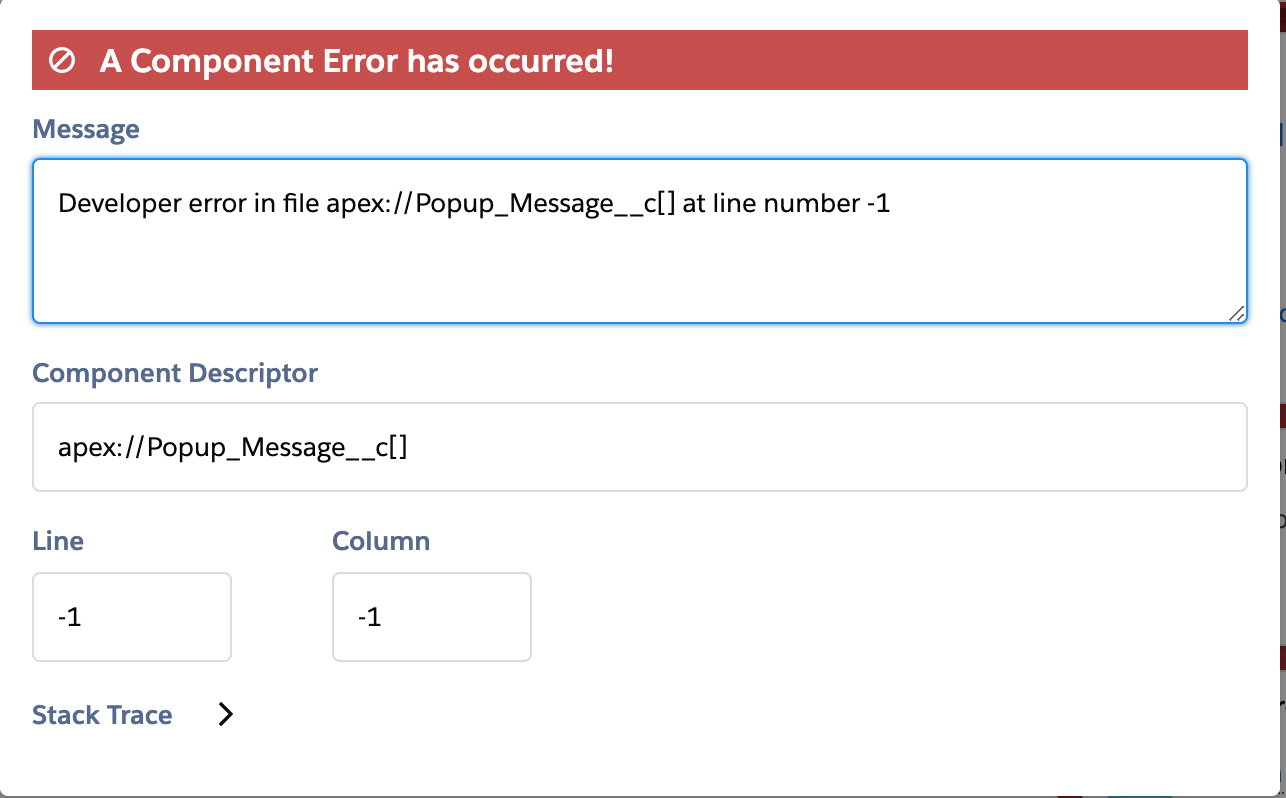
Below component is just a popup screen when "Finance" profile user logs in I am getting below mesage. When system administrator logins it is working Please suggest me what might be the issue here.

Lightning Component
Controller
Class
Thanks
Sam
Below component is working as expected to "System Administrator" profile. I added below component in Home page when user login and have authorized this component to two profiles "System Administrator" and "Finance"
Below component is just a popup screen when "Finance" profile user logs in I am getting below mesage. When system administrator logins it is working Please suggest me what might be the issue here.
Lightning Component
<aura:component implements="flexipage:availableForAllPageTypes" access="global" controller="PopupMessageController">
<aura:handler name='init' action="{!c.doInit}" value="{!this}" />
<aura:attribute name="ListOfMessage" type="Popup_Message__c[]" description="displayes list of messages"/>
<aura:attribute name="isOpen" type="boolean" default="false" />
<div class="slds-backdrop" aura:id="Modalbackdrop"></div>
<aura:if isTrue="{!v.isOpen}">
<div role="dialog" tabindex="-1" aria-labelledby="header43" class='pop-up slds-modal' aura:id="popupDiv1">
<div class="slds-modal__container">
<div class="slds-modal__pinner">
<div class="message">
<!-- <p>Sudhir First </p> -->
<ul>
<aura:iteration items="{!v.ListOfMessage}" var="msg">
<li type="dice">{!msg.Message_Text__c}</li>
<hr/>
</aura:iteration>
</ul>
</div>
<div class="slds-form-element">
<lightning:button variant="success" label="Ok" title="ok" onclick="{!c.close }" class="OKButton button4"/>
</div>
</div>
</div>
</div>
</aura:if>
</aura:component>
Controller
({
doInit : function(component, event, helper) {
var action = component.get('c.fetchMessage');
action.setCallback(this, function(response) {
//store state of response
var state = response.getState();
if (state === "SUCCESS") {
//set response value in ListOfMessage attribute on component.
component.set('v.ListOfMessage', response.getReturnValue());
}
});
$A.enqueueAction(action);
var temperorySession = localStorage.getItem('tempSession');
if(temperorySession == '1')
{
component.set("v.isOpen", true); //This should be set to false to testing set to true
}
else
{
component.set("v.isOpen", true);
var cmpTarget1 = component.find('popupDiv1');
var cmpBack1 = component.find('Modalbackdrop1');
$A.util.addClass(cmpTarget1, 'slds-fade-in-open');
$A.util.addClass(cmpBack1, 'slds-backdrop--open');
$A.enqueueAction(action);
}
localStorage.setItem('tempSession', '1');
},
close: function(component, event, helper) {
component.set("v.isOpen", false);
}
})
Class
public class PopupMessageController {
@AuraEnabled
public static list <Popup_Message__c> fetchMessage() {
String profileName = [SELECT Name FROM Profile WHERE Id = :UserInfo.getProfileId() LIMIT 1].name;
List<Popup_Message__c> lstOfMsg = [SELECT Message_Text__c, Start_Date__c, End_Date__c, Active_Status__c, Ordering__c, Profile__c FROM Popup_Message__c WHERE Active_Status__c = 'Active' and (Profile__c includes(:profileName) or Profile__c = null) and Start_Date__c <= TODAY and End_Date__c >= TODAY Order by Ordering__c Limit 4];
return lstOfMsg;
//return null;
}
}
Thanks
Sam






 Apex Code Development
Apex Code Development
<aura:attribute name="ListOfMessage" type="Popup_Message__c[]"description="displayes list of messages"/>
From below component.
<aura:component implements="flexipage:availableForAllPageTypes" access="global" controller="PopupMessageController"> <aura:handler name='init' action="{!c.doInit}" value="{!this}" /> <aura:attribute name="ListOfMessage" type="Popup_Message__c[]" description="displayes list of messages"/> <aura:attribute name="isOpen" type="boolean" default="false" /> <div class="slds-backdrop" aura:id="Modalbackdrop"></div> <aura:if isTrue="{!v.isOpen}"> <div role="dialog" tabindex="-1" aria-labelledby="header43" class='pop-up slds-modal' aura:id="popupDiv1"> <div class="slds-modal__container"> <div class="slds-modal__pinner"> <div class="message"> <!-- <p>Sudhir First </p> --> <ul> <aura:iteration items="{!v.ListOfMessage}" var="msg"> <li type="dice">{!msg.Message_Text__c}</li> <hr/> </aura:iteration> </ul> </div> <div class="slds-form-element"> <lightning:button variant="success" label="Ok" title="ok" onclick="{!c.close }" class="OKButton button4"/> </div> </div> </div> </div> </aura:if> </aura:component>Please suggest me If I have to make any changes in controller.
Thanks