You need to sign in to do that
Don't have an account?
Add VF code as console component
Hi Experts,
I have created VF page which displays announcement on Home Page. I have successfully added it on the home page. However, facing a challenge while adding the same on the bottom of the console page.
We want to display the same message which is on our home page to the console bottom page.
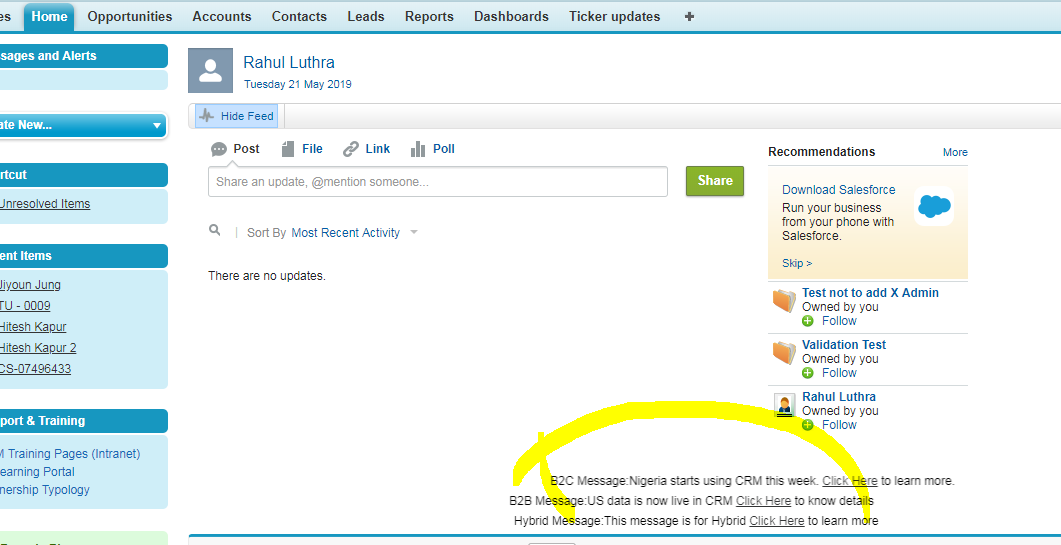
Home Page Message:

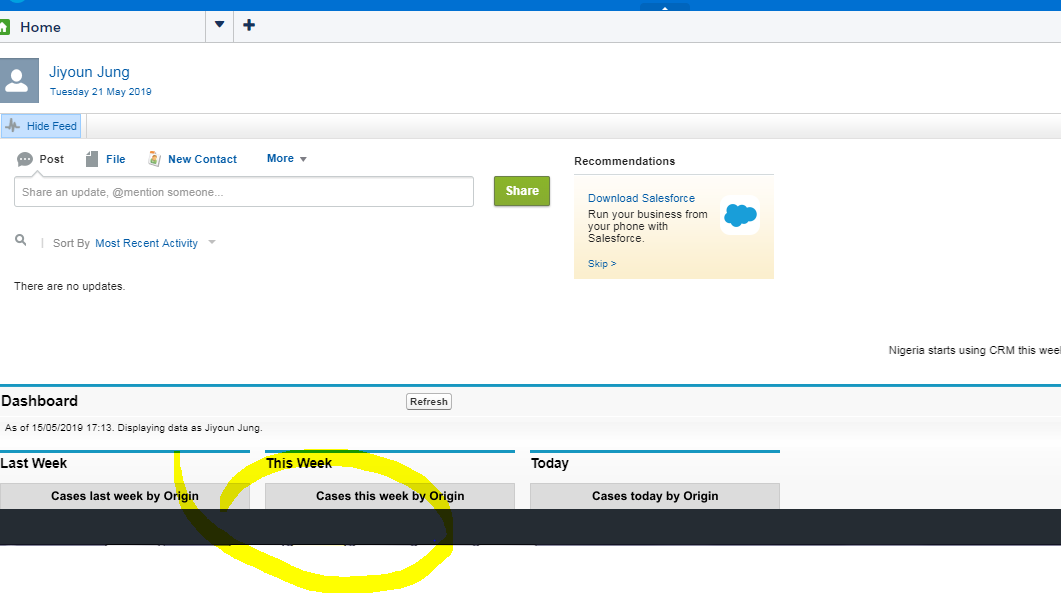
Console Page
 I have added the VF to the custom console component and in the app of serivce console but still no luck.
I have added the VF to the custom console component and in the app of serivce console but still no luck.
Below is the VF Page:
<apex:page controller="announcementclass">
<apex:form >
<div style= "border:0px solid blue; position: middle" >
<font color="black">
<marquee align="middle" bgcolor="white" align="center" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message1}" />
</marquee>
<marquee align="middle" bgcolor="white" color="white" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message}" />
</marquee>
<marquee align="middle" bgcolor="white" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message2}" />
</marquee>
</font>
</div>
</apex:form>
</apex:page>
I have created VF page which displays announcement on Home Page. I have successfully added it on the home page. However, facing a challenge while adding the same on the bottom of the console page.
We want to display the same message which is on our home page to the console bottom page.
Home Page Message:
Console Page
Below is the VF Page:
<apex:page controller="announcementclass">
<apex:form >
<div style= "border:0px solid blue; position: middle" >
<font color="black">
<marquee align="middle" bgcolor="white" align="center" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message1}" />
</marquee>
<marquee align="middle" bgcolor="white" color="white" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message}" />
</marquee>
<marquee align="middle" bgcolor="white" width="100%" height="20px" direction="LEFT" onmouseover="this.stop()" onmouseout="this.start()">
<apex:outputLabel escape="false" value="{!message2}" />
</marquee>
</font>
</div>
</apex:form>
</apex:page>






 Apex Code Development
Apex Code Development
Greetings to you!
Please refer to the below link which might help you. Please check if you have done the same thing.
https://trailhead.salesforce.com/content/learn/modules/service_components/service_components_code
I hope it helps you.
Kindly let me know if it helps you and close your query by marking it as solved so that it can help others in the future. It will help to keep this community clean.
Thanks and Regards,
Khan Anas
Thanks for sharing the article.
However, do we have option to show the message on the footer of the console instead of showing it via button.Here user has to click on the button to see the message and how would user identify when the announcement has been changed.
Regards,
Rahul