You need to sign in to do that
Don't have an account?
How integrate visualforce page to custom object
Hello All
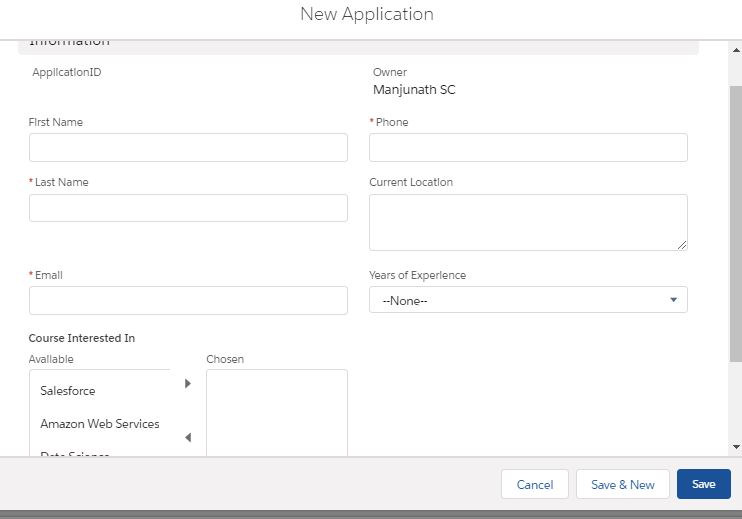
I need small assistance, i have been given an assignment of creating demo app on Education management, i have created several custom objects, one of them is Application (Application__c), now i am trying to create a form through visualforce page just like (web to lead or web to case) where whenever a candidate fills the form and clicks submit, all the information shoulld sit in a Application custom object, i tried building an vf page, but information is not coming to the salesforce, due i need to create apex class for this (extension)?? below is my vf code
<apex:page showHeader="false" sidebar="false">
<html>
<body>
<form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST" align="center">
<input type="hidden" name="orgid" value="00B4P000005iNvBUAU"/>
<input type="hidden" name="retURL" value="http://google.com"/>
<style>
input[type=text], select {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 50%;
background-color: DarkGray;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
body {
background-image: url("{!$Resource.Fromimage}");
background-position: 50% 300%;
background-repeat:repeat;
color: white;
}
</style>
<br> <img style="width:20%;height:10%" src="{!$Resource.Prosera_Logo}"/></br>
<frameset marginheight = "10" marginwidth = "10" scrolling = "no">
<br><br><h2><font size="6"><b>Candidate Application Form</b></font></h2></br></br>
<br></br>
<p style="padding-right: 5px;font-size:20px;" align="Center">
First Name*                  
<input id="00N1U00000TjzLa" maxlength="255" name="00N1U00000TjzLa" size="20" type="text" style="width:500px"/><br></br>
Last Name*                  
<input id="00N1U00000TjzLa" maxlength="255" name="00N1U00000TjzLa" size="20" type="text" style="width:500px"/><br></br>
Email *                 
<input id="00N1U00000TjzLp" maxlength="80" name="00N1U00000TjzLp" size="20" type="text" style="margin-left: 47px;width:500px"/><br></br>
Phone *                
<input id="00N1U00000TjzLk" name="00N1U00000TjzLk" size="20" type="text" style="margin-left: 47px;width:500px" /><br></br>
Years of experience*                
<select id="00N1U00000TjzOy" name="00N1U00000TjzOy" title="Years of experience" style="width:500px"><option value="">--None--</option><option value="Fresher">Fresher</option>
<option value="0-3 Years">0-3 Years</option>
<option value="3-5 Years">3-5 Years</option>
<option value="5-10 Years">5-10 Years</option>
</select><br></br>
Current Location*              
<input id="00N1U00000TjzP3" maxlength="255" name="00N1U00000TjzP3" size="50" type="text" style="margin-left: 40px;width:500px"/><br></br>
Course Interested In                   
<select id="00N1U00000TjzPr" multiple="multiple" name="00N1U00000TjzPr" title="Course Interested In" style="width:500px"><option value="VF">VF</option>
<option value="Salesforce">Salesforce</option>
<option value="Amazon Web Services">Amazon Web Services</option>
<option value="Data Science">Data Science</option>
<option value="Web Development">Web Development</option>
<option value="Big Data">Big Data</option>
</select><br></br>
<input type= "hidden" id="Origin" name="Origin" value="Web" />
<input type="submit" name="submit" style="width:500px"/>
</p>
</frameset>
</form>
</body>
</html>
</apex:page>
I need small assistance, i have been given an assignment of creating demo app on Education management, i have created several custom objects, one of them is Application (Application__c), now i am trying to create a form through visualforce page just like (web to lead or web to case) where whenever a candidate fills the form and clicks submit, all the information shoulld sit in a Application custom object, i tried building an vf page, but information is not coming to the salesforce, due i need to create apex class for this (extension)?? below is my vf code
<apex:page showHeader="false" sidebar="false">
<html>
<body>
<form action="https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8" method="POST" align="center">
<input type="hidden" name="orgid" value="00B4P000005iNvBUAU"/>
<input type="hidden" name="retURL" value="http://google.com"/>
<style>
input[type=text], select {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 50%;
background-color: DarkGray;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
body {
background-image: url("{!$Resource.Fromimage}");
background-position: 50% 300%;
background-repeat:repeat;
color: white;
}
</style>
<br> <img style="width:20%;height:10%" src="{!$Resource.Prosera_Logo}"/></br>
<frameset marginheight = "10" marginwidth = "10" scrolling = "no">
<br><br><h2><font size="6"><b>Candidate Application Form</b></font></h2></br></br>
<br></br>
<p style="padding-right: 5px;font-size:20px;" align="Center">
First Name*                  
<input id="00N1U00000TjzLa" maxlength="255" name="00N1U00000TjzLa" size="20" type="text" style="width:500px"/><br></br>
Last Name*                  
<input id="00N1U00000TjzLa" maxlength="255" name="00N1U00000TjzLa" size="20" type="text" style="width:500px"/><br></br>
Email *                 
<input id="00N1U00000TjzLp" maxlength="80" name="00N1U00000TjzLp" size="20" type="text" style="margin-left: 47px;width:500px"/><br></br>
Phone *                
<input id="00N1U00000TjzLk" name="00N1U00000TjzLk" size="20" type="text" style="margin-left: 47px;width:500px" /><br></br>
Years of experience*                
<select id="00N1U00000TjzOy" name="00N1U00000TjzOy" title="Years of experience" style="width:500px"><option value="">--None--</option><option value="Fresher">Fresher</option>
<option value="0-3 Years">0-3 Years</option>
<option value="3-5 Years">3-5 Years</option>
<option value="5-10 Years">5-10 Years</option>
</select><br></br>
Current Location*              
<input id="00N1U00000TjzP3" maxlength="255" name="00N1U00000TjzP3" size="50" type="text" style="margin-left: 40px;width:500px"/><br></br>
Course Interested In                   
<select id="00N1U00000TjzPr" multiple="multiple" name="00N1U00000TjzPr" title="Course Interested In" style="width:500px"><option value="VF">VF</option>
<option value="Salesforce">Salesforce</option>
<option value="Amazon Web Services">Amazon Web Services</option>
<option value="Data Science">Data Science</option>
<option value="Web Development">Web Development</option>
<option value="Big Data">Big Data</option>
</select><br></br>
<input type= "hidden" id="Origin" name="Origin" value="Web" />
<input type="submit" name="submit" style="width:500px"/>
</p>
</frameset>
</form>
</body>
</html>
</apex:page>






 Apex Code Development
Apex Code Development
Uss your custom object in the standard controller of visualforce page, include what are the fields you want to have in visualforce page and add the save button. Please refer to the following code as it may be helpful in solving your query:
<apex:page sidebar="false" standardController="ObjectName__c"> <apex:form > <apex:pageBlock title="Account Summary"> <apex:pageBlockSection > Name: <apex:inputfield value="{! ObjectName__c.Name }" /> <br/> Phone: <apex:inputfield value="{! ObjectName__c.Phone}" /> <br/> </apex:pageBlockSection> <apex:pageBlockButtons > <apex:commandButton action="{!save}" value="Save"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page>I hope you find the above solution helpful. If it does, please mark as Best Answer to help others too.
Thanks and Regards,
Deepali Kulshrestha