You need to sign in to do that
Don't have an account?
Child Lightning Component Runs Attribute Change Event Twice
I am working on a lookup field component. This component will receive a record ID attribute and when ID is changed will query for the record Name.
While working on the lookup field, I found out that the 'aura:handler name="change"...' will execute twice, if used on the child lightning component and the attribute is dynamically updateable from the parent component.
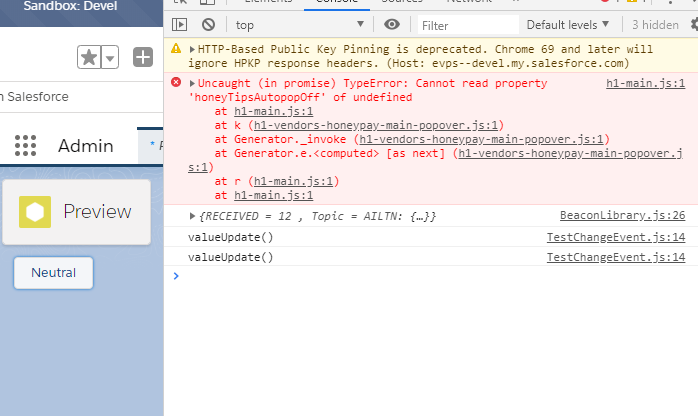
Please see the sample components below. When Neutral button is clicked, the change event is triggered twice.
CMP Screenshot with console logs:

Parent CMP:
TestChangeEvent CMP:
TestChangeEvent CONTROLLER:
QUESTION:
Can I pause the "Change Event" or make sure it is executed only once, without too much effort?
While working on the lookup field, I found out that the 'aura:handler name="change"...' will execute twice, if used on the child lightning component and the attribute is dynamically updateable from the parent component.
Please see the sample components below. When Neutral button is clicked, the change event is triggered twice.
CMP Screenshot with console logs:
Parent CMP:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute name="value" type="String"/>
<c:TestChangeEvent value="{!v.value}"/>
</aura:component>
TestChangeEvent CMP:
<aura:component controller="Field_Lookup_Ctr">
<aura:attribute name="value" type="String"/>
<aura:handler name="change" value="{!v.value}" action="{!c.valueUpdate}"/>
<lightning:button label="Neutral" title="Neutral action" onclick="{!c.updateAttribute}"/>
</aura:component>
TestChangeEvent CONTROLLER:
({
updateAttribute : function (component, event, helper) {
component.set('v.value','12345');
},
valueUpdate : function (component, event, helper) {
console.log('valueUpdate()');
}
})
QUESTION:
Can I pause the "Change Event" or make sure it is executed only once, without too much effort?






 Apex Code Development
Apex Code Development