You need to sign in to do that
Don't have an account?
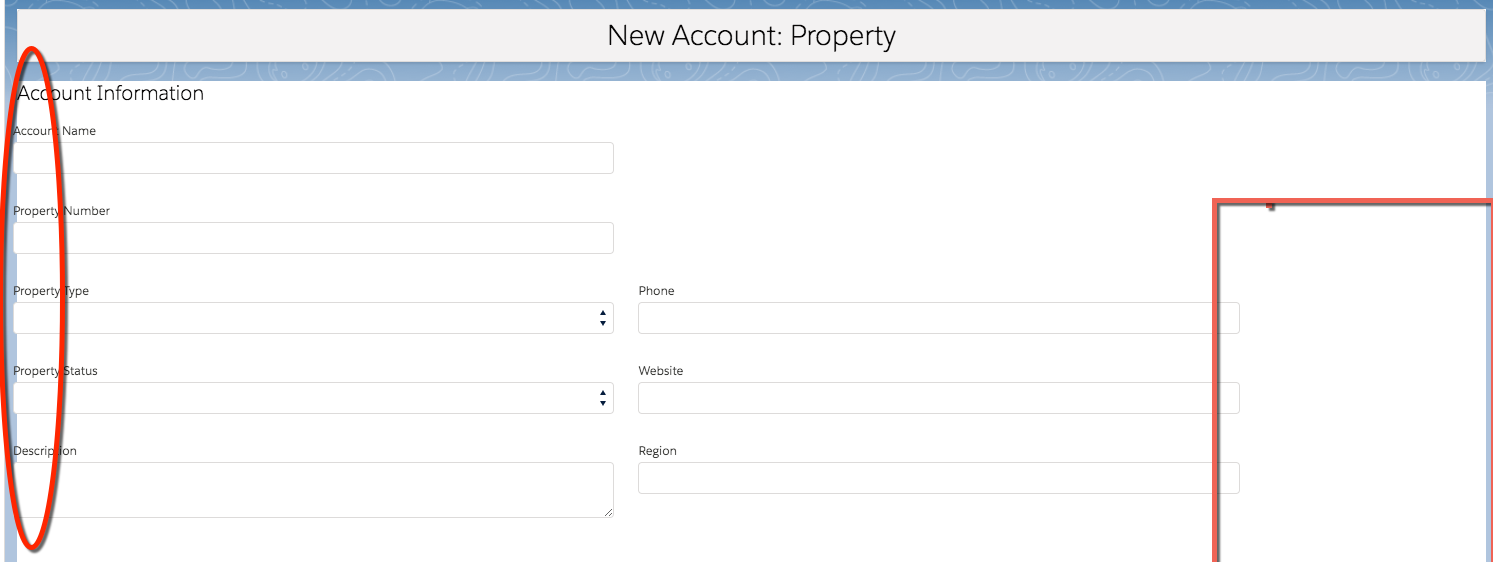
Lightning Components Basics: How do I get my fields to not be on the left edge of the screen?
How do I centralize my 2 columns of fields on the page, instead of them being smooshed over to the left like they are currently:

I tried adding <div class="slds-align--absolute-center"> around this section of code moved all the fields to one line instead of the 2 columns they are currently in. I want to keep the way they look now, just move everything over to the right to be more centered on the page.
Here is the portion of my code for this section of the screen:
<div class="slds-text-heading--medium">Account Information</div>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Account Name" name="AccountName" value="{!v.AcctForm.Name }" />
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Property Number" name="PropertyNumber" value="{!v.AcctForm.PropertyNumber__c }" />
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:select label="Property Type" name="PropertyType" value="{!v.AcctForm.PropertyType__c}">
<aura:iteration items="{!v.PropertyType}" var="ptype">
<option value="{!ptype}" text="{!ptype}" />
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Phone" name="Phone" value="{!v.AcctForm.Phone}" />
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:select label="Property Status" name="PropertyStatus" value="{!v.AcctForm.PropertyStatus__c}">
<aura:iteration items="{!v.PropertyStatus}" var="pstat">
<option value="{!pstat}" text="{!pstat}" />
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Website" name="Website" value="{!v.AcctForm.Website}" />
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:textarea label="Description" name="Description" value="{!v.AcctForm.Description}"/>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Region" name="Region" value="{!v.AcctForm.Region__c }" />
</lightning:layoutItem>
</lightning:layout>
<br/><br/>
Thank you in advance for any assistance provided!
I tried adding <div class="slds-align--absolute-center"> around this section of code moved all the fields to one line instead of the 2 columns they are currently in. I want to keep the way they look now, just move everything over to the right to be more centered on the page.
Here is the portion of my code for this section of the screen:
<div class="slds-text-heading--medium">Account Information</div>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Account Name" name="AccountName" value="{!v.AcctForm.Name }" />
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Property Number" name="PropertyNumber" value="{!v.AcctForm.PropertyNumber__c }" />
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:select label="Property Type" name="PropertyType" value="{!v.AcctForm.PropertyType__c}">
<aura:iteration items="{!v.PropertyType}" var="ptype">
<option value="{!ptype}" text="{!ptype}" />
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Phone" name="Phone" value="{!v.AcctForm.Phone}" />
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:select label="Property Status" name="PropertyStatus" value="{!v.AcctForm.PropertyStatus__c}">
<aura:iteration items="{!v.PropertyStatus}" var="pstat">
<option value="{!pstat}" text="{!pstat}" />
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Website" name="Website" value="{!v.AcctForm.Website}" />
</lightning:layoutItem>
</lightning:layout>
<lightning:layout pullToBoundary="medium">
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:textarea label="Description" name="Description" value="{!v.AcctForm.Description}"/>
</lightning:layoutItem>
<lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small">
<lightning:input label="Region" name="Region" value="{!v.AcctForm.Region__c }" />
</lightning:layoutItem>
</lightning:layout>
<br/><br/>
Thank you in advance for any assistance provided!






 Apex Code Development
Apex Code Development
Greetings to you!
If you want to align the individual child elements, use normal CSS for that:
<div class="right-align"> Add Components </div>.THIS .right-align { margin-left: 250px; }Please note that .THIS.myClass1 will apply the styling properties only to top-level tags containing a reference to myClass1 within the markup of that particular component. .THIS .myClass2 will be applied to any tag that contains a reference to myClass2 within a component. So, use it accordingly.
Try below code:
Component:
<aura:component > <div class="slds-text-heading--medium">Account Information</div> <div class="right-align"> <lightning:layout pullToBoundary="medium"> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:input label="Account Name" name="AccountName" value="{!v.AcctForm.Name }" /> </lightning:layoutItem> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> </lightning:layoutItem> </lightning:layout> <lightning:layout pullToBoundary="medium"> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:input label="Property Number" name="PropertyNumber" value="{!v.AcctForm.PropertyNumber__c }" /> </lightning:layoutItem> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> </lightning:layoutItem> </lightning:layout> <lightning:layout pullToBoundary="medium"> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:select label="Property Type" name="PropertyType" value="{!v.AcctForm.PropertyType__c}"> <aura:iteration items="{!v.PropertyType}" var="ptype"> <option value="{!ptype}" text="{!ptype}" /> </aura:iteration> </lightning:select> </lightning:layoutItem> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:input label="Phone" name="Phone" value="{!v.AcctForm.Phone}" /> </lightning:layoutItem> </lightning:layout> <lightning:layout pullToBoundary="medium"> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:select label="Property Status" name="PropertyStatus" value="{!v.AcctForm.PropertyStatus__c}"> <aura:iteration items="{!v.PropertyStatus}" var="pstat"> <option value="{!pstat}" text="{!pstat}" /> </aura:iteration> </lightning:select> </lightning:layoutItem> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:input label="Website" name="Website" value="{!v.AcctForm.Website}" /> </lightning:layoutItem> </lightning:layout> <lightning:layout pullToBoundary="medium"> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:textarea label="Description" name="Description" value="{!v.AcctForm.Description}"/> </lightning:layoutItem> <lightning:layoutItem size="10" smallDeviceSize="5" mediumDeviceSize="5" padding="around-small"> <lightning:input label="Region" name="Region" value="{!v.AcctForm.Region__c }" /> </lightning:layoutItem> </lightning:layout> <br/><br/> </div> </aura:component>CSS:
.THIS { } .THIS.right-align { margin-left: 250px; }I hope it helps you.
Kindly let me know if it helps you and close your query by marking it as solved so that it can help others in the future. It will help to keep this community clean.
Thanks and Regards,
Khan Anas