You need to sign in to do that
Don't have an account?
Apex:inputFile on VF page with pre-existing controller
I would like to add document upload functionality to my VF page of which already has a custom controller defined. When I use extension controllers it simply returns the error: `Unknown constructor 'documentExt.documentExt(c2 controller)'`
I consolidated my extension controller code into my custom controller, but it doesn't seem to be doing anything:

Here is my controller code:
Thanks
I consolidated my extension controller code into my custom controller, but it doesn't seem to be doing anything:
Here is my controller code:
public class c2{
public scholarship_award__c sch {get;set;}
public recipient__c rec {get;set;}
public document doc {get;set;}
public c2(){
sch = new scholarship_award__c();
rec = new recipient__c();
}
public void saveScholarship(){
insert rec;
sch.Recipient__c = rec.Id;
insert sch;
sch = new scholarship_award__c(Recipient__c=rec.Id);
rec = new recipient__c();
}
public void documentExt(ApexPages.StandardController controller)
{
Document d = (Document)controller.getRecord();
d.folderid = UserInfo.getUserId(); //Put in personal documents
}
}
VF page:
<apex:page showHeader="False" applyHtmlTag="true" applyBodyTag="false" controller="c2" lightningStyleSheets="True" extensions="c2">
<head>
<apex:slds >
<body class="slds-scope">
<apex:form >
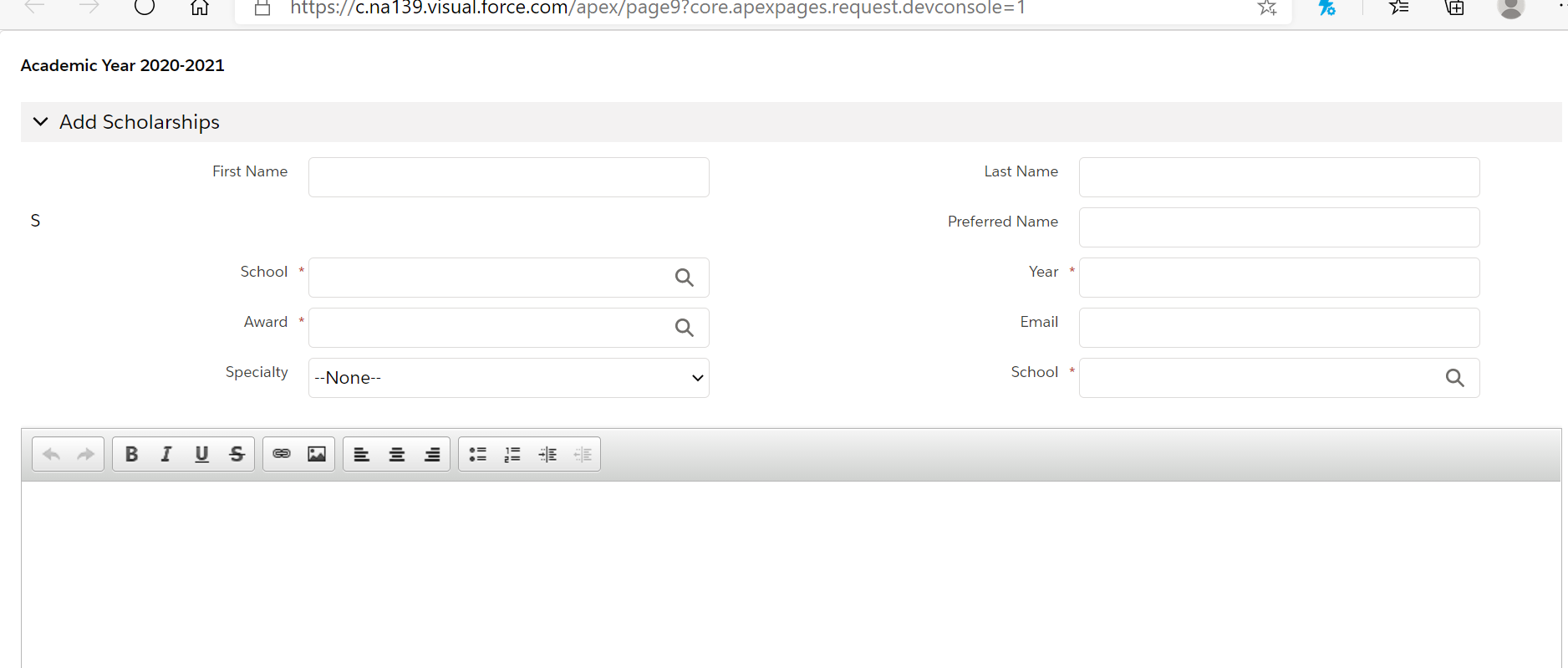
<apex:pageBlock title="Academic Year 2020-2021">
<apex:pageBlockSection columns="2" title="Add Scholarships">
<apex:inputField value="{!rec.Name}"/>
<apex:inputField value="{!rec.Last_Name__c}"/>S
<apex:inputField value="{!rec.Preferred_Name__c}"/>
<apex:inputField value="{!sch.School__c}"/>
<apex:inputField value="{!sch.Year__c}"/>
<apex:inputField value="{!sch.Award__c}"/>
<apex:inputField value="{!rec.Email__c}"/>
<apex:inputField value="{!rec.Specialty__c}"/>
<apex:inputField value="{!rec.school__c}"/>
</apex:pageBlockSection>
<div align="center" >
<apex:inputField value="{!rec.Biography__c}" style="width: 100px; height:40px"/>
</div>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!saveScholarship}" value="Submit"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</body>
</apex:slds>
</head>
</apex:page>
Thanks






 Apex Code Development
Apex Code Development