You need to sign in to do that
Don't have an account?
z-index is not working to ensure element is on top
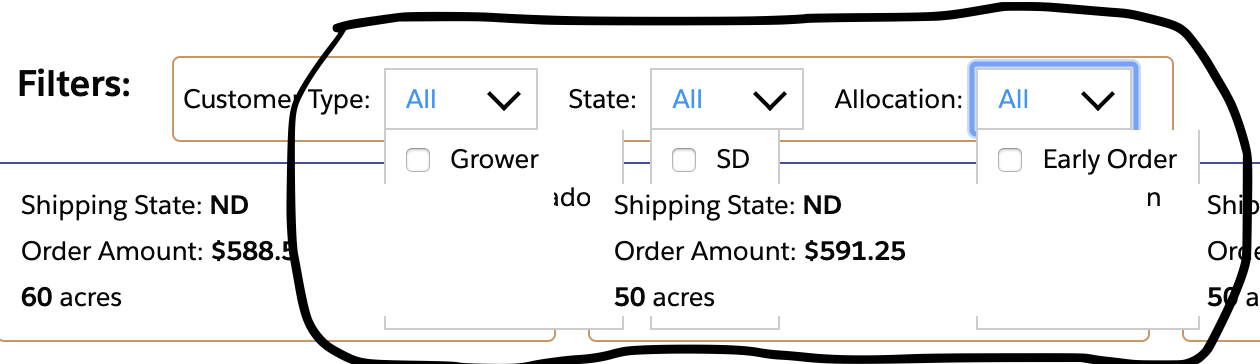
I am building a checkbox dropdown list component and for whatever reason I cannot seem to get the styling correct so that the dropdown list shows above other elements on the page. See screen shot, card items are covering the list. I have tried setting the position and z-index but nothing seems to work. Any ideas on how to solve?







 Apex Code Development
Apex Code Development
Would it be possible to provide code of one of the drop down?
Let me know to check further.
Regards,
Anutej