You need to sign in to do that
Don't have an account?
Aura component to display field value on related object
Hello,
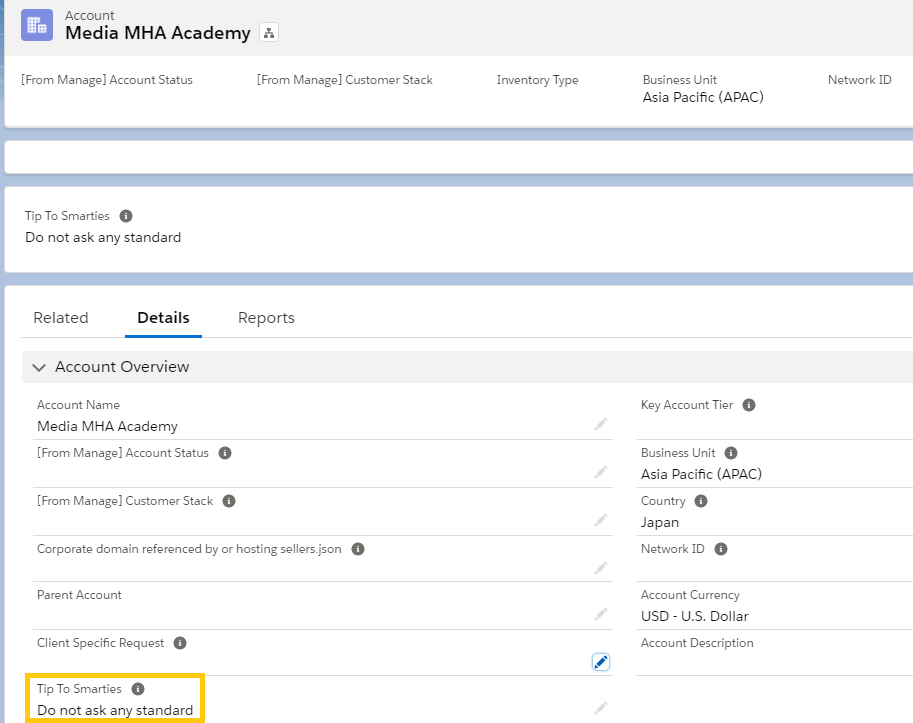
I have created an aura component to be able to display the value of an account field (Tip To Smarties) on the related Case.
 But the value of the field do not display when I put the component on the case page. It does work when I put the component on the Account page but that's not what I am looking for.
But the value of the field do not display when I put the component on the case page. It does work when I put the component on the Account page but that's not what I am looking for.
How can I display the value when putting the aura component on the Case page?
Thanks
aura component:
I have created an aura component to be able to display the value of an account field (Tip To Smarties) on the related Case.
How can I display the value when putting the aura component on the Case page?
Thanks
aura component:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id"/>
<lightning:recordViewForm recordId="{!v.recordId}" objectApiName="Account">
<div class="slds-box slds-theme_default">
<lightning:outputField fieldName="Tip_To_Smarties__c" />
</div>
</lightning:recordViewForm>
</aura:component>






 Apex Code Development
Apex Code Development
I actually found the answer to my question.
Thanks
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" > <aura:attribute name="record" type="Object" description="The record object to be displayed"/> <aura:attribute name="simpleRecord" type="Object" description="A simplified view record object to be displayed"/> <aura:attribute name="recordError" type="String" description="An error message bound to force:recordData"/> <force:recordData aura:id="record" layoutType="FULL" recordId="{!v.recordId}" targetError="{!v.recordError}" targetRecord="{!v.record}" targetFields ="{!v.simpleRecord}" mode="VIEW"/> <lightning:recordViewForm recordId="{!v.simpleRecord.AccountId}" objectApiName="Account"> <div class="slds-box slds-theme_default"> <lightning:outputField fieldName="Client_Specific_Request__c" /> </div> </lightning:recordViewForm> </aura:component>All Answers
If the use case is to simply show the field tip to smarties that is present on account record on the case records then I would suggest another way i.e., to have a formula field that fetches this particular field and shows it on the case record.
Let me know if it helps you and close your query by marking it as solved so that it can help others in the future.
Thanks.
I actually found the answer to my question.
Thanks
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" > <aura:attribute name="record" type="Object" description="The record object to be displayed"/> <aura:attribute name="simpleRecord" type="Object" description="A simplified view record object to be displayed"/> <aura:attribute name="recordError" type="String" description="An error message bound to force:recordData"/> <force:recordData aura:id="record" layoutType="FULL" recordId="{!v.recordId}" targetError="{!v.recordError}" targetRecord="{!v.record}" targetFields ="{!v.simpleRecord}" mode="VIEW"/> <lightning:recordViewForm recordId="{!v.simpleRecord.AccountId}" objectApiName="Account"> <div class="slds-box slds-theme_default"> <lightning:outputField fieldName="Client_Specific_Request__c" /> </div> </lightning:recordViewForm> </aura:component>Hermann Ouré
How to display the same field as dynamic button ?