You need to sign in to do that
Don't have an account?
Use current record to display similiar ones - using lightning component
I am grinding my way through the art of lightning components. I am trying to achieve the following:
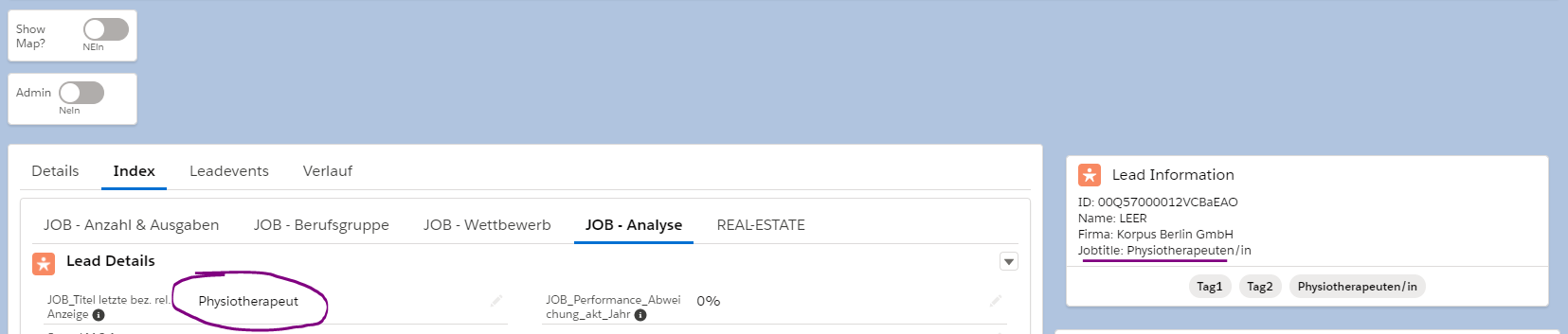
While being on a record, I want to see another (similiar) record based on a couple of criteria. For example 'JobTitle__c' so that in my lightning card I want to see a record who has the same 'JobTitle__c'as the record I am currently on.

Unfortunately I always come back to the same problem: How can I query dynamically for records based on 'JobTitle__c'
All I can find online is
Here is my apex class:
my component:
Otherwise it would be null since I dont know how, where and when to populate the values.
While being on a record, I want to see another (similiar) record based on a couple of criteria. For example 'JobTitle__c' so that in my lightning card I want to see a record who has the same 'JobTitle__c'as the record I am currently on.
Unfortunately I always come back to the same problem: How can I query dynamically for records based on 'JobTitle__c'
All I can find online is
action.setParams({
recordId: component.get("v.recordId")
which is not getting me anywhere since it is not the recordId I need but in this case 'JobTitle__c'Here is my apex class:
public class NextBestPotentialController {
@AuraEnabled
public static List<Lead> getLead (String JobTitle, Id recordId){
String searchTitle = '%' + JobTitle + '%';
List<Lead> returnlead = new List<Lead>();
List<Lead> myLeads = [SELECT Id,Name,JOB_Titel_letzte_bez_rel_Anzeige__c,company,city
FROM Lead
WHERE JOB_Titel_letzte_bez_rel_Anzeige__c LIKE :searchTitle AND Id != :recordId
LIMIT 1
];
for(Lead le:myLeads){
returnlead.add(le);
}
return returnlead ; }}
my component:
<aura:component controller="NextBestPotentialController" implements="flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:attribute name="JobTitle" type="String" default="Physio"/>
<aura:attribute name="leadList" type="list" />
<aura:attribute name="recordId" type="Id" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.leadList}" var="lea" >
<div class="slds-col slds-size_4-of-4 slds-p-around_small">
<lightning:card title="Lead Information" footer="Sample footer" iconName="standard:lead">
<p class="slds-p-horizontal_small">
ID: {!lea.Id}
</p>
<p class="slds-p-horizontal_small">
Name: {!lea.Name}
</p>
<p class="slds-p-horizontal_small">
Firma: {!lea.Company}
</p>
<p class="slds-p-horizontal_small">
Jobtitle: {!lea.JOB_Titel_letzte_bez_rel_Anzeige__c}
</p>
<aura:set attribute="footer">
<lightning:badge label="Tag1"/>
<lightning:badge label="Tag2"/>
<lightning:badge label="{!lea.JOB_Titel_letzte_bez_rel_Anzeige__c}"/>
</aura:set>
</lightning:card>
</div>
</aura:iteration>
</div>
</aura:component>
my controller:
({
doInit : function(component, event) {
var action = component.get('c.getLead');
action.setParams({
recordId: component.get("v.recordId"),
JobTitle: component.get("v.JobTitle")
});
action.setCallback(this,function(response){
var state=response.getState();
var response1=response.getReturnValue();
if(state==="SUCCESS")
{
component.set("v.leadList",response1);
}
});
$A.enqueueAction(action); }})
So the only reason why I get a result is because I set a default on
<aura:attribute name="JobTitle" type="String" default="Physio"/>
Otherwise it would be null since I dont know how, where and when to populate the values.






 Apex Code Development
Apex Code Development