You need to sign in to do that
Don't have an account?
Enable Secure Static Resources for Lightning Components
If "Enable Secure Static Resources for Lightning Components" Release Update is enabled, static resources are served from visualforce.com domain.
Everything seems fine for images, scripts, css,...
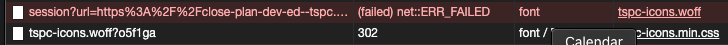
But FONTs (ttf, woff, woff2) referenced by CSS will fail to load.

This update should be enabled before 10-MAY-2021, but its presents seriuos issue for which we are unable to find any workaround.
Any ideas?
Everything seems fine for images, scripts, css,...
But FONTs (ttf, woff, woff2) referenced by CSS will fail to load.
This update should be enabled before 10-MAY-2021, but its presents seriuos issue for which we are unable to find any workaround.
Any ideas?






 Apex Code Development
Apex Code Development
Can you share a simplified code snippet that I can use to replicate this fonts behaviour in my Org? Thanks
s000.tinyupload.com/index.php?file_id=89187794306652886045
Holds one Lightning component and static resource. Once update is enabled, cutom font will fail.
Ok, so the only way to workaround this is place @font-face rule directly to component CSS file. Once moved there, font file will be again served from lightning domain instead of visualforce.com
Sadly, that is not good thing to do, bloat component css files like this. Especially if many components are importing the same font. 99% of packages or organizations will import fonts throuh static resource css and such approach just need to work.
I hope, SFDC will fix this behavior as soon as possible, because auto-activation of this critical update is closing in.