You need to sign in to do that
Don't have an account?
Lightning component not visible in app page
Hi Team,
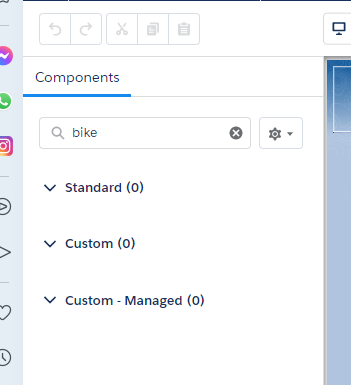
I have created a new lightning web component and deployed it into my dev org but when i am trying to add the component it is not visible from app page .
I have deployed the lightning component from Vs code to source org
Meta .xml file :
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
bikeCard.html:
<template>
<div>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>
bikeCard.js:
import { LightningElement } from 'lwc';
export default class bikeCard extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
}

Thanks,
Vijay.
I have created a new lightning web component and deployed it into my dev org but when i am trying to add the component it is not visible from app page .
I have deployed the lightning component from Vs code to source org
Meta .xml file :
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
bikeCard.html:
<template>
<div>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>
bikeCard.js:
import { LightningElement } from 'lwc';
export default class bikeCard extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
}
Thanks,
Vijay.






 Apex Code Development
Apex Code Development
Your query is answered here,
https://salesforce.stackexchange.com/questions/228877/lightning-component-not-available-in-app-builder#:~:text=1%20Answer&text=You%20might%20just%20need%20to,on%20your%20left%20hand%20panel.
For further reference, you can check below too,
https://developer.salesforce.com/forums/?id=9060G000000I3dKQAS
If it helps you and close your query by marking it as the Best answer so that it can help others in the future.
Thanks.
I am building Lightning component using LWC not Aura component
Thanks,
vijay