You need to sign in to do that
Don't have an account?
Lightning Component unable to populate Docusign form
Hi,
I have a button in Lightning that calls a Docusign URL and populates the resulting form. We need to be able to hide and expose the button as required, but as it is not possible to create a validation rule on a button, I have instead built a Lightning Component.
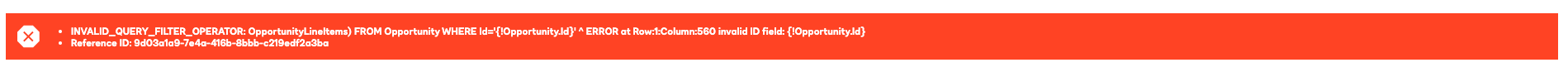
The problem I have is that, although the component is able to call the URL, it is then not able to populate the form, and returns the following error
 The response from Salesforce Dev Support is that, given the way the URL was provided by Docusign, it uses references to the Opportunity ID and Account ID within the link, which would resolve when used with a standard button, but would not resolve without proper handling within the Javascript button. A custom Javascript button would therefore need to handle retrieving this data.
The response from Salesforce Dev Support is that, given the way the URL was provided by Docusign, it uses references to the Opportunity ID and Account ID within the link, which would resolve when used with a standard button, but would not resolve without proper handling within the Javascript button. A custom Javascript button would therefore need to handle retrieving this data.
Would anyone be able to help out with this, and owuld the code be easy to maintain going forward?
I have a button in Lightning that calls a Docusign URL and populates the resulting form. We need to be able to hide and expose the button as required, but as it is not possible to create a validation rule on a button, I have instead built a Lightning Component.
<aura:component implements="force:lightningQuickAction,flexipage:availableForAllPageTypes" >
<ui:button label="Open in New window" press="{!c.openActionWindow}"/>
</aura:component>
Controller:
({
openActionWindow : function(component, event, helper) {
window.open("https://uatna11.springcm.com/atlas/doclauncher/OneClickDocGen?aid=17166&config=Docusign configuration&eos[0].Id={!Opportunity.Id}&eos[0].System=Salesforce&eos[0].Type=Opportunity&eos[0].Name={!Opportunity.Name}&eos[0].ScmPath=/Salesforce/Account/{!Account.Name}/Opportunity");
}
})
The problem I have is that, although the component is able to call the URL, it is then not able to populate the form, and returns the following error
Would anyone be able to help out with this, and owuld the code be easy to maintain going forward?






 Apex Code Development
Apex Code Development
You'll have to add an implements="force:hasRecordId" and actually load the context record using LDS.
For example:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" > <aura:attribute name="record" type="Object" description="The record"/> <aura:attribute name="OptyRecord" type="Object" description="Simple Record of object"/> <aura:attribute name="recordError" type="String" description="Error msg bound to force:recordData"/> <force:recordData aura:id="record" layoutType="FULL" recordId="{!v.recordId}" targetError="{!v.recordError}" targetRecord="{!v.record}" targetFields="{!v.OptyRecord }" mode="VIEW" fields="Account__r.Name" /> <ui:button label="Open in New window" press="{!c.openActionWindow}"/> </aura:component> Controller: ({ openActionWindow : function(component, event, helper) { var Opty = component.get('v.OptyRecord'); window.open("https://uatna11.springcm.com/atlas/doclauncher/OneClickDocGen?aid=17166&config=Docusign configuration&eos[0].Id="+Opty.Id+"&eos[0].System=Salesforce&eos[0].Type=Opportunity&eos[0].Name="+Opty.Name+"&eos[0].ScmPath=/Salesforce/Account/"+Opty.Account__r.Name+"/Opportunity"); } })https://support.docusign.com/en/articles/DFS-URL-buttons-for-Lightning-basic-setup-limitations