You need to sign in to do that
Don't have an account?
Unable to add multiple records as multiple pills in visual force page
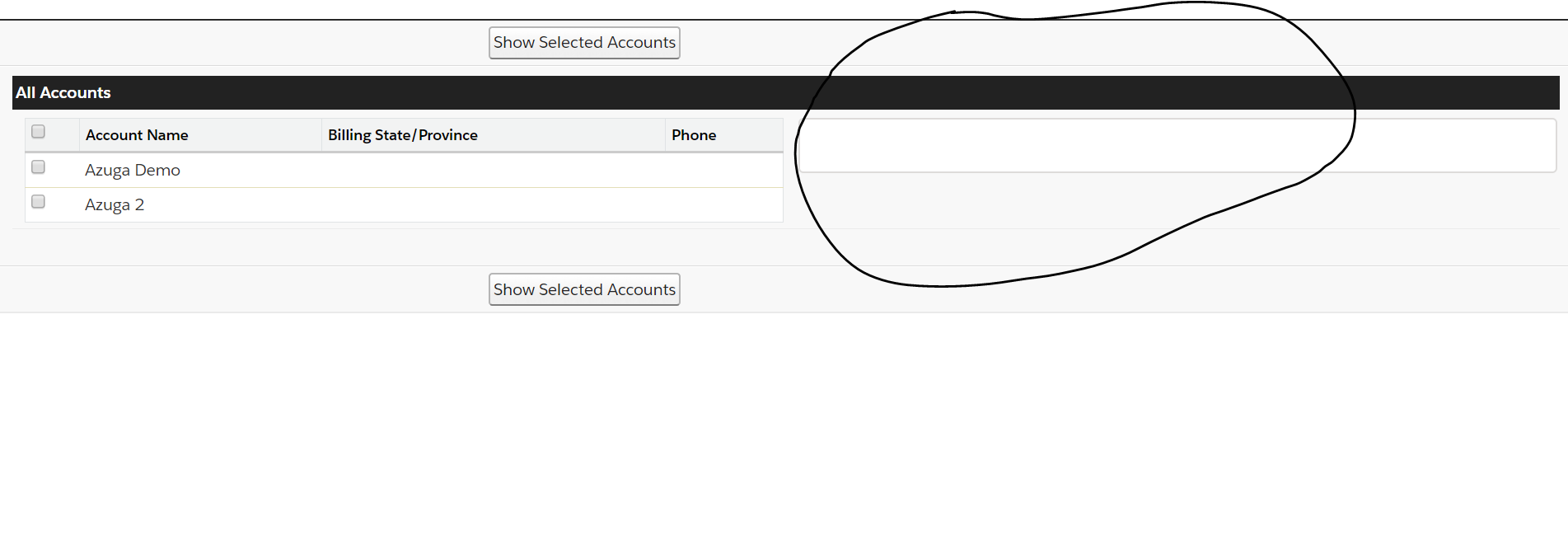
Currently, I'm working on a requirement which is to display selected records from one table named table to another table named table2 as pills. I have written the code which is working fine without pills. I am unable to see the records while using pills. Please let me know where i have missed it.

<apex:page controller="AccountSelectClassController" sidebar="false" showHeader="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0" >
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>Salesforce Module</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body>
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID)
{
var inputCheckBox = document.getElementsByTagName("input");
var inputCheckBoxs = document.getElementsByTagName("output");
for(var i=0; i<inputCheckBox.length; i++)
{
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1)
{
inputCheckBox[i].checked = obj.checked;
}
}
for(var i=0; i<inputCheckBoxs.length; i++)
{
if(inputCheckBoxs[i].id.indexOf(receivedInputID)!=-1)
{
inputCheckBoxs[i].checked = obj.checked;
}
}
}
</script>
<div class="slds-scope">
<div class="myapp">
<apex:form>
<apex:pageBlock>
<apex:pageBlockButtons>
<apex:commandButton value="Show Selected Accounts" action="{!processSelected}" reRender="table,table2"/>
</apex:pageBlockButtons>
<apex:pageblockSection title="All Accounts" collapsible="false" columns="2">
<apex:pageBlockTable value="{!wrapAccountList}" var="accWrap" id="table" title="All Accounts">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox >
<apex:actionSupport event="onclick" action="{!processSelected}" onsubmit="selectAllCheckboxes(this,'inputId')" rerender="table,table2"/>
</apex:inputCheckbox>
</apex:facet>
<apex:inputCheckbox value="{!accWrap.selected}" id="inputId">
<apex:actionSupport event="onclick" action="{!processSelected}" rerender="table,table2"/>
</apex:inputCheckbox>
</apex:column>
<apex:column value="{!accWrap.acc.Name}" />
<apex:column value="{!accWrap.acc.BillingState}" />
<apex:column value="{!accWrap.acc.Phone}" />
</apex:pageBlockTable>
<apex:pageBlockTable value="{!selectedAccounts}" var="c" id="table2" title="Selected Accounts">
<div class="slds-pill_container">
<span class="slds-pill slds-pill_link">
<a href="javascript:void(0);" class="slds-pill__action" title="Full pill label verbiage mirrored here">
<span class="slds-pill__label">Account Name</span>
</a>
<button class="slds-button slds-button_icon slds-button_icon slds-pill__remove" title="Remove">
<svg class="slds-button__icon" aria-hidden="true">
<use xlink:href="{!URLFOR($Asset.SLDS, '/assets/icons/utility-sprite/svg/symbols.svg#close')}"></use>
</svg>
<span class="slds-assistive-text">Remove</span>
</button>
</span>
</div>
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
</apex:form>
</div>
</div>
</body>
</html>
</apex:page>






 Apex Code Development
Apex Code Development