You need to sign in to do that
Don't have an account?
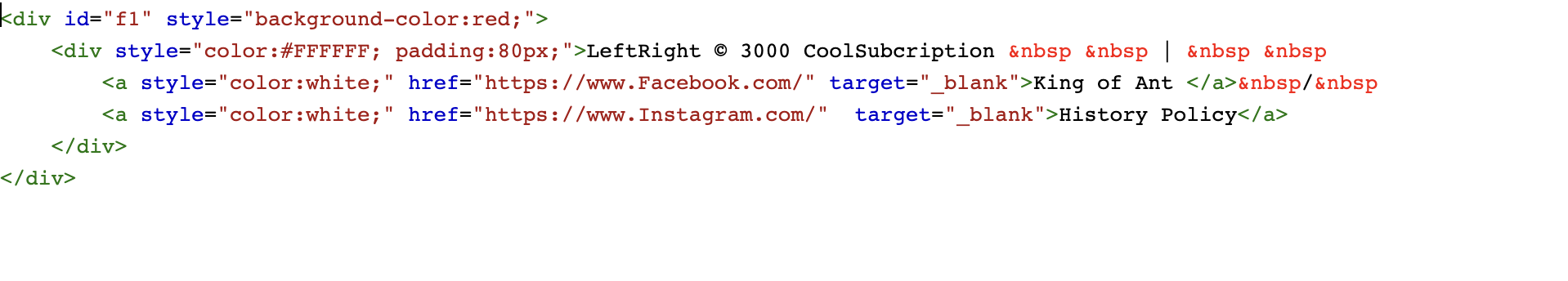
Can anyone suggest me how to modify my Html code to Proper Code
<div style="background-color:red;”>
<div style="color: #FFFFFF; padding:80px;">LeftRight a 3000 CoolSubcriptions |
<a style="color:white;" href="https://www.Facebook.com/" target="_blank">King of Ant </a> /
<a style="color:white;" href="https://www.Googlet.com/" target="_blank">History Policy</a>
</div>
</div>
(Since "" "" not coming Added Screenshot of the Exact Code)

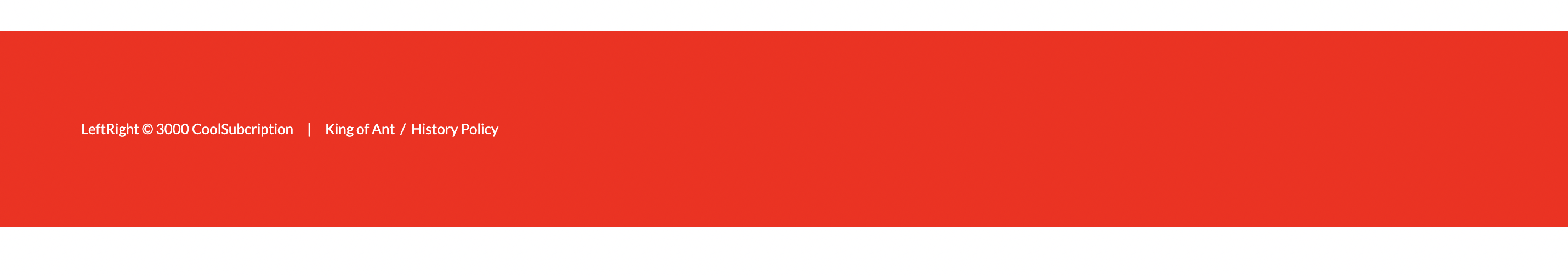
 This is working perfectly as expected in both Desktop and Tablet but when comes to Mobile words are not in line.
This is working perfectly as expected in both Desktop and Tablet but when comes to Mobile words are not in line.
I am new this I got my desired result butI I think I didn't follow the Best Practise in it. Can anyone help to write this in a good format.So that it will work properly for All devices formats as expected.
<div style="color: #FFFFFF; padding:80px;">LeftRight a 3000 CoolSubcriptions |
<a style="color:white;" href="https://www.Facebook.com/" target="_blank">King of Ant </a> /
<a style="color:white;" href="https://www.Googlet.com/" target="_blank">History Policy</a>
</div>
</div>
(Since "" "" not coming Added Screenshot of the Exact Code)
I am new this I got my desired result butI I think I didn't follow the Best Practise in it. Can anyone help to write this in a good format.So that it will work properly for All devices formats as expected.






 Apex Code Development
Apex Code Development