You need to sign in to do that
Don't have an account?
i am unable to get Account source picklist type value . i need account source picklist can anyone help me in this.
html file:
<template>
<lightning-card title="Create Account Record" class="slds-align_absolute-center">
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name={objectApiName} onsuccess={handleSuccess}>
<lightning-input-field field-name="Name" required></lightning-input-field>
<lightning-input-field field-name="BillingStreet"></lightning-input-field>
<lightning-input-field field-name="BillingCity"></lightning-input-field>
<lightning-input-field field-name="BillingState"></lightning-input-field>
<lightning-input-field field-name="BillingPostalCode"></lightning-input-field>
<lightning-input-field field-name="BillingCountry"></lightning-input-field>
<lightning-input-field field-name="AccountSource" required></lightning-input-field>
<lightning-input-field field-name="AnnualRevenue" required></lightning-input-field>
<lightning-input-field field-name="Website"></lightning-input-field>
<lightning-button variant="brand" label="Save" title="save" type="submit" onclick={handleSuccess}></lightning-button>
<lightning-button variant="brand" label="Cancel" title="cancel" onclick={handleCancel}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</template>
Js.file:
import { LightningElement,track } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { createRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import ACCOUNT_OBJECT from '@salesforce/schema/Account';
import NAME_FIELD from '@salesforce/schema/Account.Name';
import BILLINGSTREET_FIELD from '@salesforce/schema/Account.BillingStreet';
import BILLINGCITY_FIELD from '@salesforce/schema/Account.BillingCity';
import ACCOUNTSOURCE_FIELD from '@salesforce/schema/Account.AccountSource';
import REVENUE_FIELD from '@salesforce/schema/Account.AnnualRevenue';
import WEBSITE_FIELD from '@salesforce/schema/Account.Website';
export default class QuickAccount extends LightningElement {
firstName = '';
annualRevenue = '';
accountSource = '';
website = '';
billingStreet = '';
billingCity = '';
industry = '';
handleFirstNameChange(event) {
this.accountId = undefined;
this.firstName = event.target.value;
}
handleAnnualRevenueChange(event){
this.annualRevenue=event.target.value;
}
handleAccountSourceChange(event){
this.accountSource=event.target.value;
}
handleWebsiteChange(event){
this.website=event.target.value;
}
handleBillingStreetChange(event){
this.billingStreet=event.target.value;
}
handleBillingCityChange(event){
this.billingCity=event.target.value;
}
handleIndustryChange(event){
this.industry=event.target.value;
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
createAccount() {
const fields = {}
fields[NAME_FIELD.fieldApiName] = this.firstName;
fields[BILLINGSTREET_FIELD.fieldApiName] = this.billingStreet;
fields[BILLINGCITY_FIELD.fieldApiName] = this.billingCity;
fields[REVENUE_FIELD.fieldApiName] = this.annualRevenue;
fields[ACCOUNTSOURCE_FIELD.fieldApiName] = this.accountSource;
fields[WEBSITE_FIELD.fieldApiName] = this.website;
const recordInput = { apiName: ACCOUNT_OBJECT.objectApiName, fields };
createRecord(recordInput)
.then(account => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Account created',
variant: 'success',
}),
);
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
});
}
}
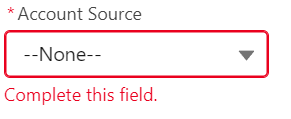
i am expecting below type:

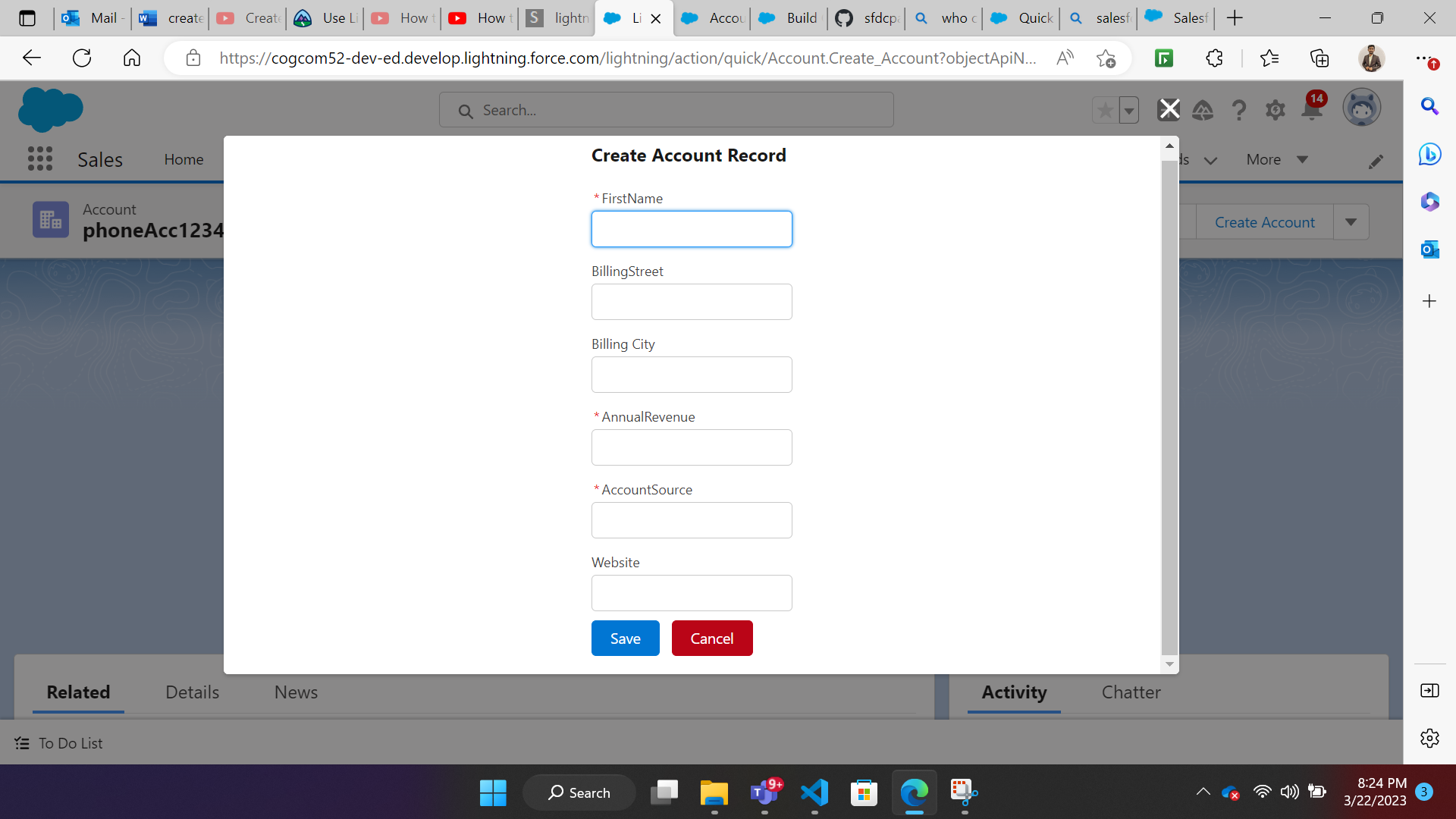
but i am getting below for account source .

<template>
<lightning-card title="Create Account Record" class="slds-align_absolute-center">
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name={objectApiName} onsuccess={handleSuccess}>
<lightning-input-field field-name="Name" required></lightning-input-field>
<lightning-input-field field-name="BillingStreet"></lightning-input-field>
<lightning-input-field field-name="BillingCity"></lightning-input-field>
<lightning-input-field field-name="BillingState"></lightning-input-field>
<lightning-input-field field-name="BillingPostalCode"></lightning-input-field>
<lightning-input-field field-name="BillingCountry"></lightning-input-field>
<lightning-input-field field-name="AccountSource" required></lightning-input-field>
<lightning-input-field field-name="AnnualRevenue" required></lightning-input-field>
<lightning-input-field field-name="Website"></lightning-input-field>
<lightning-button variant="brand" label="Save" title="save" type="submit" onclick={handleSuccess}></lightning-button>
<lightning-button variant="brand" label="Cancel" title="cancel" onclick={handleCancel}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</template>
Js.file:
import { LightningElement,track } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
import { createRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import ACCOUNT_OBJECT from '@salesforce/schema/Account';
import NAME_FIELD from '@salesforce/schema/Account.Name';
import BILLINGSTREET_FIELD from '@salesforce/schema/Account.BillingStreet';
import BILLINGCITY_FIELD from '@salesforce/schema/Account.BillingCity';
import ACCOUNTSOURCE_FIELD from '@salesforce/schema/Account.AccountSource';
import REVENUE_FIELD from '@salesforce/schema/Account.AnnualRevenue';
import WEBSITE_FIELD from '@salesforce/schema/Account.Website';
export default class QuickAccount extends LightningElement {
firstName = '';
annualRevenue = '';
accountSource = '';
website = '';
billingStreet = '';
billingCity = '';
industry = '';
handleFirstNameChange(event) {
this.accountId = undefined;
this.firstName = event.target.value;
}
handleAnnualRevenueChange(event){
this.annualRevenue=event.target.value;
}
handleAccountSourceChange(event){
this.accountSource=event.target.value;
}
handleWebsiteChange(event){
this.website=event.target.value;
}
handleBillingStreetChange(event){
this.billingStreet=event.target.value;
}
handleBillingCityChange(event){
this.billingCity=event.target.value;
}
handleIndustryChange(event){
this.industry=event.target.value;
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
createAccount() {
const fields = {}
fields[NAME_FIELD.fieldApiName] = this.firstName;
fields[BILLINGSTREET_FIELD.fieldApiName] = this.billingStreet;
fields[BILLINGCITY_FIELD.fieldApiName] = this.billingCity;
fields[REVENUE_FIELD.fieldApiName] = this.annualRevenue;
fields[ACCOUNTSOURCE_FIELD.fieldApiName] = this.accountSource;
fields[WEBSITE_FIELD.fieldApiName] = this.website;
const recordInput = { apiName: ACCOUNT_OBJECT.objectApiName, fields };
createRecord(recordInput)
.then(account => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Account created',
variant: 'success',
}),
);
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
});
}
}
i am expecting below type:
but i am getting below for account source .






 Apex Code Development
Apex Code Development