You need to sign in to do that
Don't have an account?
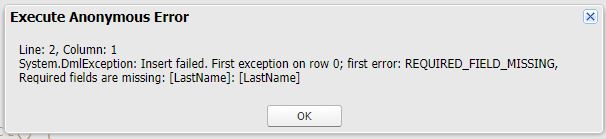
error: REQUIRED_FIELD_MISSING
Hi!
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?


@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?
@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}






 Apex Code Development
Apex Code Development
You are not passing the contact fields which were captured on the screen to the Apex class.
In the Apex method you don't have any maping you have just writen Insert Contact because of which it is taking LastName as NUll.
Please check the below example for the Account insertion using Custom LWC component. You may need to implement in the same way by giving Contact as input to the Apex method and then insert it.
https://www.w3web.net/insert-a-record-of-account-lightning-web-component/
If this solution helps, Please mark it as best answer.
Thanks,
All Answers
You are not passing the contact fields which were captured on the screen to the Apex class.
In the Apex method you don't have any maping you have just writen Insert Contact because of which it is taking LastName as NUll.
Please check the below example for the Account insertion using Custom LWC component. You may need to implement in the same way by giving Contact as input to the Apex method and then insert it.
https://www.w3web.net/insert-a-record-of-account-lightning-web-component/
If this solution helps, Please mark it as best answer.
Thanks,
Please use below method in apex class:-
@AuraEnabled public static void addContact(contact con) { try{ Insert con; } catch(DmlException e) { System.debug('The following exception has occurred: ' + e.getMessage()); } }if you need any assistanse, Please let me know!!
Kindly mark my solution as the best answer if it helps you.
Thanks
Mukesh
And there is parameter (contact) in Apex. and still doesn't work…
Regards: huntingwhiz