You need to sign in to do that
Don't have an account?
Strange behavior when using modals and platformResourceLoader
I have noticed that there is some strange behavior where standard SF modal dialogs do not display after a LWC component is used that uses the lightning design system modal and a custom CSS via lightning/platformResourceLoader.
I have a LWC component that comes up in the Lightning Design System's modal (https://www.lightningdesignsystem.com/components/modals/#site-main-content). The LWC component loads a css file from static resources:
For example, if my LWC component is used on the Lead screen, once it is closed, the standard modal dialog that should come up when the Convert button is pressed does not display. Instead, the bowser window gets shaded (as it should when a modal is on the screen) but the actual modal dialog box does not appear.
To fix it, the user has to hit the refresh button.
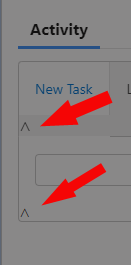
I always know that the screen is in the strange state because I will see caret characters (^) in certain spots on the screen:

I ue Chrome browser primarily but I have also seen this in Firefox. Anyone else experience this?
Thanks
I have a LWC component that comes up in the Lightning Design System's modal (https://www.lightningdesignsystem.com/components/modals/#site-main-content). The LWC component loads a css file from static resources:
import { loadStyle } from 'lightning/platformResourceLoader';
...
import STAT_RES from '@salesforce/resourceUrl/StaticResources';
...
renderedCallback(){
loadStyle(this, STAT_RES + '/styles.css').then(()=>{
console.log("Styles loaded");
}).catch(error=>{
console.error("Error in loading styles");
});
}
This modal works fine, but when the users closes the modal, the CSS from static resources seems to interfer with standard SF modal dialogs.For example, if my LWC component is used on the Lead screen, once it is closed, the standard modal dialog that should come up when the Convert button is pressed does not display. Instead, the bowser window gets shaded (as it should when a modal is on the screen) but the actual modal dialog box does not appear.
To fix it, the user has to hit the refresh button.
I always know that the screen is in the strange state because I will see caret characters (^) in certain spots on the screen:
I ue Chrome browser primarily but I have also seen this in Firefox. Anyone else experience this?
Thanks






 Apex Code Development
Apex Code Development
Strange, do you see similar behavior in any other org instance ? Also can you provide narrow down scenerio code to execute and see.
Thanks,
Here is some code to create a test modal dlg. I tried this in my environment and got the same strange behavior that I discribed in my post.
Create a LWC called resourceLoaderTest.
resourceLoaderTest.html
<template> <section role="dialog" tabindex="-1" class="slds-modal slds-fade-in-open slds-modal_small" aria-labelledby="modal-heading-01" aria-modal="true"> <div class="slds-modal__container"> <button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse"> <svg class="slds-button__icon slds-button__icon_large" aria-hidden="true"> <use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#close"></use> </svg> <span class="slds-assistive-text">Cancel and close</span> </button> <div class="slds-modal__header"> <h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Modal header</h1> </div> <div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1"> <p>Sit nulla est ex deserunt exercitation anim occaecat. Nostrud ullamco deserunt aute id consequat veniam incididunt duis in sint irure nisi. Mollit officia cillum Lorem ullamco minim nostrud elit officia tempor esse quis. Cillum sunt ad dolore quis aute consequat ipsum magna exercitation reprehenderit magna. Tempor cupidatat consequat elit dolor adipisicing.</p> <p>Dolor eiusmod sunt ex incididunt cillum quis nostrud velit duis sit officia. Lorem aliqua enim laboris do dolor eiusmod officia. Mollit incididunt nisi consectetur esse laborum eiusmod pariatur proident. Eiusmod et adipisicing culpa deserunt nostrud ad veniam nulla aute est. Labore esse esse cupidatat amet velit id elit consequat minim ullamco mollit enim excepteur ea.</p> </div> <div class="slds-modal__footer"> <lightning-button variant="neutral" label="Close" onclick={closeTestDlg} class="slds-m-left_x-small"></lightning-button> </div> </div> </section> <div class="slds-backdrop slds-backdrop_open" role="presentation"></div> </template>resourceLoaderTest.js
import { LightningElement } from 'lwc'; import { loadStyle } from 'lightning/platformResourceLoader'; import STAT_RES from '@salesforce/resourceUrl/StaticResources'; export default class ResourceLoaderTest extends LightningElement { dlgLoaded = false; renderedCallback(){ if (this.dlgLoaded) { return; } this.dlgLoaded = true; loadStyle(this, STAT_RES + '/styles.css').then(()=>{ console.log("Styles loaded"); }).catch(error=>{ console.error("Error in loading styles"); }); } closeTestDlg() { this.dispatchEvent( new CustomEvent('closetestdlg') ); } }Add a style sheet called styles.css to your static resources
Then on some existing component, add a button or menu item to open the dialog:
component html
<lightning-button-menu alternative-text="Show menu" variant="border-filled" icon-size="x-small" menu-alignment="right" onselect={handleMenuSelect}> <lightning-menu-item name="testDlg" value="testDlg" label="Test Dialog" ></lightning-menu-item> </lightning-button-menu> <template if:true={showResourceLoaderDlg}> <c-resource-loader-test onclosetestdlg={toggleTestDlg}></c-resource-loader-test> </template>component jsshowResourceLoaderDlg = false; handleMenuSelect(event) { var selVal = event.detail.value; if (selVal == 'testDlg') { this.toggleTestDlg() } } toggleTestDlg() { if (this.showResourceLoaderDlg) { this.showResourceLoaderDlg = false; } else { this.showResourceLoaderDlg = true; } }Click the button or menu item to open the test dlg and then close it. Then click something that will open a standard SF modal like Convert on the Lead screen or New Case on the Account or Contact screen.
Thanks for your help